Only support storybook 4 and newer
yarn add storybook-addon-styled-component-theme --devimport 'storybook-addon-styled-component-theme/dist/src/register'; // v1.1.0^
import 'storybook-addon-styled-component-theme/dist/register'; // v1.0.7import {addDecorator} from '@storybook/react';
import {withThemesProvider} from 'storybook-addon-styled-component-theme';
const themes = [theme1, theme2];
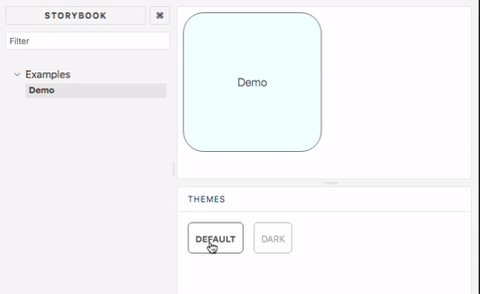
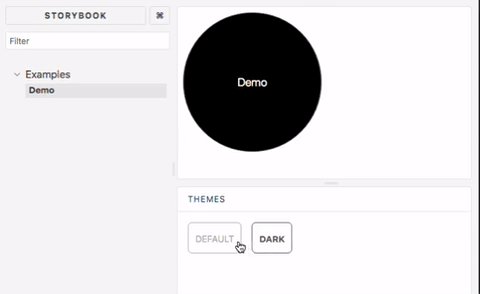
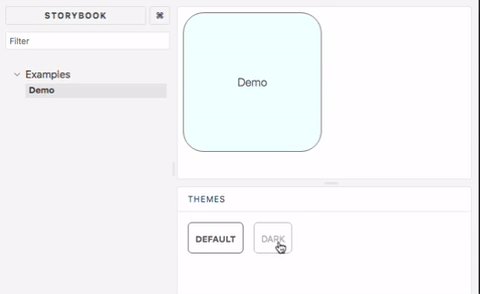
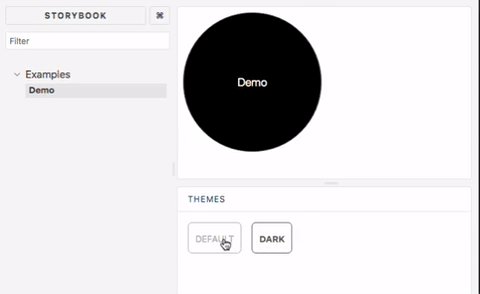
addDecorator(withThemesProvider(themes));or
import {withThemesProvider} from 'storybook-addon-styled-component-theme';
const themes = [theme1, theme2];
storiesOf("demo", module)
.addDecorator(withThemesProvider(themes))
.add("demo div", () => <div>DEMO</div>);Make sure every theme object has a name property
yarn
yarn build:watch
yarn serve