- Build a simple game as a Web Application.
- Use HTML and CSS to build and style an intuitive web application.
- DOM manipulation using JavaScript.
- Publish source code to GitHub with a solid README.md describing the project.
Download the repository to your desktop, unzip it and open the "index.html" file in your browser to play the game Or you can play online version of My game here
- Choose a difficulty level: Easy, Medium or Nightmare and Click on PLAY to begin the game.
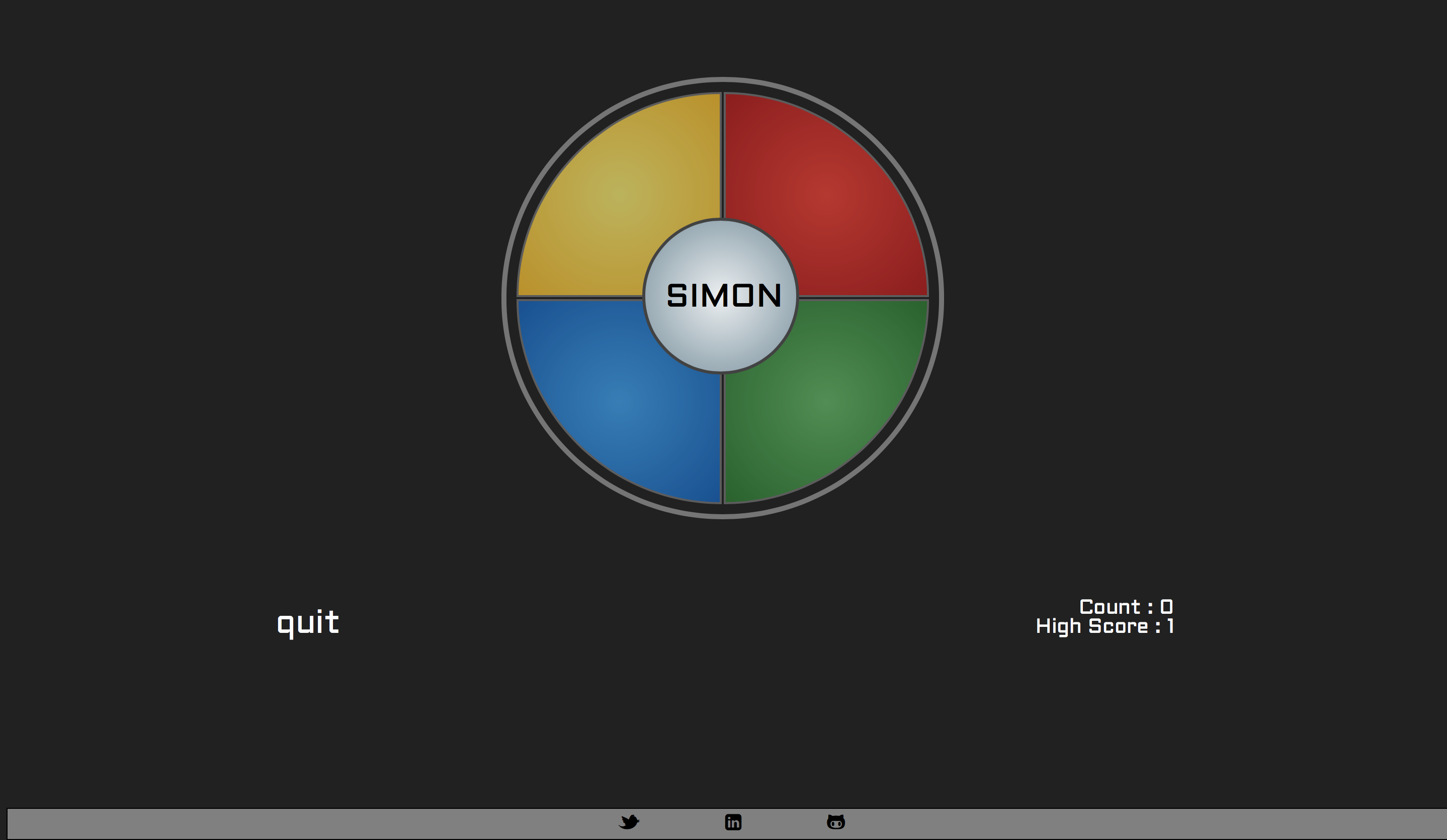
- The objective is to DO WHAT SIMON SAYS. FOLLOW THE LIGHTS AND PATTERNS AS LONG AS YOU CAN.
- If you replay the right SIMON's pattern, then you will move to next round.
- Each time you move to a NEW round, SIMON will play a new and longer pattern.
- The GAME END'S, When you replay a WRONG pattern.
- Click on RePlay to play again.
- Click on QUIT button to quit the game.
- Allows choosing difficulty level: Easy, Medium, and Nightmare.
- Simon wheel spins in Nightmare difficulty level.
- Display a Current score and Highscore of the longest sequence successfully played.
- Quit button.
- CSS-Tricks for Animations
- Game sounds from Freesounds.org
- Materializecss for color codes
- Stackoverflow
- Trello - for project planning and user stories
- dillinger.io to make README file
- Make it responsive.