-
-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
5 changed files
with
46 additions
and
76 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,7 +1,7 @@ | ||
| --- | ||
| title: v1 | ||
| slogan: filamentphp component to show a Popover with custom content in tables and infolist | ||
| githubUrl: https://github.com/lara-zeus/popover | ||
| slogan: filamentphp layout Group forms component in an Accordion layout | ||
| githubUrl: https://github.com/lara-zeus/accordion | ||
| branch: v1.x | ||
| icon: grommet-tip | ||
| icon: vaadin-accordion-menu | ||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,24 +1,23 @@ | ||
| # Zeus Popover Component | ||
| # Zeus Accordion layout Component | ||
|
|
||
| Popover (tippyjs) with custom content in tables and infolist | ||
| Group forms component in an Accordion layout | ||
|
|
||
| ## Features | ||
|
|
||
| ## features | ||
| - 🔥 trigger (click) | ||
| - 🔥 placement (right) | ||
| - 🔥 offset from the content | ||
| - 🔥 Max Width | ||
| - 🔥 icon | ||
| 🔥 same look and feel as filament components | ||
| 🔥 can be used as connected accordion, or isolated | ||
| 🔥 set the active accordion | ||
| 🔥 set icon per accordion | ||
|
|
||
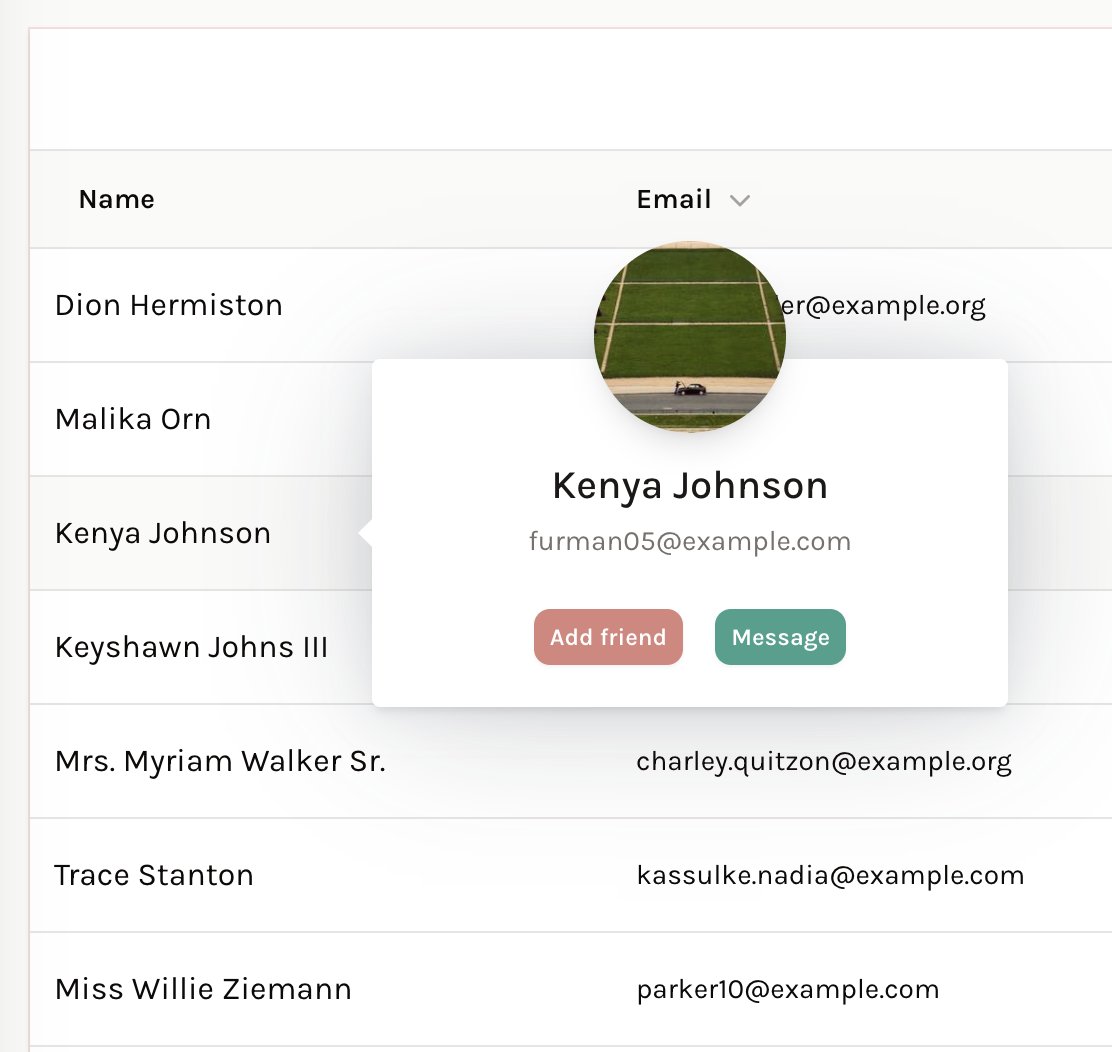
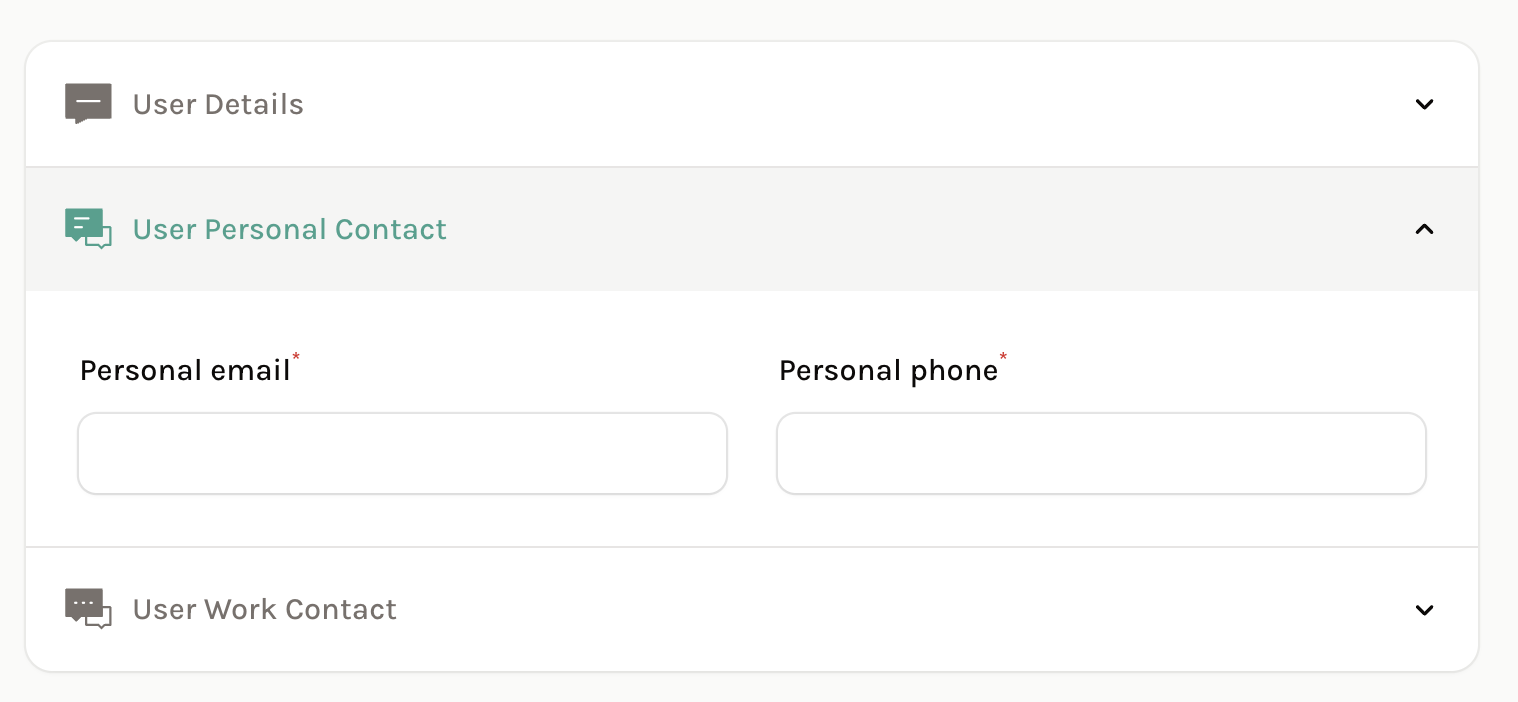
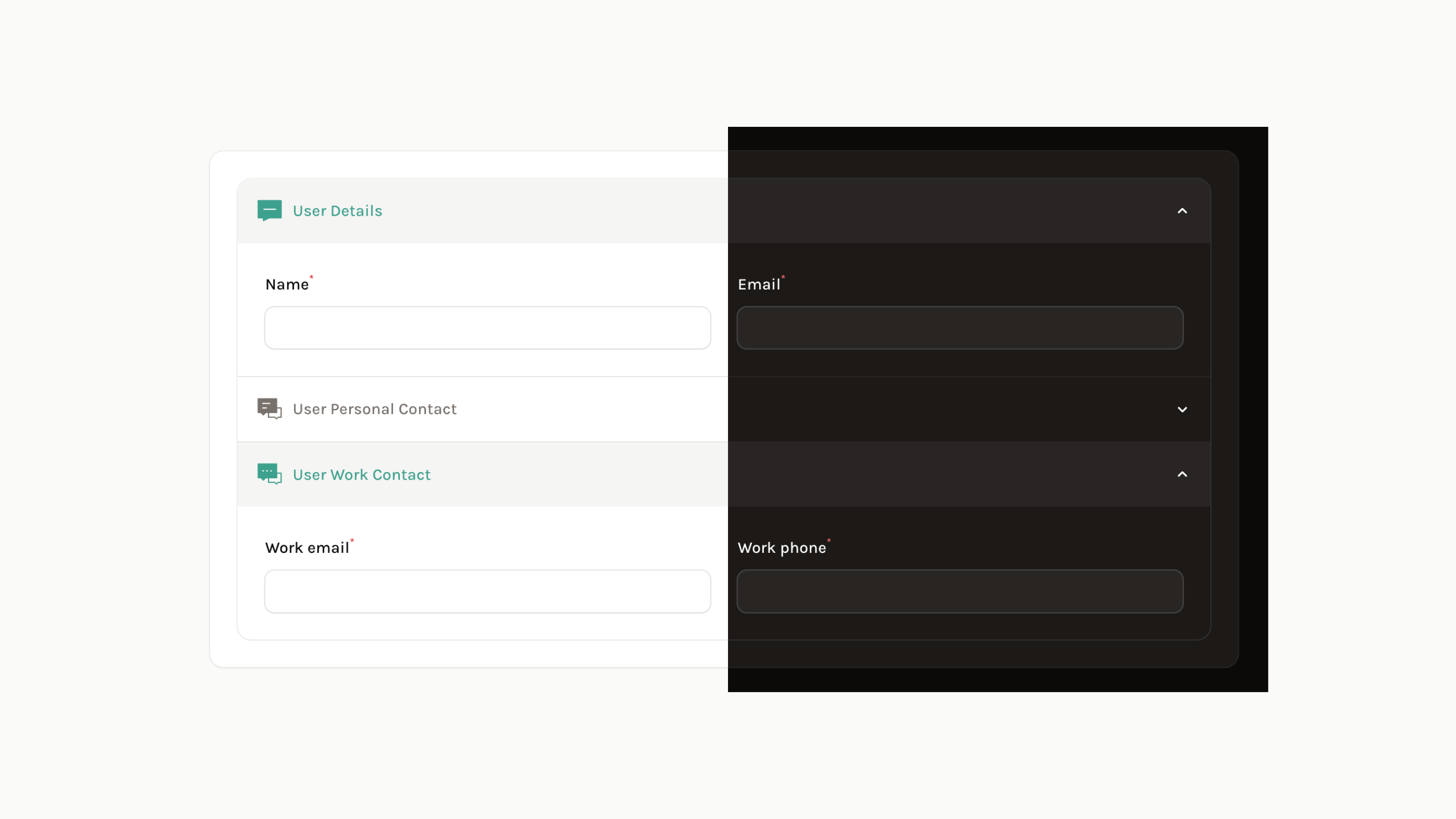
| ## Screenshots | ||
|
|
||
|  | ||
|  | ||
|  | ||
|
|
||
| ## More Details | ||
| **✨ to learn more about Popover, please visit:** | ||
| **✨ to learn more about Accordion, please visit:** | ||
|
|
||
| - [Discord](https://discord.com/channels/883083792112300104/1191457684856246353) | ||
| - [Docs](https://larazeus.com/docs/popover) | ||
| - [Github](https://github.com/lara-zeus/popover) | ||
| - [Demo](https://demo.larazeus.com/admin/users) | ||
| - [Discord](#) | ||
| - [Docs](https://larazeus.com/docs/accordion) | ||
| - [Github](https://github.com/lara-zeus/accordion) | ||
| - [Demo](https://demo.larazeus.com/admin/accordion) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters