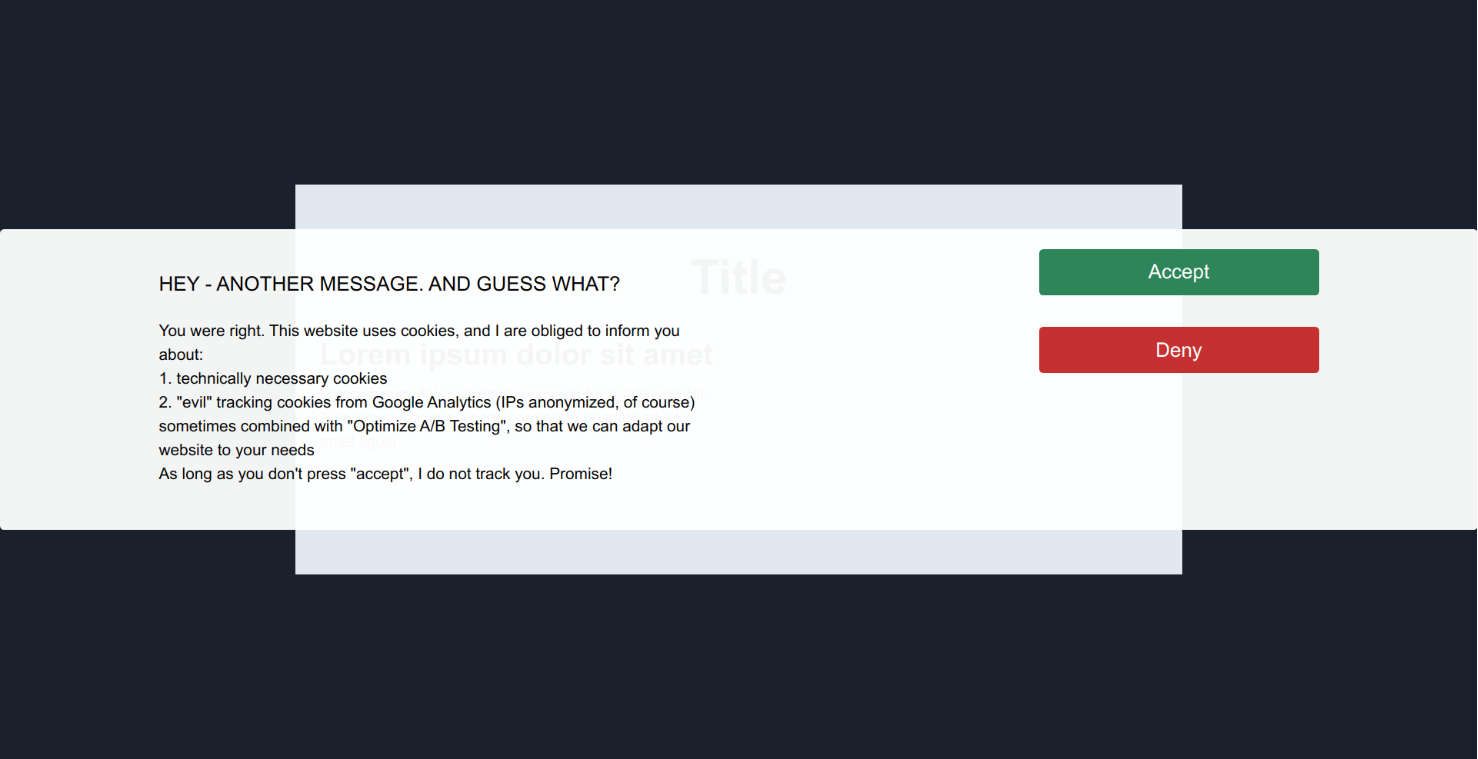
Is a small React TypeScript Module allows to render a cookie popup based on Tailwind CSS.
A full Demo can you find here: https://github.com/larsroettig/react-cookie-popup-demo
yarn add @larsroettig/react-cookie-popup
or npm
npm i @larsroettig/react-cookie-popup
Component Names |
Function |
CookiePopup |
The PopUp Element |
CookieImprintButton |
Shows a button to revoke the user decision for the imprint deletes all cookie |
CookieButton |
Simple Tailwind Button Element with a clickCallback |
You can import the CookiePopup like this:
import {CookiePopup} from "@larsroettig/react-cookie-popup";
How to use the CookiePopup:
<CookiePopup>
<section>
<h4 className="py-5 text-xl">
A very nice Cookie Message
</h4>
</section>
</CookiePopup>
Installation:
git clone [email protected]:larsroettig/react-cookie-popup.git
yarn install
Execute Tests:
git clone [email protected]:larsroettig/react-cookie-popup.git
yarn install
yarn test:watch