-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
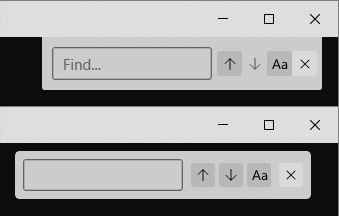
Made some changes to the search box: * Adjusted spacing inside the box * Detached the search box from the titlebar (as explained [here](#1375 (comment))) * The search box is now 8px further to the left, in case the scrollbar is always enabled * Made some controls use default properties, so that they'll adjust nicely to the 2.6 styles Other: the search box and command palette now use OverlayCornerRadius Before/After: 
- Loading branch information
gabrielconl
authored
Sep 9, 2021
1 parent
bee6fb4
commit 54ed295
Showing
2 changed files
with
17 additions
and
12 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters