This application demonstrates Twilio automatic speech recognition with a voice call. With speech recognition you can detect the intent of a phone call quickly in real-time.
This project requires Node.js 12 or greater.
You don't have a Twilio Account yet? Sign up on https://www.twilio.com/try-twilio and create one. You need a Twilio phone number for this demo.
This application is provided as-is. Twilio does not officially support it.
This will install the application and all the dependencies on Heroku (login required) for you. As part of the installation, the Heroku app will walk you through configuration of environment variables. Please click on the following button to deploy the application.
Fork and clone the repository. Then, install dependencies with:
npm installMake sure you have the following environment variables set:
TWILIO_API_KEY_SIDTWILIO_API_KEY_SECRETTWILIO_ACCOUNT_SID
You can create your Twilio API Keys here.
The application will push speech-to-text result in real-time to your browser. This feature requires Twilio Sync an API for maintaining state across multiple devices.
Please go to Twilio Sync, create a Service and set the environment variable TWILIO_SYNC_SERVICE_SID with the newly created Service identifier.
The application will make outbound phone calls to a phone number. Buy a new Twilio phone number or use a number you already have and set the environment variable TWILIO_PHONE_NUMBER with the value of your phone number.
Start the server
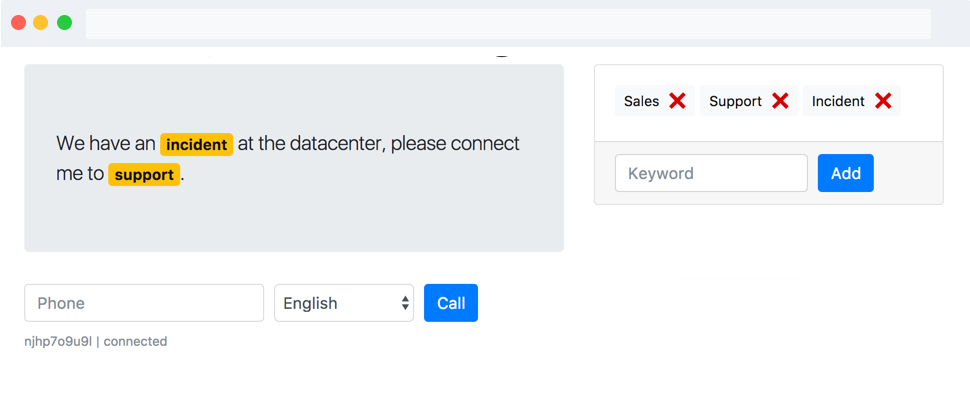
node app.jsAfter the installation has completed please open https://<your_application_name>/ in a web browser. You can now add keywords to the list which are later used for the real-time speech intent detection. Select a language for the speech recognition and set a phone number you want to call.
Please check that you have sufficient balance and you have set Voice Geographic Permissions to allow your Twilio account to call this phone number. When you pick up the phone, Twilio ASR will detect the voice and convert the audio signal into text. The text content is pushed to the browser and if a matching word from the keyword list is found it is highlighted.
Message [email protected]
MIT
- Matthias Damm [email protected]