- What is Hexagonal Architecture?
- Why Hexagonal Architecture?
- Components of Hexagonal Architecture
- Hexagonal Architecture in TypeScript
- Stack used
- How to run the project
- References
- License
Hexagonal Architecture, also referred to as Ports and Adapters Architecture or Ports and Adapters Pattern, is an approach to software development that isolates the central business logic of an application from its external interfaces and infrastructure components. The main objective of Hexagonal Architecture is to design a system that is not reliant on any particular technology, framework, or infrastructure, which facilitates the modification or replacement of these components without impacting the core business logic. This architecture focuses on creating a versatile and scalable system that can develop over time.
Hexagonal Architecture is a great choice for applications that are expected to evolve over time. It is also a good choice for applications that are expected to have multiple interfaces or infrastructure components.
This pattern offers several advantages for software development, including flexibility and adaptability, testability, modularity and maintainability, and agility and time to market. This architectural approach separates the core business logic of an application from its external interfaces and infrastructure components, which enables developers to modify or replace these components without affecting the core business logic. This makes it easy to create a flexible and adaptable system that can evolve over time.
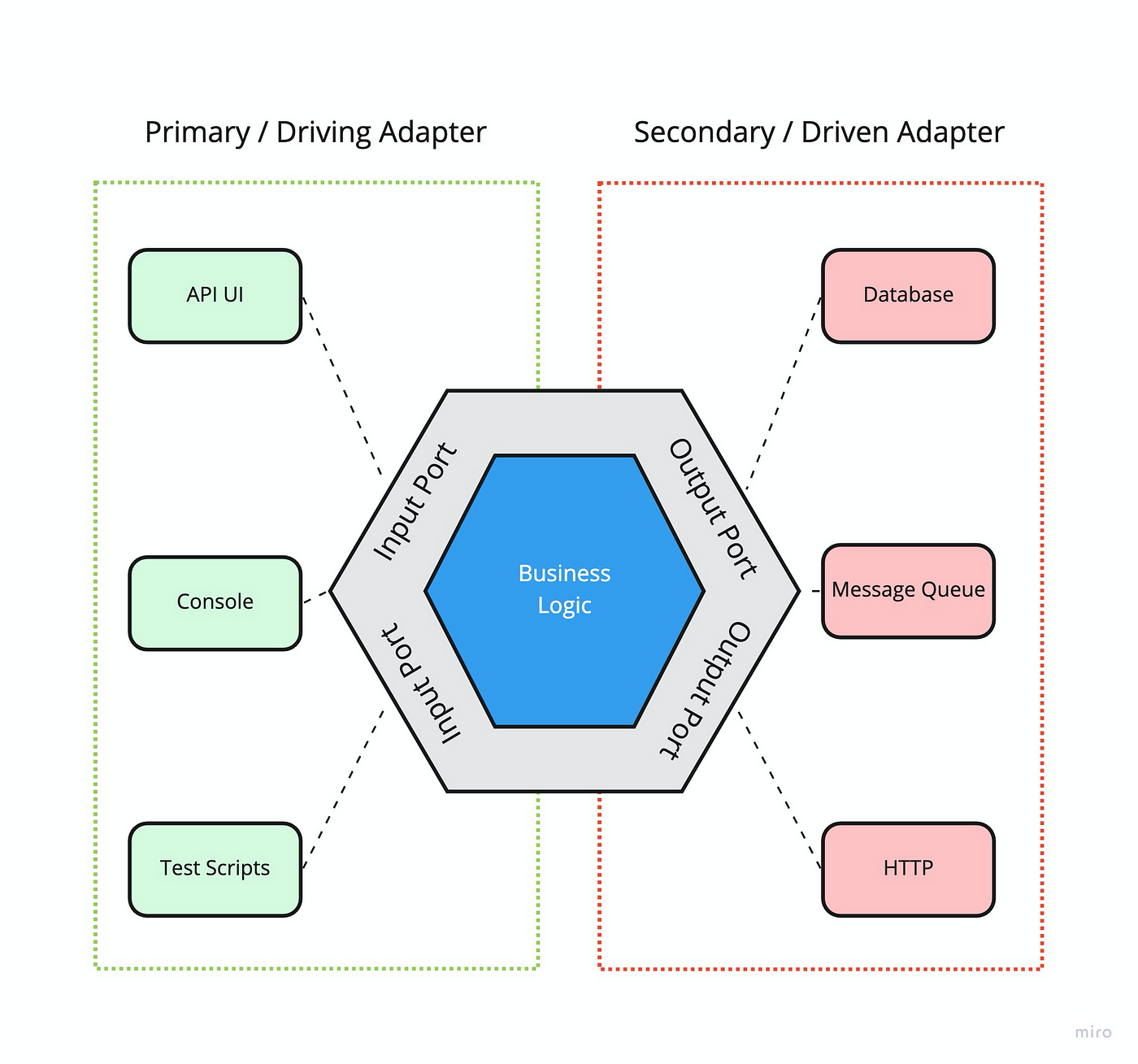
Hexagonal Architecture is composed of three main components:
- Core Domain: This is the innermost layer of the architecture and contains the core business logic of the application. It is isolated from the external interfaces and infrastructure components and can be tested independently. This layer defines the application's business rules and processes, which are specific to the problem domain.
- Ports: These are the interfaces that enable the core domain to communicate with the external world. They specify the operations that can be performed on the system and the data that can be exchanged. Ports can be implemented in various ways, such as REST APIs, messaging systems, or command-line interfaces. The ports define the boundaries of the system and help to decouple the core domain from the external interfaces.
- Adapters: These are the components that bridge the gap between the core domain and the external interfaces and infrastructure components. Adapters convert the data and operations of the ports into the specific format required by the underlying technology. Adapters can be implemented for databases, file systems, web frameworks, or any other technology that the system needs to interact with.
The use of these three components - Core Domain, Ports, and Adapters - helps to create a modular and maintainable system that can evolve over time, by separating concerns and dependencies, and by focusing on the core business logic of the application.
The current project aims to implement a simple Hexagonal Architecture in TypeScript. You can take a look at it in the 'src/services' folder, which is divided into three main folders:
- Dashboard API
- Control Plane
- Repository
Each of them represents a Hexagon of the architecture.
The Dashboard API is the entry point of the application and is responsible for exposing the necessary services, such as those exposed through a REST API.
The Control Plane is responsible for handling the authentication and authorization of the application. Here, various authentication strategies and patterns can be implemented, including JWT or a simple username and password approach.
The Repository is the adapter of the application and is responsible for communicating with the database. In this hexagon, it handles the business logic pertaining to the database, including the connection, queries, etc.
Disclaimer: This project intends to be a simple example of how to implement a Hexagon in TypeScript. In many parts of the code, you will see 'Mocks' or simplifications regarding the actual implementation.
Throught the project, I also wrote some unit tests to check the funcionality of the main components in the application.
In addition, I also coded the client side of the application, which is a simple React application that consumes the services exposed by the Dashboard API. You can take a look at it, however it is nothing spectacular, the idea is to show how to connect the server to client (in this specific case though tRPC) and consume or send data from both sides.
To run the project, you need to have Node.js installed on your machine. You can download it from here.
Once you have Node.js installed, you can run the following commands:
-
yarn- This will install all the dependencies of the project. You only need to run this command once (You can also use 'npm' or 'pnpm' instead) -
yarn server- This will start the server. You can access the server at http://localhost:4000/trpc -
yarn dev- This will start the client. You can access the client at http://localhost:5173 -
yarn test- This will run the unit tests of the project
- Hexagonal Architecture, there are always two sides to every story
- Hexagonal Architecture
- #HEXAGONAL #ARCHITECTURE , qué es y qué diferencias tiene contra #CLEAN #ARCHITECTURE ? - PT 1 (This was the main inspiration, if you speak spanish I highly recommend to wacth the entire playlist)
- The Clean Architecture
- Hexagonal Architecture: What You Need To Know - Simple Explanation
- Hexagonal architecture: What is it and why should you use it?
If you want to contribute to this project, feel free to open a PR. I will be happy to review it and merge it if it is relevant. Otherwise, if you have any suggestions or comments, feel free to open an issue, I will be pleased to read it and discuss it with you. 🚀