An arctic, north-bluish clean and elegant highlight.js theme.
Designed for a fluent and clear workflow based on the Nord color palette.
Visit the official website to learn all about the features, how to install and use the theme and more from the official documentations.
Since Nord highlight.js is used in web technology based projects, it's main installation method are therefore npm or yarn, the Node.js package managers.
Install and add it as production dependency from the command line:
# When using npm...
npm install --save nord-highlightjs
# ...or yarn as package manager.
yarn add nord-highlightjsTo use Nord highlight.js in projects without Node.js, the CSS file can be used through CDN services like UNPKG:
<!-- Replace the version with any available release. -->
<link href="https://unpkg.com/[email protected]/dist/nord.css" rel="stylesheet" type="text/css" />To use Nord highlight.js include the CSS file as stylesheet depending on the installation method:
<!-- When installed via npm/yarn for Node.js based projects -->
<link href="node_modules/nord-highlightjs/dist/nord.css" rel="stylesheet" type="text/css" />
<!-- When using CDN service like UNPKG -->
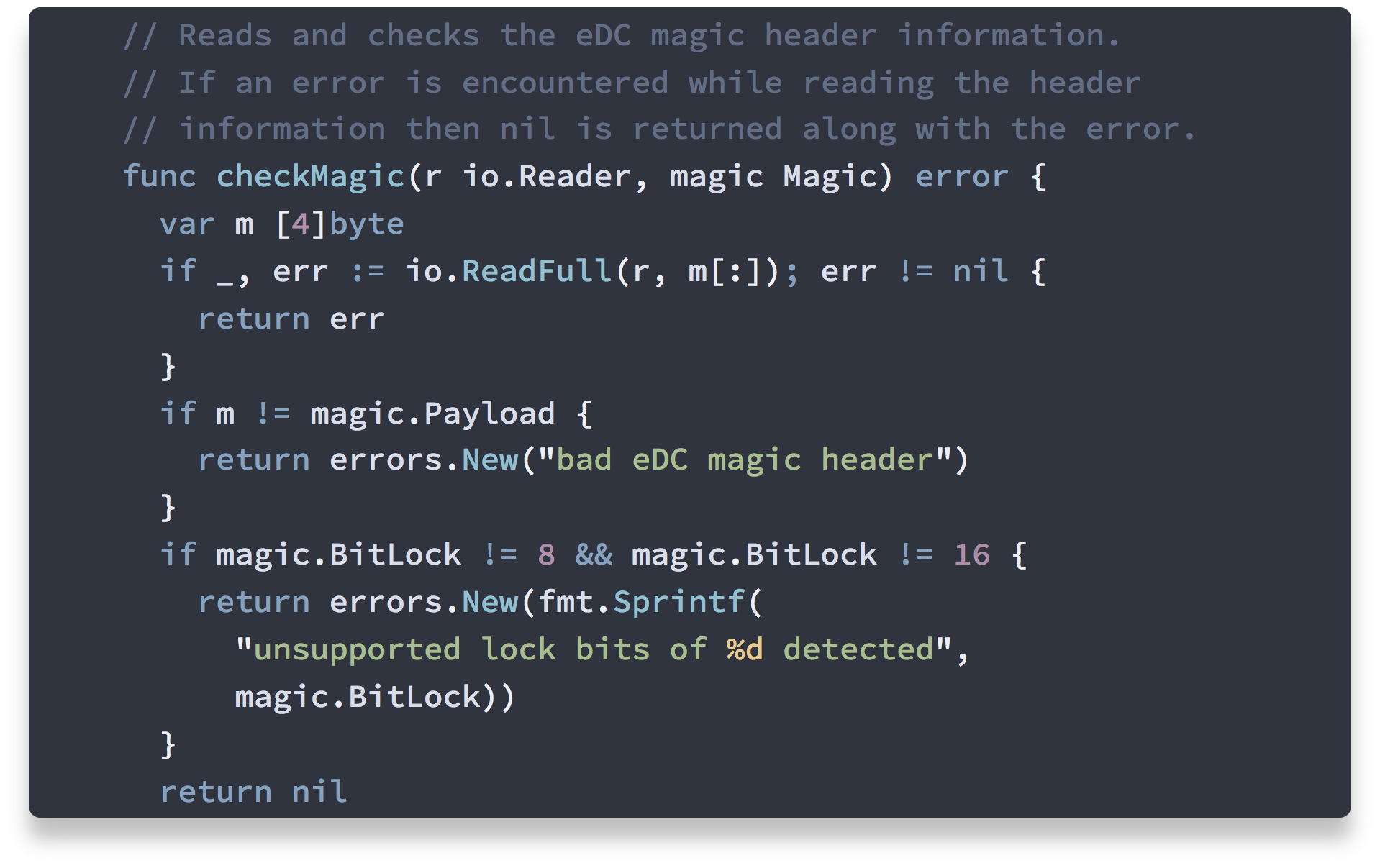
<link href="https://unpkg.com/[email protected]/dist/nord.css" rel="stylesheet" type="text/css" />Beautiful code to keep focused.
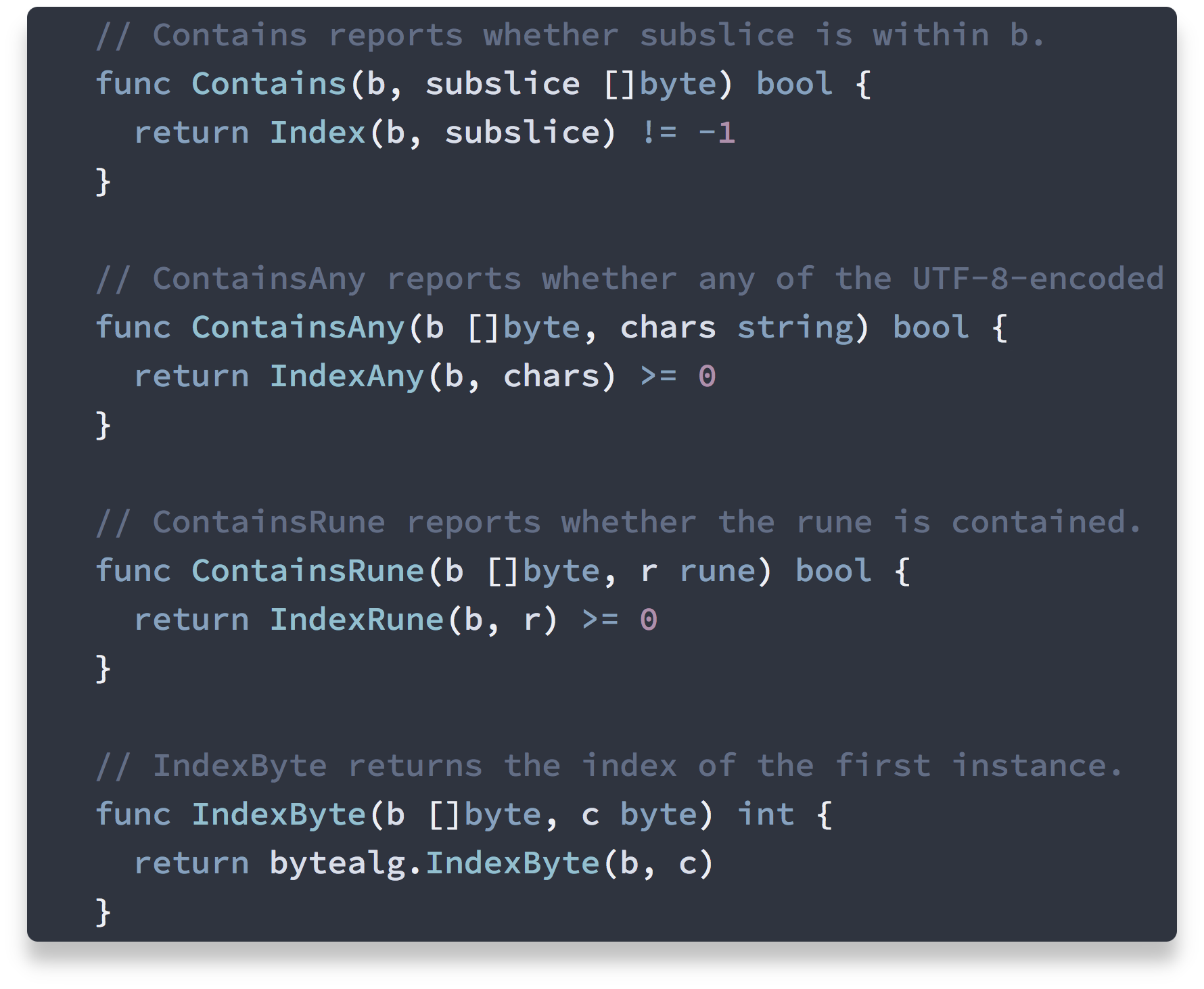
Support for a wide range of language types.

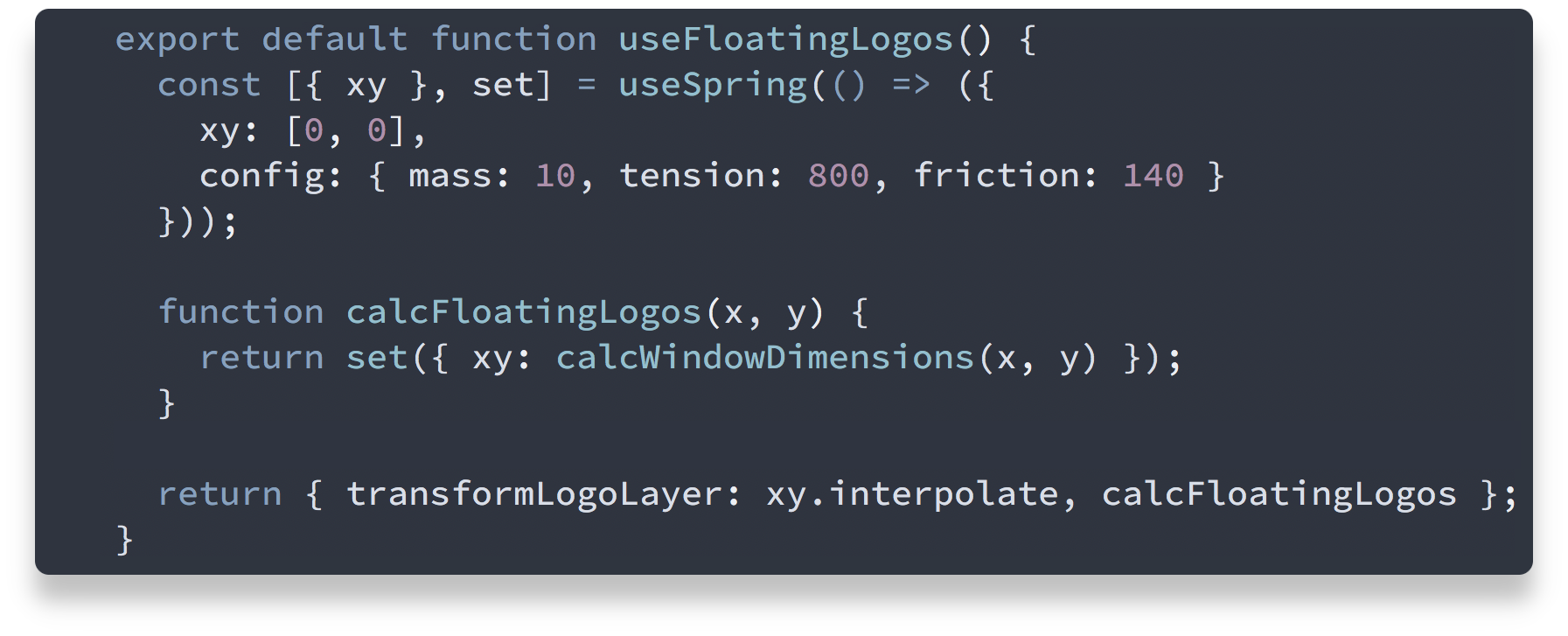
JavaScript with a React Hook for React Spring animations.

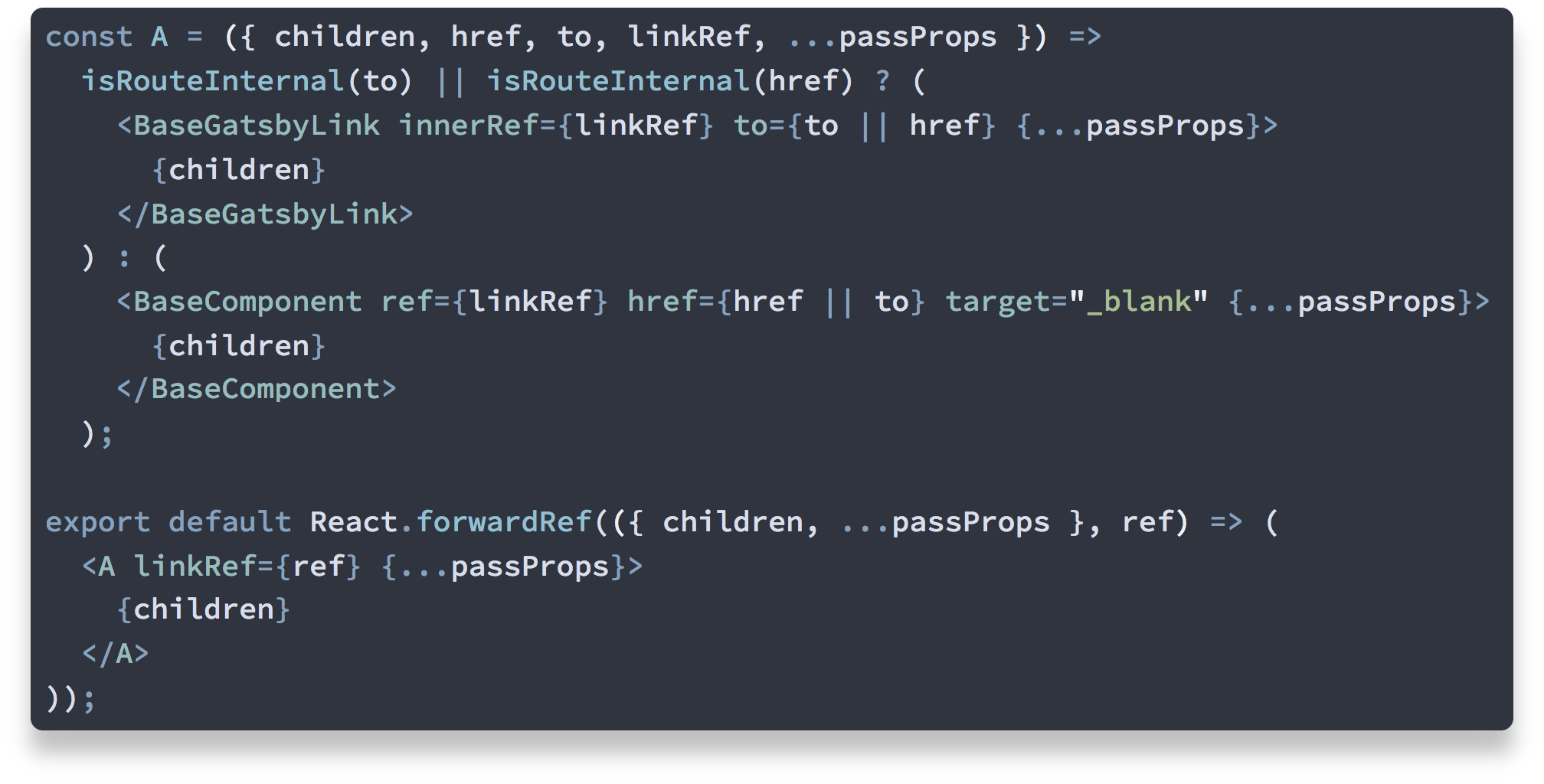
React component with forwarded ref.

Nord is an open source project and we love to receive contributions from the community!
There are many ways to contribute, from writing- and improving documentation and tutorials, reporting bugs, submitting enhancement suggestions that can be added to Nord by submitting pull requests.
Please take a moment to read Nord's full contributing guide to learn about the development process, the project's used styleguides, branch organization and versioning model.
The guide also includes information about minimal, complete, and verifiable examples and other ways to contribute to the project like improving existing issues and giving feedback on issues and pull requests.

Copyright © 2016-present Sven Greb