-
Notifications
You must be signed in to change notification settings - Fork 386
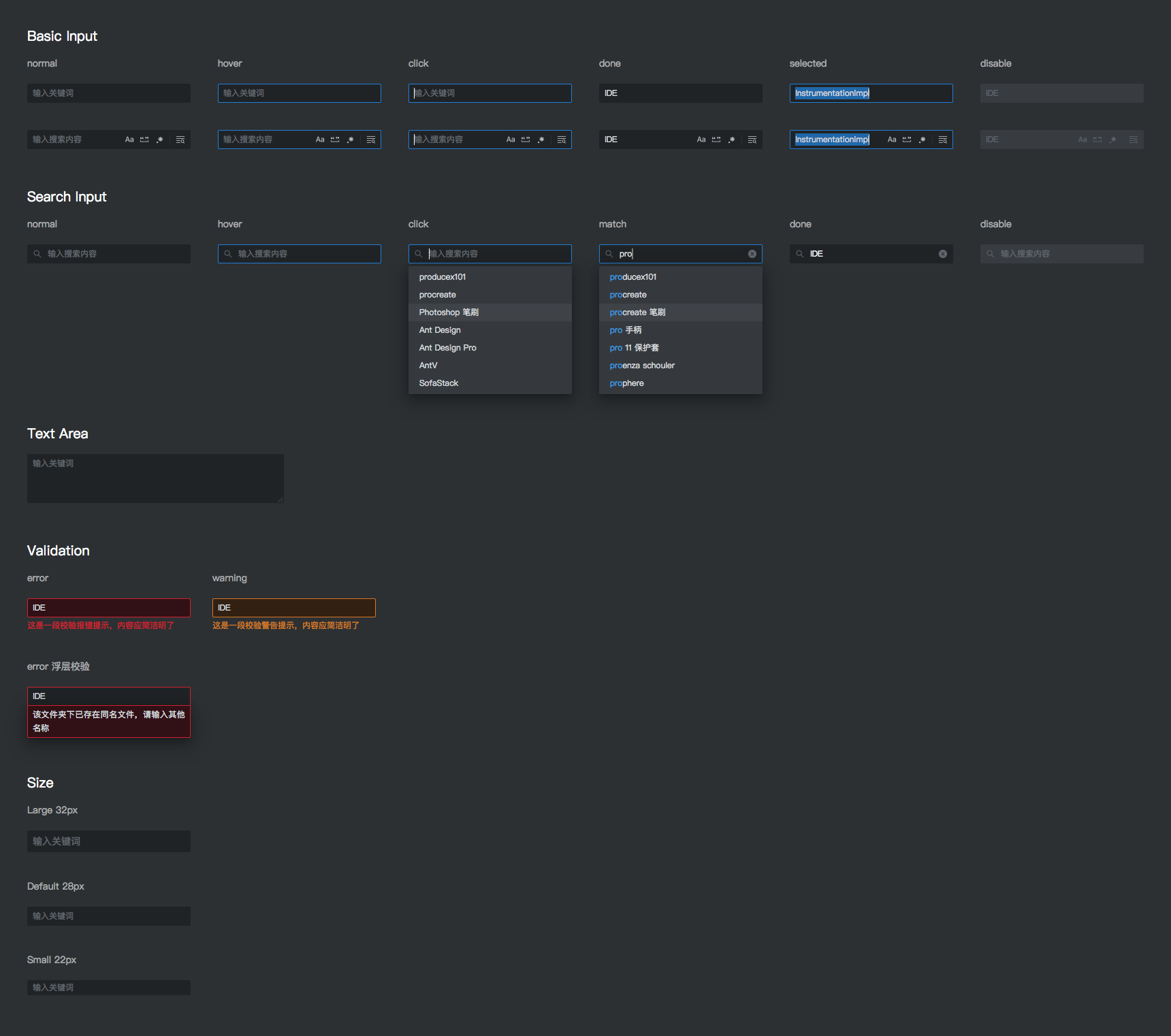
Input 输入框
大表哥 edited this page Dec 20, 2021
·
1 revision
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 输入框前景色 | input.foreground | dark-idegrey-9 | |
| #D7DBDE | light-idegrey-9 | ||
| #4D4D4D | |||
| 输入框背景色 | input.background | opacity(dark-black,25) | |
| #00000040 | light-idegrey-1 | ||
| #FFFFFF | |||
| 输入内说明文本的前景色 | input.placeholderForeground | dark-idegrey-6 | |
| #5F656B | light-idegrey-6 | ||
| #CCCCCC | |||
| 输入框边框 | kt.input.border | opacity(black,0) | |
| #00000000 | light-idegrey-5 | ||
| #E0E0E0 | |||
| 聚焦边框 | focusBorder | dark-ideblue-6 | |
| #167CDB | light-ideblue-6 | ||
| #167CDB | |||
| 输入框失效文本前景色 | kt.input.disableForeground | dark-idegrey-6 | |
| #5F656B | light-idegrey-6 | ||
| #CCCCCC | |||
| 输入框失效背景色 | kt.input.disableBackground | opacity(dark-idegrey-6,25) | |
| #5F656B40 | opacity(light-idegrey-6,25) | ||
| #CCCCCC40 | |||
| 输入框选中文本的背景色 | kt.input.selectionBackground | dark-ideblue-5 | |
| #1A66AC | light-ideblue-2 | ||
| #C8E2FA | |||
| 输入框图标的前景色 | inputIcon.foreground | dark-idegrey-6 | |
| #5F656B | light-idegrey-6 | ||
| #CCCCCC | |||
| 下拉选项中的搜索匹配的前景色 | inputDropdown.searchMatchForeground | dark-ideblue-7 | |
| #3895EB | light-ideblue-6 | ||
| #167CDB |
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 警告校验的背景色 | inputValidation.warningBackground | dark-gold-1 | |
| #332510 | light-gold-1 | ||
| #FFFBE6 | |||
| 警告校验底部的文本色 | inputValidation.warningText | dark-gold-7 | |
| #DBA936 | light-gold-5 | ||
| #FFC53D | |||
| 警告校验的描边色 | inputValidation.warningBorder | dark-gold-7 | |
| #DBA936 | light-gold-5 | ||
| #FFC53D | |||
| 失败校验的背景色 | inputValidation.errorBackground | dark-red-1 | |
| #321115 | light-red-1 | ||
| #FFF1F0 | |||
| 失败校验底部的文本色 | inputValidation.errorText | dark-red-6 | |
| #D21F28 | light-red-1 | ||
| #FFF1F0 | |||
| 失败校验的前景色 | inputValidation.errorForeground | dark-idegrey-9 | |
| #D7DBDE | light-idegrey-9 | ||
| #4D4D4D | |||
| 失败校验的描边色 | inputValidation.errorBorder | dark-red-6 | |
| #D21F28 | light-red-6 | ||
| #F5222D | |||
| 失败校验的浮层投影 | inputValidation.errorShadow |
- 0px 3px 6px -4px rgba(0,0,0,0.36)
- 0px 6px 16px 0px rgba(0,0,0,0.24)
- 0px 9px 28px 8px rgba(0,0,0,0.15) |
- 0px 3px 6px -4px rgba(0,0,0,0.12)
- 0px 6px 16px 0px rgba(0,0,0,0.08)
- 0px 9px 28px 8px rgba(0,0,0,0.05) |