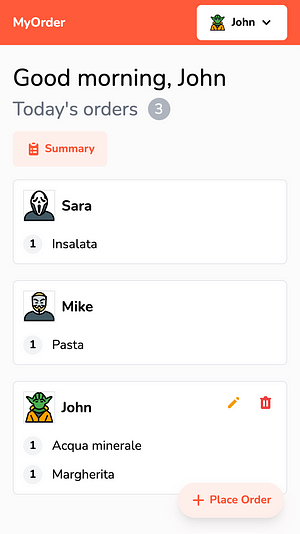
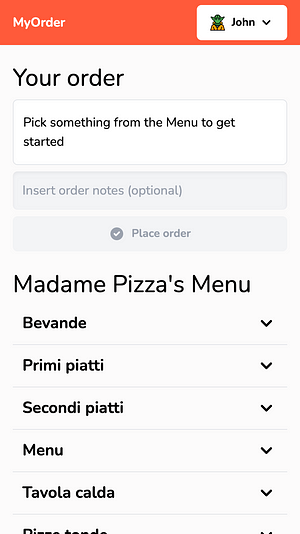
MyOrder allows groups to track food orders and export daily summaries to Google Sheets.
Read the story behind it on Medium.
You can find a demo here.
You may try out everything except for the Submit to Google Sheets feature located at /summary
because it costs money.
-
Clone on your machine using SSH or HTTPS.
Using SSH (suggested):
[email protected]:oxcened/my-order.gitUsing HTTPS:
git clone https://github.com/oxcened/my-order -
Enter folder:
cd my-order -
Use the correct node version (
18.x). I suggest using nvm. If you have that you can just run:nvm use -
Install dependencies:
npm i
-
Use the correct node version (
18.x). I suggest using nvm. If you have that you can just run:nvm use -
Setup firebase:
- This app is meant to work on top of a Firebase project, so you should create your own.
- Initialize Firestore.
- Obtain the project config object.
- Create an
.env.developmentfile in the root of the project. - Place inside of it the config object like in
.env.example. - Create a
.firebasercfile in the root of the project like.firebaserc.example.
-
Run the app:
npm run dev
-
Use the correct node version (
18.x). I suggest using nvm. If you have that you can just run:nvm use -
Setup environment:
The same as the third step of Run on your machine applies, except the app will use
.env.productionthis time. Learn more here. -
Build the app:
npm run build -
Run the app:
npm run preview
-
Use the correct node version (
18.x). I suggest using nvm. If you have that you can just run:nvm use -
Run tests:
npm run test
- TypeScript v4.9
- Vite.js v4
- React v18
- React Router v6
- TailwindCSS
- Redux.js & Toolkit & RTK Query
- Jest & Testing Library
The app is fully modularized.
A module is a folder contained in src/modules that takes responsibility for a single domain.
Each module is a self-contained unit that takes care of every aspect of its domain.
From UI to business logic: components, full page components, models, apis, slices, styles, and so on.
A module must follow a set of rules:
- Based on Single responsibility principle, a module should be responsible for at most one domain.
- If only one module requires a resource, that resource should be contained in the module.
- A module must contain an
index.tsfile in its root. This file represents the public interface of the module. - If another part of the codebase needs a module's resource, that resource may be exported from the
index.ts. - A module should only expose what's strictly necessary, in order to abstract away the internal functioning of the module.
- A module can import another module's resource, but only through its
index.ts. For instance:import { User } from '@/modules/auth'. - Imports from outside of a module must always be done through its
index.ts. This allows the internal functioning of a module to be changed without impacting usages from outside. - Imports from inside of the module must never use the
index.ts. This is because the index is specifically meant for usage from outside.
Any other file that doesn't belong to a specific module and is generally common to the project, is placed in /src/common.
Contributions are most welcome!
- Should you find a bug, please open an issue describing thoroughly what you encountered.
- If you'd like to fix an already existing issue, please leave a comment asking to work on it, so nobody else does.
- Once you get assigned an issue, you may work on it and then open a pull request
titled
fix: #[number of issue] [description of issue].
- If you have an idea to discuss with the community, feel free to open a discussion.
- For feature requests, you are free to open a new issue.
- All feature requests may not fit this project and will be subject to discussion!
I suggest making sure all tests run successfully before submitting a PR (even though they are run anyway on GitHub).
To do so, run:
npm run test
- Migrate from Gatsby to React + Vite.
- Improve the desktop UI/UX.
- Version control the cloud function that exports reports to Google Sheets.
- Improve the navigation UX.
- Lazy load all routes.
- Write unit tests on all components.
- Add a page to consult orders of past days.
- Add an admin panel:
- Add a page to manage restaurants and their menu.
- Allow to switch authentication method to one which is more secure
MyOrder is MIT licensed.