-
Notifications
You must be signed in to change notification settings - Fork 196
Conversation
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
* add Indonesian language * I was update id.toml based PR (#154) new format I was update id.toml based PR (#154) new format on https://github.com/pacollins/hugo-future-imperfect-slim/blob/reduce-specificity/i18n/en.toml
c8c9665 to
170ff8f
Compare
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
If that is the case, I am going to tiny some of the documentation related items. My hope will be to merge tomorrow. |
|
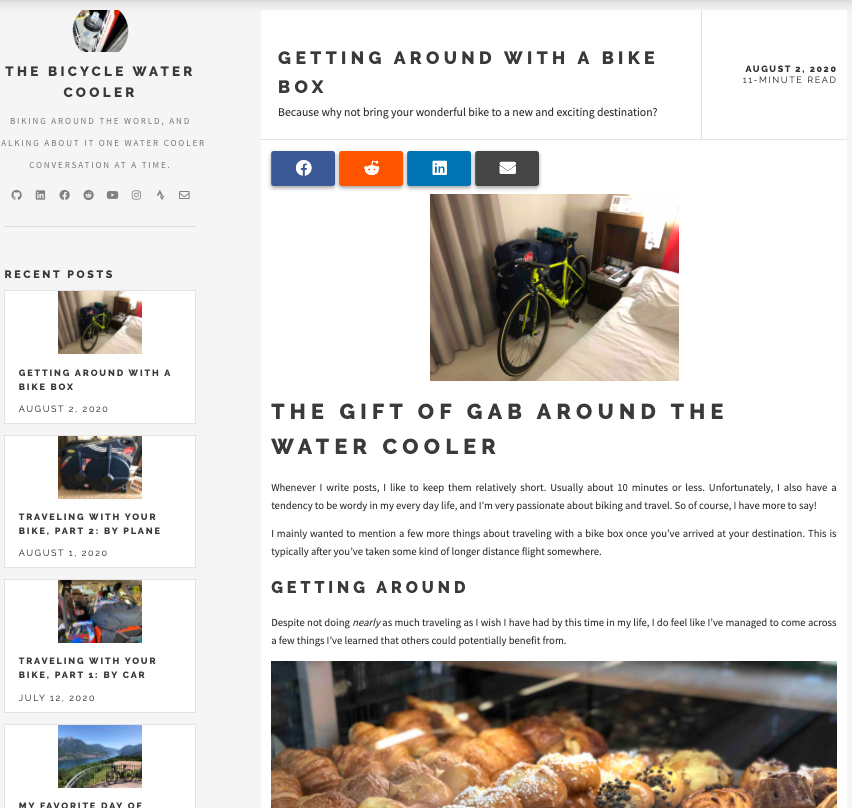
hey, sorry I haven't mentioned this sooner, but is there a particular stretch param that we can include here to make the image look as it used to? I'm unable to determine how to get my single featured image without the additional --bg-image class coming through and changing the way my site looks. I tried implementing the |
|
Check out #182 and |
|
Thanks for responding so quickly, but this still doesn't revert the change for my site. I have images now that, while still considerably larger in resolution than they are being fitted (fine by me), they're still being reduced in size and are being matched in size to each other. The regular images that I have elsewhere in my posts look unchanged. I'm not enough of a UI person to understand what CSS properties are affecting this, but I have noticed that when I turn off Looking through git, I see that this padding-bottom and position value are both configured within the |
|
Screenshots are great, a live example is even better (albeit sometimes not a reasonable request).
See the left and right sides on the images below: 33%35% |
|
Thanks for that. My issue appears to be a bit more significant. See the "original" and the "new" files attached. Both were zoomed out to 67% so that I could showcase the differences a bit more obviously. Seems that most of the featured images (including the original logo) are now appearing to be significantly reduced with additional, unneeded whitespace / padding around them. Original site that showcases the previous code is at https://www.bicyclewatercooler.com while the new one is still locally staged for now. I'd have to push up a duplicate site to Azure to showcase it a bit more obviously for you. Thanks. I'll keep looking into this one myself, too. |
|
I see.
To ensure consistent design and make the blurred background work, I forced
the image to maintain the aspect ratio. The container has a set height and
the image is set to fill that height. Since your images are tall, they are
being squished down to fit the container. In your custom css, you want the
container height to be unset.
As for the logo image - in not sure. I'll look into that.
…On Sun, Aug 23, 2020, 10:03 PM tmswfrk ***@***.***> wrote:
Thanks for that. My issue appears to be a bit more significant. See the
"original" and the "new" files attached. Both were zoomed out to 67% so
that I could showcase the differences a bit more obviously. Seems that most
of the featured images (including the original logo) are now appearing to
be significantly reduced with additional, unneeded whitespace / padding
around them.
[image: Original]
<https://user-images.githubusercontent.com/9256442/90996244-ffde1b80-e572-11ea-92b5-fc94a79d0f6f.png>
[image: New]
<https://user-images.githubusercontent.com/9256442/90996249-01a7df00-e573-11ea-9e75-0a6054980c1d.png>
Original site that showcases the previous code is at
https://www.bicyclewatercooler.com while the new one is still locally
staged for now. I'd have to push up a duplicate site to Azure to showcase
it a bit more obviously for you. Thanks. I'll keep looking into this one
myself, too.
—
You are receiving this because you modified the open/close state.
Reply to this email directly, view it on GitHub
<#154 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/ACWVJSMCRMNHA6UWP2BSN3TSCHC7NANCNFSM4OJ2BP7A>
.
|
|
So given that this is more of a side project of mine and that this has been causing me enough undue stress to the point where I'm not writing any more content, I'm going to revert back to an older commit and continue in a detached state. This whole thing is reminding me just how much I despise dealing with CSS. If you have any specifics for me to help me out (the container point earlier did not seem to help, I think the issue here is more as to the order in which some of these styles are being applied from my best guess), please let me know and I'll do what I can to get back up to HEAD on this repo. Thanks. |
|
If you happen to be a big dumb like me, and forked this theme a good while back before these improvements and changes to the front matter. There's a conversion script I can provide here that will help. Link to GitLab |




Description
Due to the breadth of this PR, please feel free to comment with anything that you feel is off (even if you aren't sure if it was before or after these changes)
Notes below are in order of commit:
defaulttheme is now the default.darkwas left as an alternative without cdn, but also for future use in dark mode.enableCDN = falsemay require config.toml adjustments.ROOT/layouts) may require adjustment:_default/comments.html_default/home.html_default/list,html_default/pagination.html_default/single.html_default/staticman.htmlpartials/pagination.htmlpostreadingtime --> reading_time404_goback --> 404_backcategory --> [categories] onetag --> [tags] onerepliestext --> contact_repliessay_sth --> say_somethingname --> form_nameemail --> form_emailwebsite --> form_websitebody --> form_bodyno_comment --> nothing_yetbtn_reset --> resetbtn_submitted --> submittedbtn_sumbit[sic] --> submitfeatured/imagesfor posts in response to BUG: Featured Image Scaling #109 and replacing Add multiple featured images per post #128. See below for screenshots.[[images]]now allows for multiple images for the purposes of OpenGraph tags.images(backwards compatibility forfeaturedand associated parameters still remains) will need to adjust from[images]="SRC"to the following format:exampleSiteimages had an unknown origin, so they have been changed to known royalty-free images. Additionally,exampleSiteand archetype front matter has been adjusted.exampleSite/config.tomlto allow inline HTML rendering (commit name error) in response to BUG: Hugo 0.60 removed inline HTML for Markdown Files #151.featuredstretchparameter to frontmatter for backwards compatibility. This is the same asstretchin 5 above.imagestretchglobal parameter to.Site.Parametersto allow a defaultstretchvalue to be set.Motivation and Context
The overall motivation is to give more power to the user to customize the theme easily.
Screenshots (if appropriate):
Featured Image
The featured image at full size is
880x280and scales with the page. Images fit vertically into the container. For images that do not fill the whole container, the image is duplicated, stretched, and blurred behind the original.🐞 Note: It is a known bug that it does not center vertically, I am still working on that.Bug has been fixed.If you do not prefer this look, you can add
stretchto your front matter. Accepted values areHorizontal,H,Vertical, andV, This parameter is not case sensitive.stretch = "horizontal"stretch = "vertical"stretch ="both"Since this would distort images (see below), this is not a valid value.
Checklist:
theme.toml, as applicable.