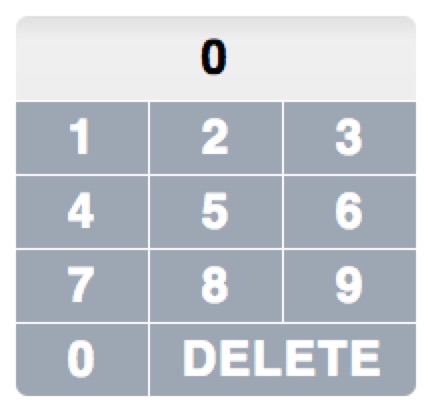
React NumberKeyboard
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE 8 + IE 8+ ✔ | Chrome 31.0+ ✔ | Firefox 31.0+ ✔ | Opera 30.0+ ✔ | Safari 7.0+ ✔ |
var NumberKeyboard = require('rc-number-keyboard');
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(<NumberKeyboard />, container);npm start and then go to
http://localhost:8000/examples
Online examples: http://pchange.github.io/rc-number-keyboard/examples/
| name | type | default | description |
|---|---|---|---|
| value | int | component value | |
| onChange | Function | callback when value changed initiative | |
| className | string | additional className at container |
npm install
npm startnpm test
npm run chrome-testnpm run coveragerc-number-keyboard is released under the MIT license.