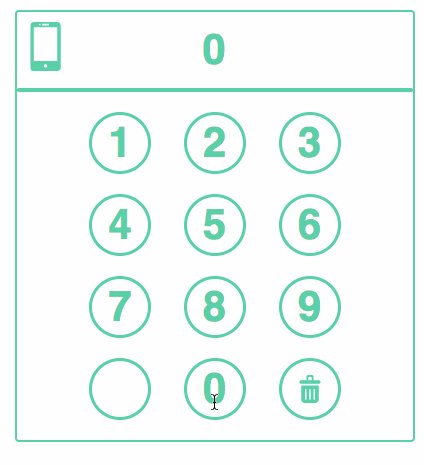
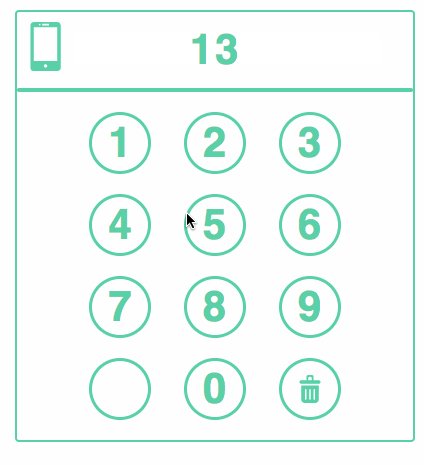
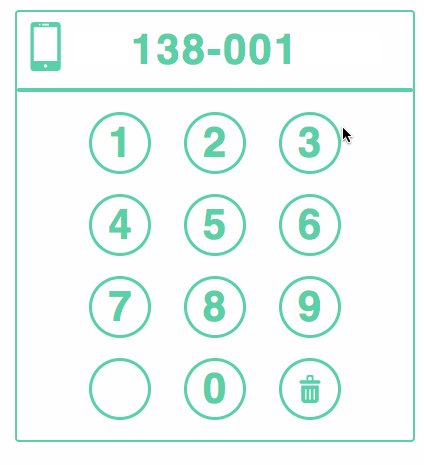
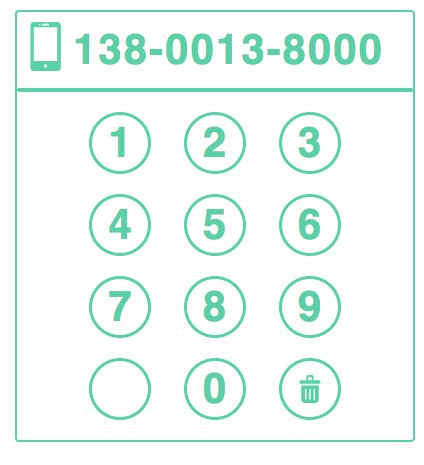
React PhoneKeyboard
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE 8 + IE 8+ ✔ | Chrome 31.0+ ✔ | Firefox 31.0+ ✔ | Opera 30.0+ ✔ | Safari 7.0+ ✔ |
var PhoneKeyboard = require('rc-phone-keyboard');
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(<PhoneKeyboard />, container);npm start and then go to
http://localhost:8000/examples
Online examples: http://pchange.github.io/rc-phone-keyboard/examples/
| name | type | default | description |
|---|---|---|---|
| value | string | '' | components value, if post like '13800138000', if will format to '138-0013-8000' |
| onChange | Function | callback when value changed initiative | |
| className | string | '' | additional className at container |
npm install
npm startnpm test
npm run chrome-testnpm run coveragerc-phone-keyboard is released under the MIT license.