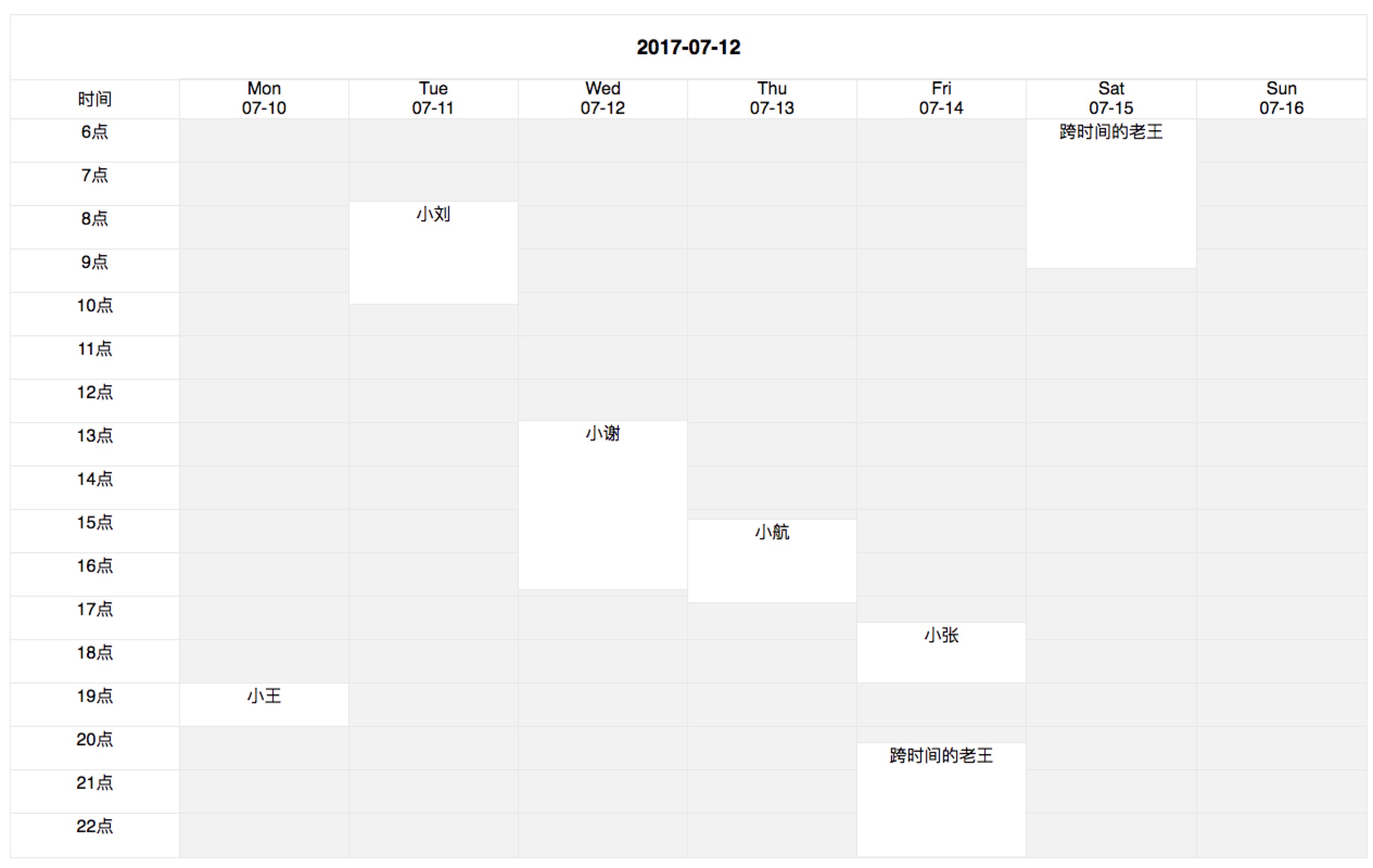
React SimpleSheet
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE 8 + IE 8+ ✔ | Chrome 31.0+ ✔ | Firefox 31.0+ ✔ | Opera 30.0+ ✔ | Safari 7.0+ ✔ |
var SimpleSheet = require('rc-week-schedule');
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(<SimpleSheet />, container);npm start and then go to
http://localhost:8000/examples
Online examples: http://pchange.github.io/rc-week-schedule/examples/
| name | type | default | description |
|---|---|---|---|
| events | array | [] | components events, if should be as array with elem object link `{start_time: 1499684400, end_time: 1499688000, render: (cell, record) => {return ({record.start_time}); }, },` |
| value | moment | momnet() | components value |
| onChange | Function | callback when value changed initiative | |
| className | string | '' | additional className at container |
| rowHeight | number | 60 | change row Height whth this props |
| colSpan | number | 30 | event cell colSpan when rotate |
| prefixCls | string | rc-week-schedule | compoments prefixCls class |
| direction | string | normal | 'rotate' or 'normal' |
| showLine | boolen | true | compoments table line segmentation |
| header | function | `(value) => { return (); }` | compoments header render func |
| dayLabelFormat | function | `(day) => {
return {day.format('ddd')} ;
}`{day.format('MM-DD')} |
compoments dayLabelFormat render func |
npm install
npm startnpm test
npm run chrome-testnpm run coveragerc-week-schedule is released under the MIT license.