- 行内元素:span,storng,label,a等
- 块元素:div,ul,li,ol,dl,p,form,h1-h6,table等
- 行内块元素:img,button,input等
区别:行内元素不可以设置宽高,不独立成行,块元素独立成行,可以设置宽高,行内块元素不独立成行,可以设置宽高。
var array=['a']
for(var i=1;i<array.length;i++){
alert(array[i])
}
标准的for循环
for(var i in array){
alert(array[i])
}
foreach循环
urlParse(){
let obj = {};
let reg = /[?&][^?&]+=[^?&%]+/g;
let url = window.location.href;
// console.log(url)
// let url ="http://wwww.baidu.com?treeLevel=3&gldw=1&value=628a1a5c-2ad6-491d-96b0-f83ec8f96c36&type=1";
let arr = url.match(reg);
arr.forEach((item) => {
let tempArr = item.substring(1).split('=');
let key = decodeURIComponent(tempArr[0]);
let val = decodeURIComponent(tempArr[1]);
obj[key] = val;
})
return obj;
}
Request = this.urlParse()
Request是一个对象
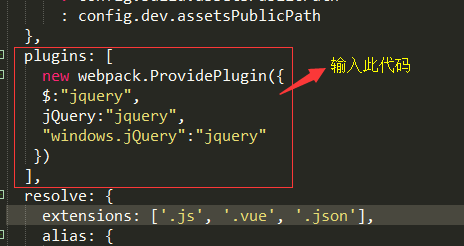
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],
module.exports = {
// 此处省略无数行,已有的的其他的内容
module: {
rules: [
// 此处省略无数行,已有的的其他的规则
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
}
]
}
}
<style scoped lang="less">
</style>