Online payments and subscriptions made simple, secure and fast.
This free plugin enables you to accept online payments and create subscriptions using Credit and Debit Cards, SEPA Direct Debit, ACH Direct Debit, AliPay, Apple pay and Google pay on your Strapi app via Stripe.
Stripe Online payment processing for internet businesses. It's a suite of payment APIs that powers commerce for online businesses of all sizes.
Strapi is the leading open-source headless Content Management System. It’s 100% JavaScript, fully customizable and developer-first.
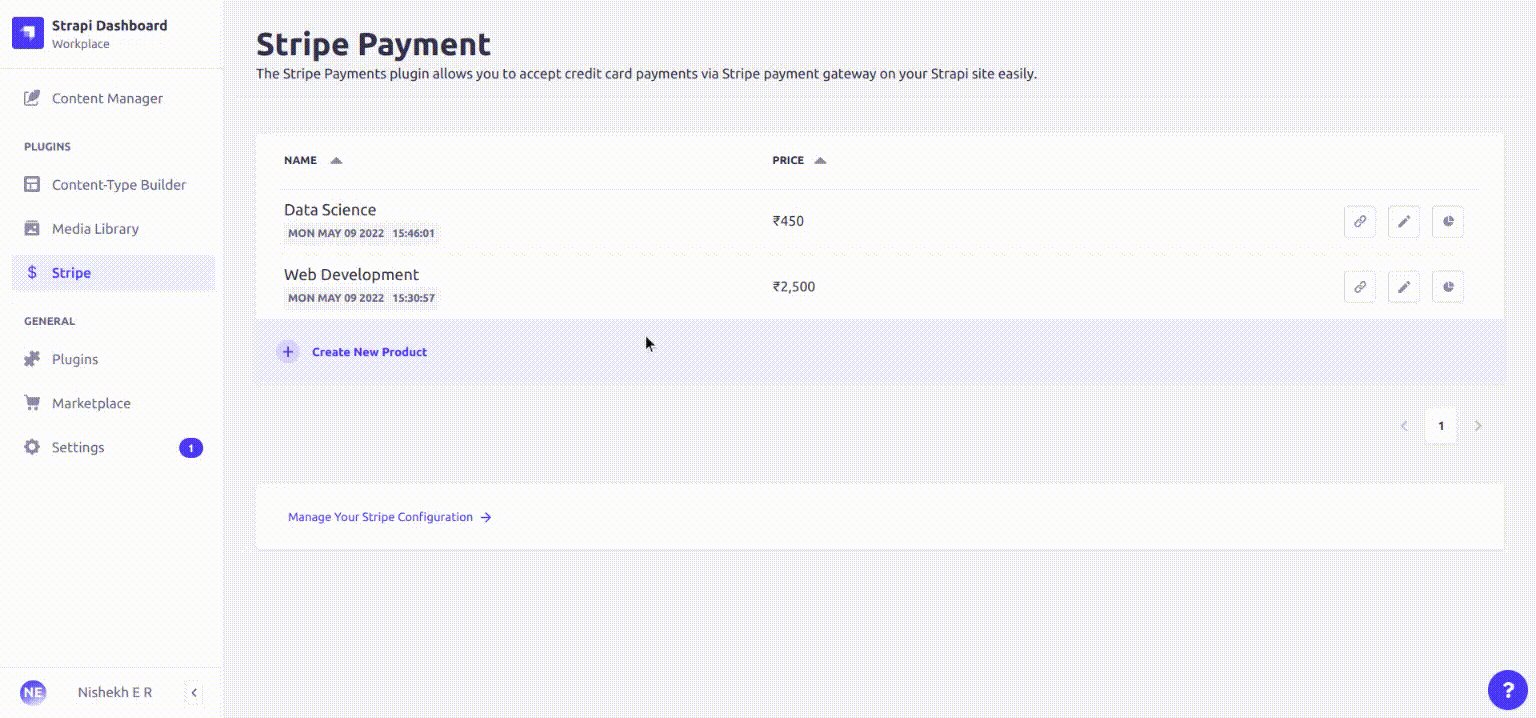
The Stripe Payments plugin enables you to accept debit and credit card payments on your Strapi website or app.
Setting up the plugin is super easy and can be completed within 10 minutes.
- Enter your Stripe API credentials.
- Create some products, for which the plugin will automtically generate the payment button code.
- Embed the payment button code on your product listing page.
- On clicking the payment button, your customer will be redirected to the payment page, securely hosted by Stripe.
- On making payment, your customer is redirected back to your checkout result page that you can customize.
- Every transaction is recorded, giving you visibility and insights.
That's all you need to do to turn your Strapi website or application into an e-commerce site!
- Accept payments via Credit and Debit Cards, SEPA Direct Debit, ACH Direct Debit, AliPay, Apple pay and Google pay.
- Request one-time payments or create subscriotions on your Strapi application.
- Quick installation and setup. Run in test mode for debugging.
- Automatically creates payment buttons for you to embed anywhere on your site.
- Add multiple “Buy Now” payment buttons on a page.
- View transaction details for all your products from your Strapi admin dashboard.
- Specify a custom name, image and description for a product.
- Setup email notification to the buyer and seller (aka you) after the purchase.
- Customize the message on the checkout page
- Configure multiple currencies
The requirements to install the Stripe Payments plugin is the same as those to install Strapi.
Please refer to the official Strapi installation requirement doc here: Installation Requirements.
Minimum environment requirements
- Node.js
>=14.x.x - NPM
>=6.x.x
We are following the official Node.js releases timelines.
Supported Strapi versions:
-
Strapi v4.5.3 (recently tested)
-
Strapi v4.x
The Stripe Payments plugin is designed for Strapi v4.x. It won't work with Strapi v3.x.
From strapi-stripe plugin version 2.6.1 onwards, we have renamed these two tables
strapi-stripe_strapi-stripe-paymentstrapi-stripe_strapi-stripe-producttostrapi-stripe_ss-paymentstrapi-stripe_ss-productfor mysql server compatability.
If you are using the strapi-stripe plugin verion 2.6.0 or any other below versions, please do take the data backup of these two table
strapi-stripe_strapi-stripe-paymentstrapi-stripe_strapi-stripe-product, before updating to new version.
Use npm to install this plugin within your Strapi project.
Refer to this doc to install npm
npm i strapi-stripeAfter successful installation you would need to build a fresh package that includes the Stripe Payments plugin UI. Execute the commands below:
# with npm (option 1)
$ npm run build
$ npm run develop
# with npx (option 2)
$ npx strapi build
$ npx strapi developThe Payment plugin should appear in the Plugins section of the Strapi sidebar after you run the app again.
Now you are ready to accept online payments via Stripe on your Strapi website 🎉
You can easily configure the Stripe Payments plugin to connect with your Stripe Account.
- Go to
Strapi Settings -> Payment -> Configuration. - On the configiration page, Enter All the fields.
- Using
Live ModeSwitch Box, you can easily toggle between Stripe Test and Live mode. - Click on Save to save the Stripe confiiguration.
After configuring Stripe, you can create products.
The products or subscription that you would create via the plugin will also automatically get created in Stripe.
Follow the steps below to create a product:
- Click on Payment in the Plugins section.
- Click on Add Product.
- choose Payment type,One-Time or Subscription.
- For One-Time, you would charge your customer only one-time.
- For a subscription, you would charge your customer every month.
- Enter all the required fields.
- Click on create button to create a product or subscription.
After creating a product, click on the Embed Code icon.
You would see a popup with easy-to-follow steps, detailed below, to embed the Payment button on your product listing page.
- Embed the script tag to Your product listing, payment success and payment failure pages.
- Embed the Payment Button Code on your product listing page.
- You can customize the text of the Payment Button (example - Buy Now, Pay Now) and style using the appropriate css.
Your product listing page is where you would show all your products for your customers to browse through and purcase. Setting up the product listing page is beyond the scope of this plugin as that would depend on your choice for the frontend.
After you embedding the Payment Button on your product list page, you are ready to accept online payments.
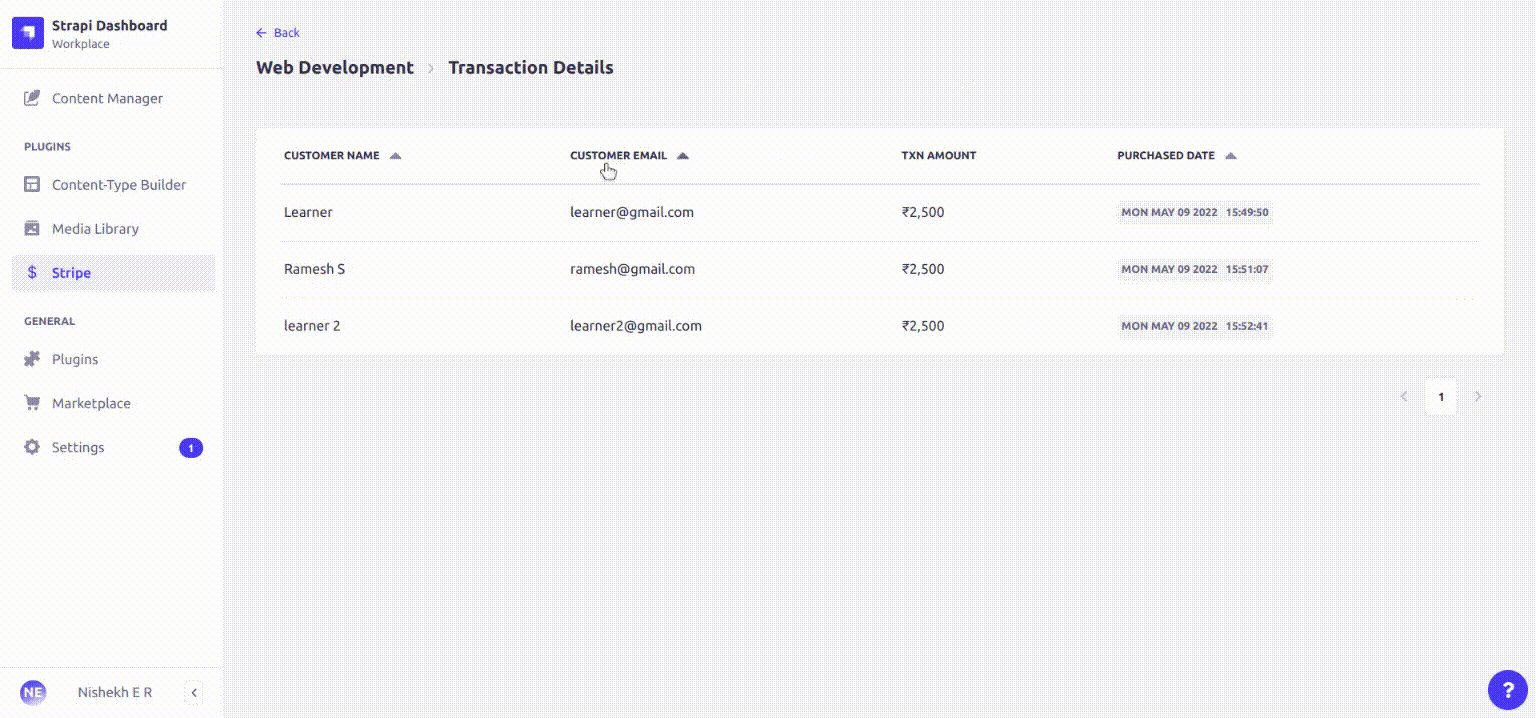
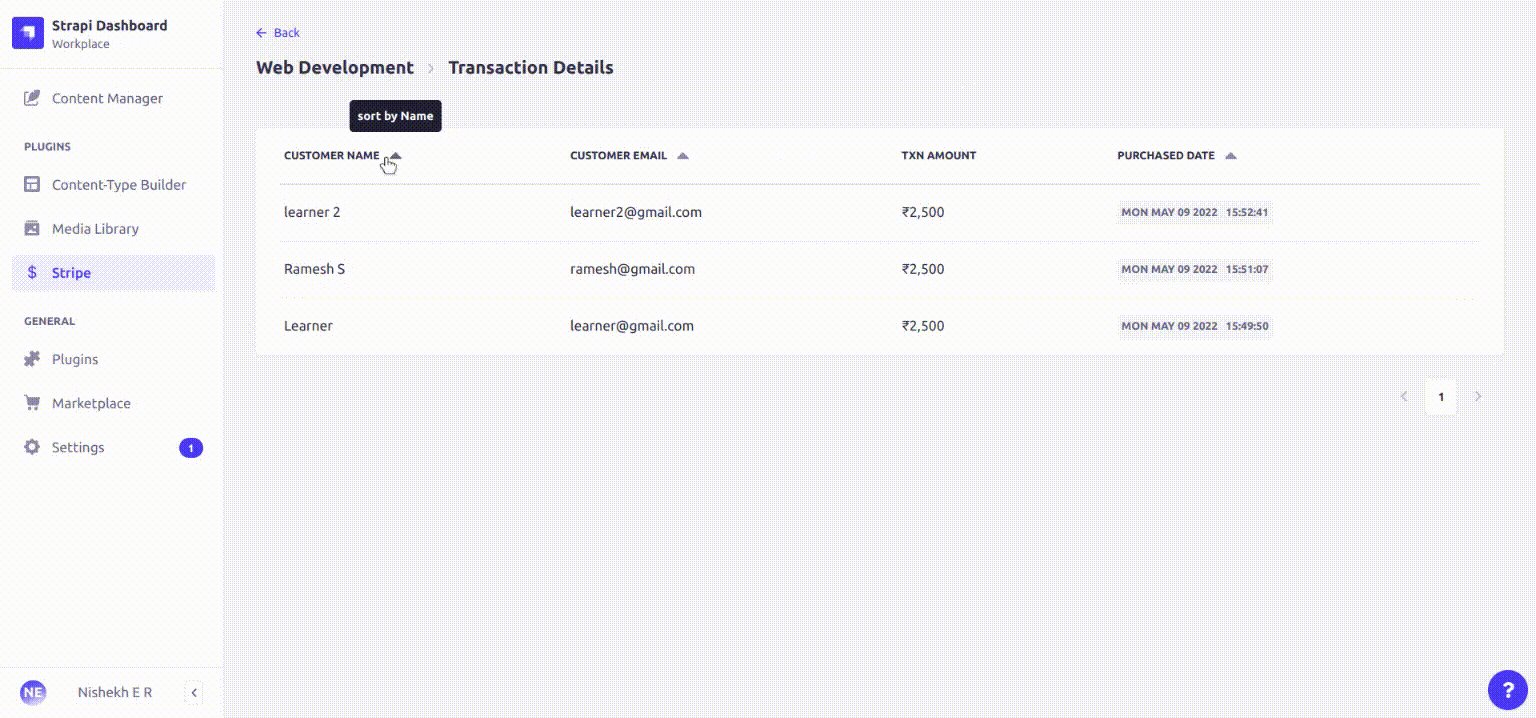
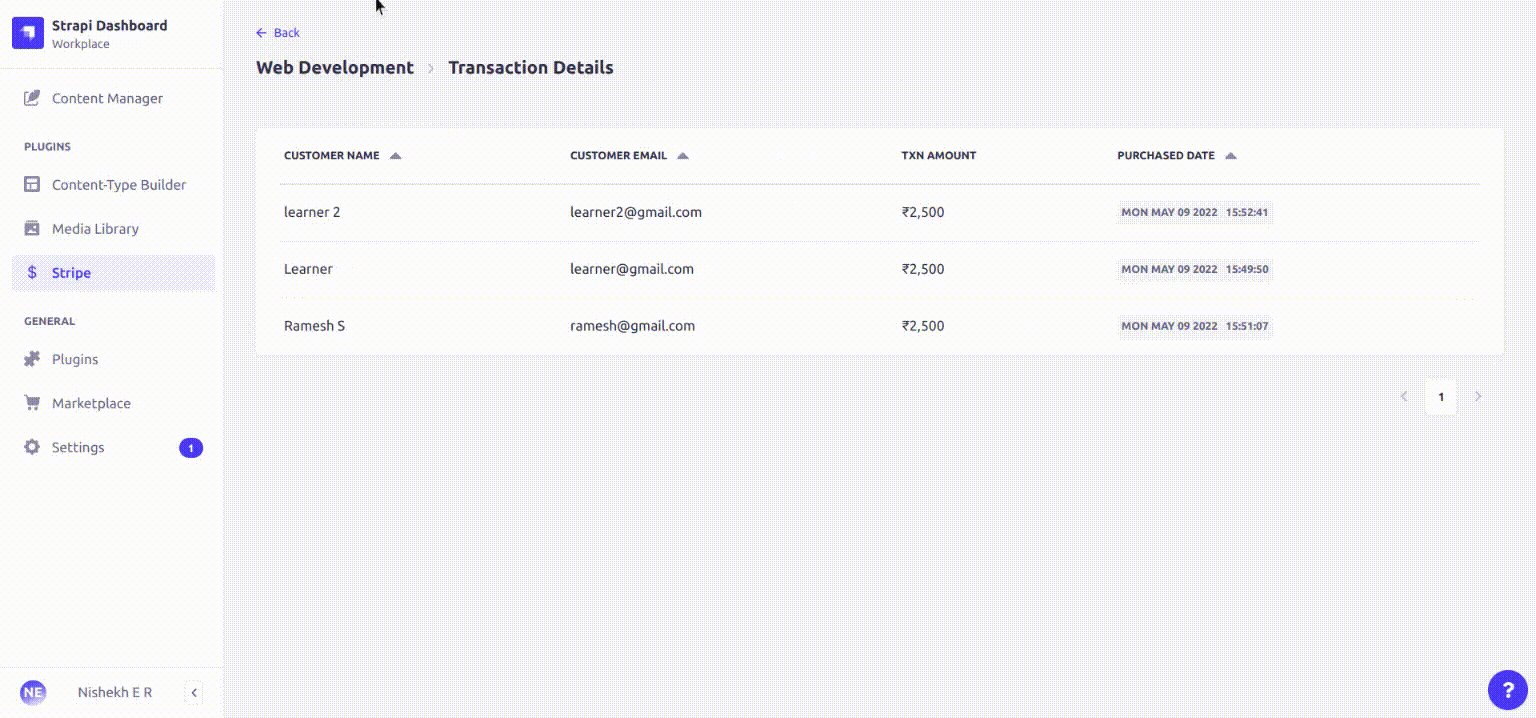
The Stripe Payments plugin also provides the payment transaction report. To view the transaction report, click on Report Icon in the action column.
The stripe Payments plugins also provides ability to add webhook URL. The response from Stripe will be posted to provided Webhook URL.
To test this Functionality visit this Link
- Copy the unique URL and paste it in webhook URL field.
- Whenever successfull stripe payment happens webhook URL recieve stripe data.
Copyright © 2022 HigherEdLab.com