-
Notifications
You must be signed in to change notification settings - Fork 9
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
3 changed files
with
172 additions
and
8 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,25 +1,43 @@ | ||
| const PropTypes = require('prop-types'); | ||
| const React = require('react'); | ||
| import PropTypes from 'prop-types'; | ||
| import React, { useEffect, useRef } from 'react'; | ||
|
|
||
| const TableOfContents = ({ children }) => { | ||
| const tableOfContentsEl = useRef(null); | ||
|
|
||
| useEffect(() => { | ||
| const observer = new IntersectionObserver(entries => { | ||
| entries.forEach(entry => { | ||
| const id = entry.target.getAttribute('id'); | ||
|
|
||
| if (entry.intersectionRatio > 0) { | ||
| tableOfContentsEl.current.querySelectorAll('a')?.forEach(el => el.classList.remove('active')); | ||
| tableOfContentsEl.current.querySelector(`a[href="#${id}"]`)?.classList.add('active'); | ||
| } | ||
| }); | ||
| }); | ||
|
|
||
| document.querySelectorAll('.heading-anchor[id]').forEach(heading => { | ||
| observer.observe(heading); | ||
| }); | ||
| }, []); | ||
|
|
||
| function TableOfContents({ children }) { | ||
| return ( | ||
| <nav> | ||
| <nav ref={tableOfContentsEl} className="rm-TableOfContents"> | ||
| <ul className="toc-list"> | ||
| <li> | ||
| {/* eslint-disable-next-line jsx-a11y/anchor-is-valid */} | ||
| <a className="tocHeader" href="#"> | ||
| <i className="icon icon-text-align-left"></i> | ||
| Table of Contents | ||
| </a> | ||
| </li> | ||
| <li className="toc-children">{children}</li> | ||
| </ul> | ||
| </nav> | ||
| ); | ||
| } | ||
| }; | ||
|
|
||
| TableOfContents.propTypes = { | ||
| children: PropTypes.element, | ||
| }; | ||
|
|
||
| module.exports = TableOfContents; | ||
| export default TableOfContents; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,16 @@ | ||
| /* REMEMBVER TO DELETE THIS */ | ||
| .content-toc { | ||
| position: fixed; | ||
| top: 100px; | ||
| right: 0; | ||
| } | ||
|
|
||
| .toc-list { | ||
| .glossary-tooltip { | ||
| pointer-events: none; | ||
| } | ||
|
|
||
| a.active { | ||
| color: red; | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,143 @@ | ||
| --- | ||
| title: "Table Of Contents Tests" | ||
| title: 'Table Of Contents Tests' | ||
| category: 5fdf9fc9c2a7ef443e937315 | ||
| hidden: true | ||
| --- | ||
|
|
||
| # Variables (<<user>>) | ||
|
|
||
| # Glossary Items (<<glossary:demo>>) | ||
|
|
||
| # 🦉 The Basics | ||
|
|
||
| ReadMe is here to help you create an interactive developer hub that makes your APIs easy to use — and gives you visibility into API usage for better developer support. With ReadMe, your developers have the guidance they need to get started with your API quickly and easily troubleshoot issues along the way! | ||
|
|
||
| Part of what makes a developer hub great is great documentation, and our easy-to-use tool helps you build out that documentation, and so much more! | ||
|
|
||
| Each developer <<glossary:hub>> that you publish on ReadMe is considered a project. In your project, your team can add an interactive API reference, guides, a changelog, and any other documentation your developers might need. ReadMe’s intuitive editing and publishing interface allows your team to collaborate to keep everything up to date. | ||
|
|
||
| Just a note that we’ll often refer to “docs”, as in _“writing your docs”,_ and that’s just shorthand for documentation! | ||
|
|
||
| # 🏁 Quick Start | ||
|
|
||
| Throughout our Product Guides, we’ll walk you through the process of setting up your developer hub from A to Z. If you’re ready to dive right in, here are a few can’t-miss aspects of ReadMe: | ||
|
|
||
| - For our top tips on building and maintaining beautiful documentation with ReadMe, head to our [Best Practices](doc:best-practices) page | ||
| - To learn more about the best ReadMe setups based on the type of API you have, head to our [Use Cases Overview](doc:use-cases-overview) page | ||
| - For descriptions of ReadMe’s most high-impact features, head to our [Features Overview](doc:features-overview) page | ||
| - To get comfortable with your ReadMe hub and different ways for your developers to find the docs they need when visiting your hub, head over to our [Navigating Your Hub](doc:navigating-your-hub) page | ||
|
|
||
| # ⚙️ Project Setup | ||
|
|
||
| Once you’ve got a feel for ReadMe, it’s time to jump into setting up your API and to start building out your API reference. In this section, you’ll find all of the key details on how to import an OpenAPI document — if you have one — or how to use our manual editor to describe your API. If you’re ready for this step, head over to our **Project Setup** [section](doc:project-setup-overview)! | ||
|
|
||
| [block:image] | ||
| { | ||
| "images": [ | ||
| { | ||
| "image": [ | ||
| "https://files.readme.io/8f6a8d9-Describe_Your_API.png", | ||
| null, | ||
| "" | ||
| ], | ||
| "align": "center", | ||
| "border": true | ||
| } | ||
| ] | ||
| } | ||
| [/block] | ||
|
|
||
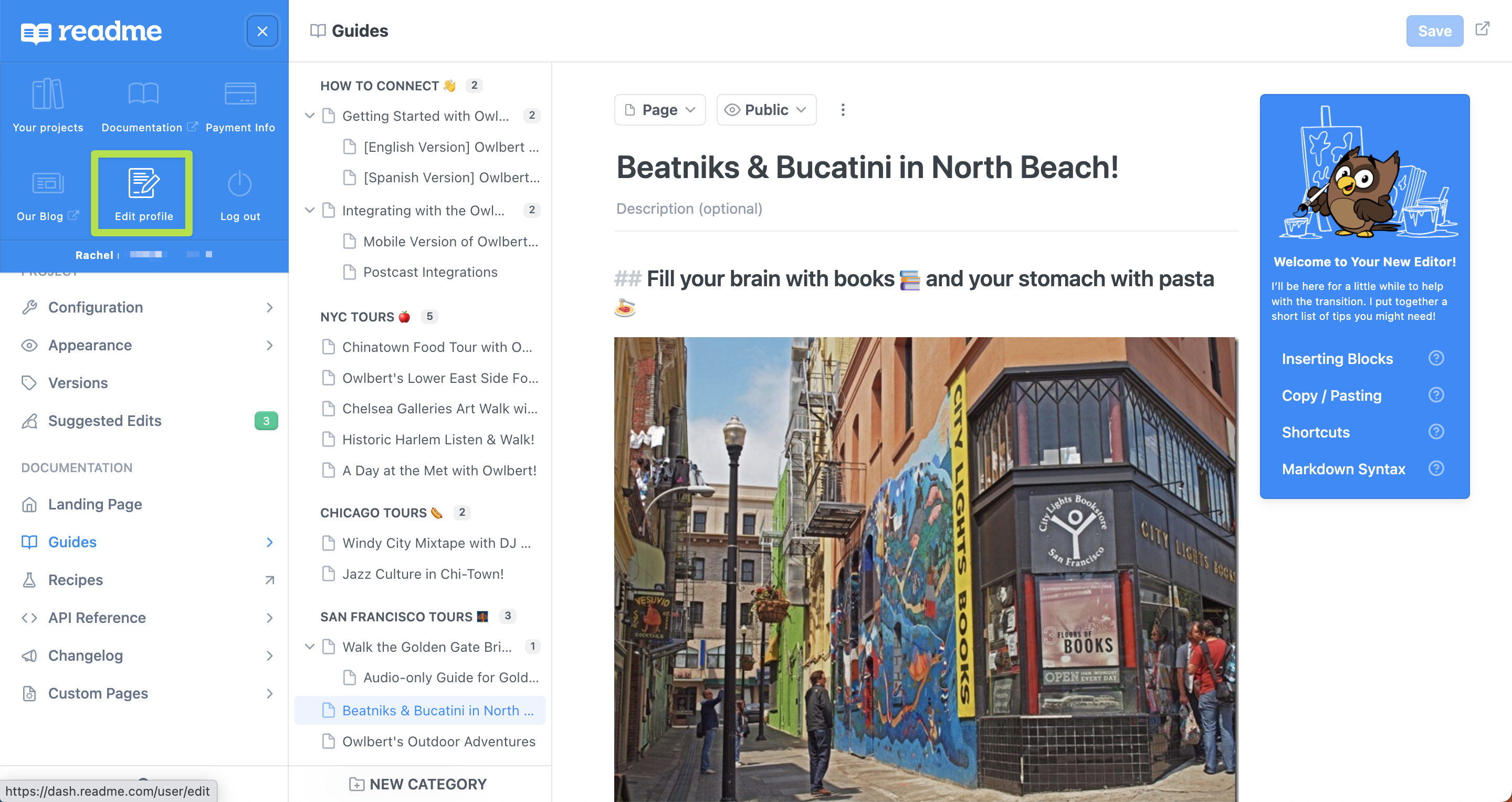
| ## Adding Documentation | ||
|
|
||
| Your documentation serves many purposes. Your API reference is one part of your documentation, but you can also create docs to serve as a general knowledge base. All of your documentation is written with our Markdown Editor. Learn more about how our Editor works [here](doc:new-markdown-editor-overview). If you’re ready to jump into writing documentation, head over to the **Documentation** [section](doc:writing-managing-docs) where you can find detailed pages on the types of documentation ReadMe allows you to create! | ||
|
|
||
| [block:image] | ||
| { | ||
| "images": [ | ||
| { | ||
| "image": [ | ||
| "https://files.readme.io/1f13bce-gif-below-documentation.gif", | ||
| null, | ||
| "" | ||
| ], | ||
| "align": "center" | ||
| } | ||
| ] | ||
| } | ||
| [/block] | ||
|
|
||
| ## Developer Dashboard | ||
|
|
||
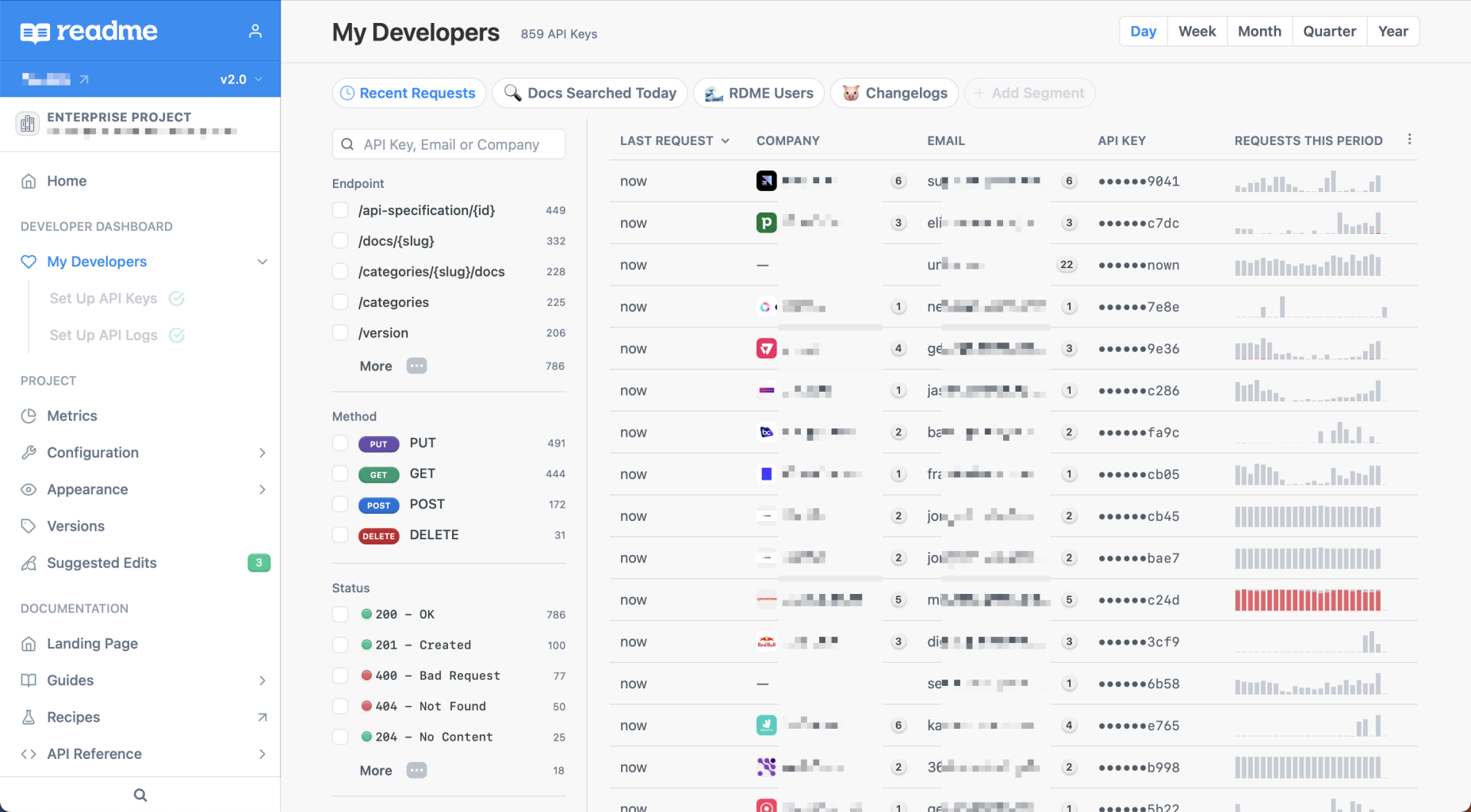
| Understanding API usage and performance is critical to your API’s success, which is why we built Developer Dashboard! Developer Dashboard is an API console embedded in your ReadMe project dashboard. It's also a way to combine personalized, real-time API logs with the API documentation you've spent all this time writing. Jump to our **Developer Dashboard** [section](doc:developer-dashboard) for the lowdown on how to set up this experience and surface your developers' API keys right in your hub. | ||
|
|
||
|  | ||
|
|
||
| ## Building Your Community | ||
|
|
||
| With ReadMe, our goal is to help you create an interactive and personalized developer hub. Let’s face it — reading API docs that are just static pages of text gets old fast, which is why with ReadMe you can turn your documentation into a dynamic conversation and build a community around it! To learn more about ReadMe’s community-focused features, head to our **Developer Community** [section](doc:supporting-your-developers). | ||
|
|
||
| [block:image] | ||
| { | ||
| "images": [ | ||
| { | ||
| "image": [ | ||
| "https://files.readme.io/a907079-CleanShot_2022-09-20_at_16.48.33.png", | ||
| null, | ||
| "" | ||
| ], | ||
| "align": "center", | ||
| "border": true | ||
| } | ||
| ] | ||
| } | ||
| [/block] | ||
|
|
||
| # 🎨 Project Customization | ||
|
|
||
| Once you’ve added your documentation, the next step is to customize your docs, whether it’s to add design customizations to elevate the appearance of your docs, third party integrations, and/or features like <<glossary:glossary>> and <<glossary:variables>>. If you’re ready to move on to this step, head to the **Project Customization** [section](doc:making-your-hub-shine). | ||
|
|
||
| [block:image] | ||
| { | ||
| "images": [ | ||
| { | ||
| "image": [ | ||
| "https://files.readme.io/8a8309c-CleanShot_2022-09-20_at_16.52.59.png", | ||
| null, | ||
| "" | ||
| ], | ||
| "align": "center", | ||
| "border": true | ||
| } | ||
| ] | ||
| } | ||
| [/block] | ||
|
|
||
| ## Account Settings | ||
|
|
||
| If you’re looking for support on how to manage your account, your team, and/or your projects, head over to our **Account & Settings** [section](doc:your-account). | ||
|
|
||
|  | ||
|
|
||
| ## Need More Support? | ||
|
|
||
| Looking for additional support, FAQs, or want to request a ReadMe feature? Head to our **Technical Support & Questions** [section](doc:need-more-support). | ||
|
|
||
| [block:image] | ||
| { | ||
| "images": [ | ||
| { | ||
| "image": [ | ||
| "https://files.readme.io/8f2cd54-Screen_Shot_2022-05-04_at_1.46.06_PM.png", | ||
| null, | ||
| "" | ||
| ], | ||
| "align": "center", | ||
| "border": true | ||
| } | ||
| ] | ||
| } | ||
| [/block] | ||
|
|
||
| # 🚀 Launching Your Project | ||
|
|
||
| At any point while you’re working on your project, you can preview how the pages will render live on your hub by clicking on your project name in the top left. You can also preview how individual pages will render live by clicking the link icon at the top right of the page. Just a note that you will be required to log in to preview it during the trial period of your subscription. |