Fully Coded Components
Argon Dashboard Angular is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done. Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this dashboard here. You can check the components here and the foundation here.
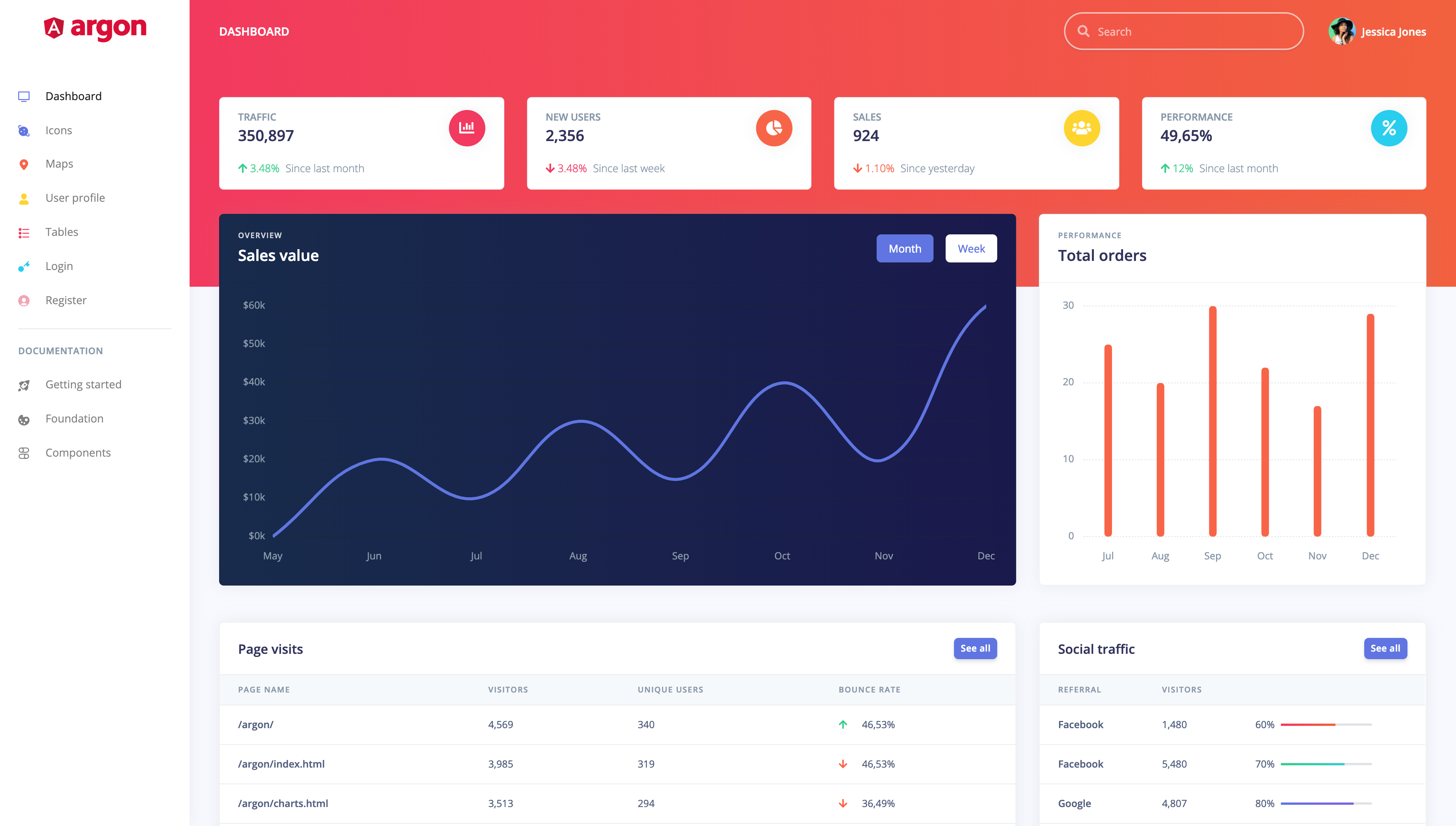
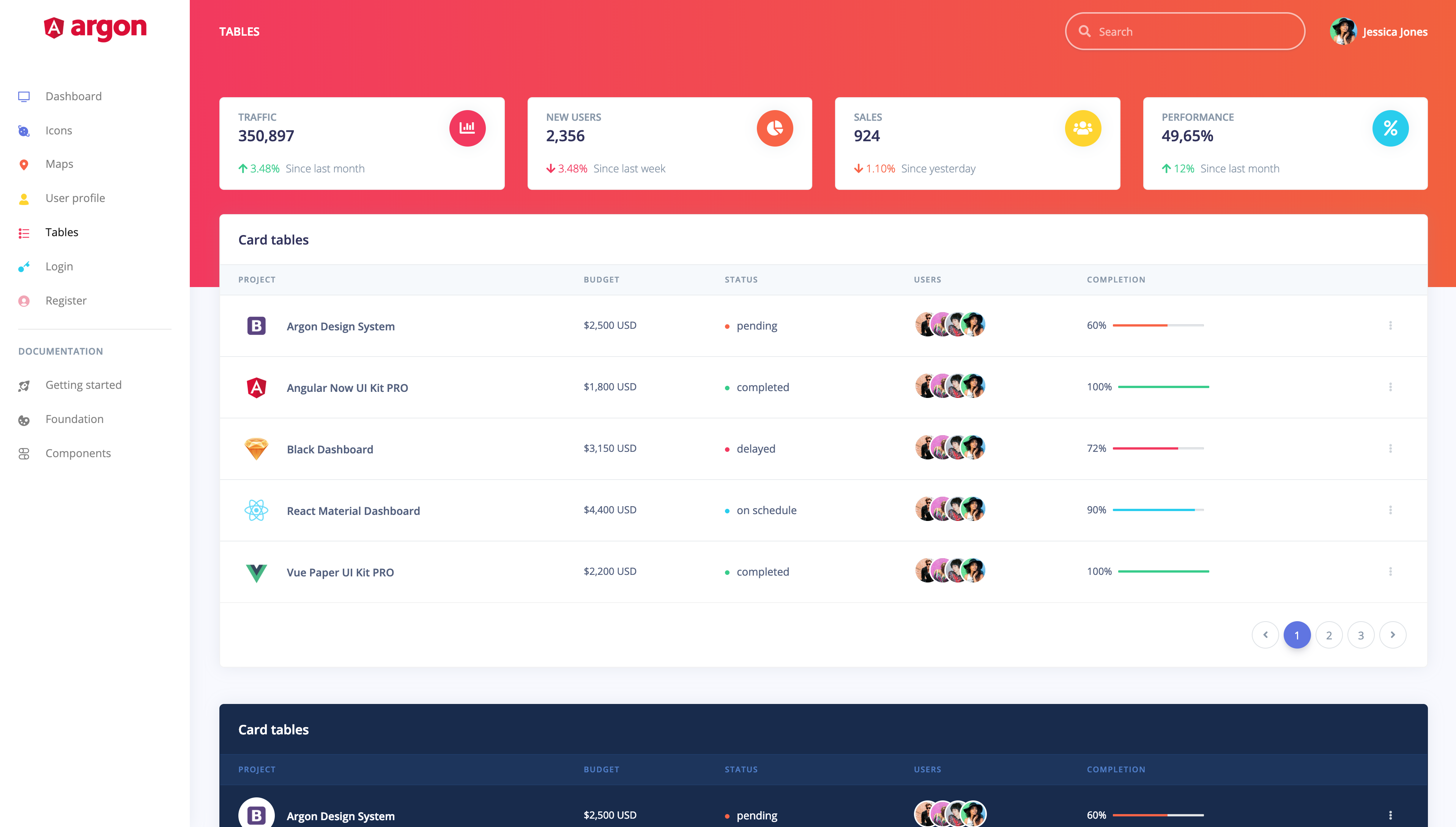
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
- Versions
- Demo
- Quick Start
- Deploy
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| HTML | React | Angular |
|---|---|---|
 |
 |
 |
| NodeJS | Laravel |
|---|---|
 |
 |
| Dashboard Page | Icons Page | User Profile Page | Tables Page | Login Page | Register Page |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
- Download from Github.
- Download from Creative Tim.
- Clone the repo:
git clone https://github.com/creativetimofficial/argon-dashboard-angular.git.
🚀 You can deploy your own version of the template to Genezio with one click:
The documentation for the Argon Dashboard Angular is hosted at our website.
Within the download you'll find the following directories and files:
argon-dashboard-angular
├── CHANGELOG.md
├── README.md
├── angular.json
├── e2e
├── package.json
├── src
│ ├── app
│ │ ├── app.component.html
│ │ ├── app.component.scss
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ ├── app.routing.ts
│ │ ├── components
│ │ │ ├── components.module.spec.ts
│ │ │ ├── components.module.ts
│ │ │ ├── footer
│ │ │ │ ├── footer.component.html
│ │ │ │ ├── footer.component.scss
│ │ │ │ ├── footer.component.spec.ts
│ │ │ │ └── footer.component.ts
│ │ │ ├── navbar
│ │ │ │ ├── navbar.component.html
│ │ │ │ ├── navbar.component.scss
│ │ │ │ ├── navbar.component.spec.ts
│ │ │ │ └── navbar.component.ts
│ │ │ └── sidebar
│ │ │ ├── sidebar.component.html
│ │ │ ├── sidebar.component.scss
│ │ │ ├── sidebar.component.spec.ts
│ │ │ └── sidebar.component.ts
│ │ ├── layouts
│ │ │ ├── admin-layout
│ │ │ │ ├── admin-layout.component.html
│ │ │ │ ├── admin-layout.component.scss
│ │ │ │ ├── admin-layout.component.spec.ts
│ │ │ │ ├── admin-layout.component.ts
│ │ │ │ ├── admin-layout.module.ts
│ │ │ │ └── admin-layout.routing.ts
│ │ │ └── auth-layout
│ │ │ ├── auth-layout.component.html
│ │ │ ├── auth-layout.component.scss
│ │ │ ├── auth-layout.component.spec.ts
│ │ │ ├── auth-layout.component.ts
│ │ │ ├── auth-layout.module.ts
│ │ │ └── auth-layout.routing.ts
│ │ ├── pages
│ │ │ ├── dashboard
│ │ │ │ ├── dashboard.component.html
│ │ │ │ ├── dashboard.component.scss
│ │ │ │ ├── dashboard.component.spec.ts
│ │ │ │ └── dashboard.component.ts
│ │ │ ├── icons
│ │ │ │ ├── icons.component.html
│ │ │ │ ├── icons.component.scss
│ │ │ │ ├── icons.component.spec.ts
│ │ │ │ └── icons.component.ts
│ │ │ ├── login
│ │ │ │ ├── login.component.html
│ │ │ │ ├── login.component.scss
│ │ │ │ ├── login.component.spec.ts
│ │ │ │ └── login.component.ts
│ │ │ ├── maps
│ │ │ │ ├── maps.component.html
│ │ │ │ ├── maps.component.scss
│ │ │ │ ├── maps.component.spec.ts
│ │ │ │ └── maps.component.ts
│ │ │ ├── register
│ │ │ │ ├── register.component.html
│ │ │ │ ├── register.component.scss
│ │ │ │ ├── register.component.spec.ts
│ │ │ │ └── register.component.ts
│ │ │ ├── tables
│ │ │ │ ├── tables.component.html
│ │ │ │ ├── tables.component.scss
│ │ │ │ ├── tables.component.spec.ts
│ │ │ │ └── tables.component.ts
│ │ │ └── user-profile
│ │ │ ├── user-profile.component.html
│ │ │ ├── user-profile.component.scss
│ │ │ ├── user-profile.component.spec.ts
│ │ │ └── user-profile.component.ts
│ │ └── variables
│ │ └── charts.ts
│ ├── assets
│ │ ├── fonts
│ │ ├── img
│ │ ├── scss
│ │ │ ├── angular-differences
│ │ │ ├── argon.scss
│ │ │ ├── core
│ │ │ └── custom
│ │ └── vendor
│ ├── browserslist
│ ├── environments
│ ├── favicon.ico
│ ├── index.html
│ ├── main.ts
│ ├── polyfills.ts
│ ├── styles.scss
│ ├── test.ts
│ ├── tsconfig.app.json
│ ├── tsconfig.spec.json
│ └── tslint.json
├── tsconfig.json
└── tslint.json
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/argon-dashboard-angular/dashboard?ref=ada-github-readme
- Download Page: https://www.creative-tim.com/product/argon-dashboard-angular?ref=ada-github-readme
- Documentation: https://demos.creative-tim.com/argon-dashboard-angular/documentation/tutorial?ref=ada-github-readme
- License Agreement: https://www.creative-tim.com/license?ref=ada-github-readme
- Support: https://www.creative-tim.com/contact-us?ref=ada-github-readme
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
Copyright 2018 Creative Tim (https://www.creative-tim.com/?ref=ada-github-readme)
-
Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard-angular/blob/master/LICENSE.md)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim