This is a project initiated by Nokia, HP, and Facebook to develop an open-source camera application built using Web technology. There are three main goals to this project:
- showcase the capabilities of the Web platform and more specifically of the subset of features Coremob is driving,
- educate Web developers about how to best use these technologies to build modern Web applications, and
- help improve browsers by providing vendors with an app which tests some of the key features and performance requirements of the platform.
The application, its source code and documentation will be released with a permissive license on the W3C Coremob GC's GitHub account.
The application will be written entirely in JavaScript, CSS and HTML. It will not be relying on a specific JavaScript framework, though it might rely temporarily on certain libraries for scaffolding purposes. The goal being to stay as close to the platform as possible. That said, we're secretly hoping this project will create sufficient emulation to get cloned and rewritten using Backbone, Ember.js, Enyo or in CoffeeScript, TypeScript, or what not, in much the same spirit as for TodoMVC.
This application will be documented using docco. Because it will be showcasing some of the most recent addition to the platform, it will not function on all devices. Workarounds to cater for different browser idiosyncrasies will be clearly documented and marked as such.
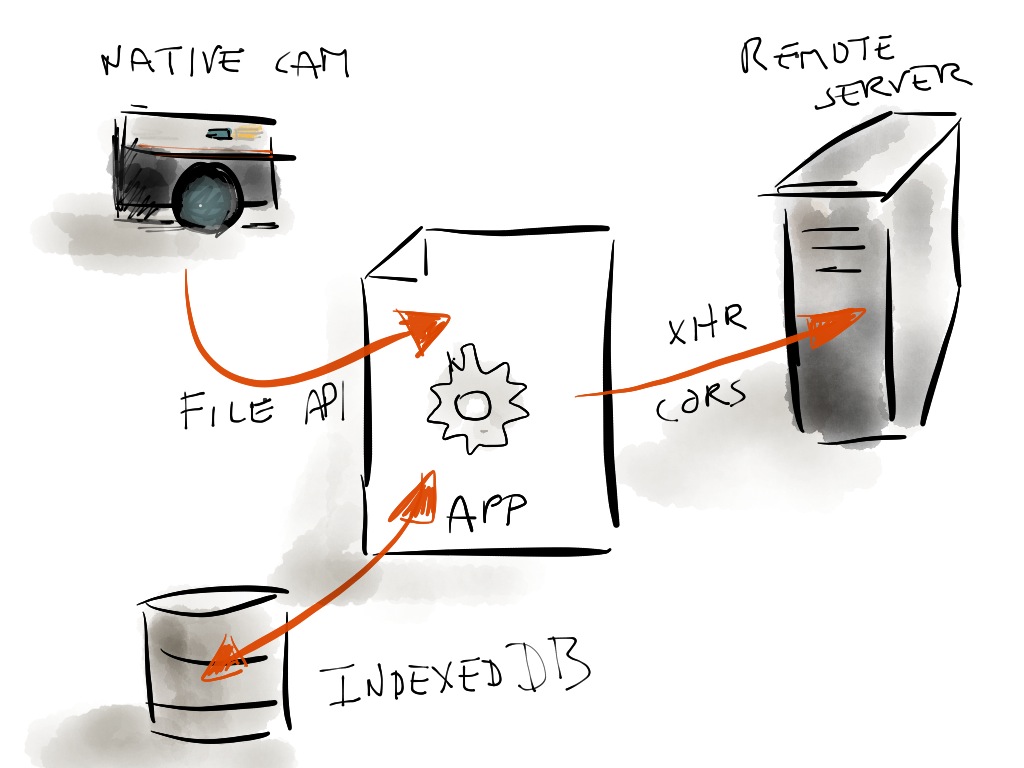
Taking a picture is done by delegating to the native camera via HTML Media Capture. The native camera returns the pictures as a File object (from File API). This can be used to display the picture to the user and/or provide additional filtering, notably by manipulating the image through Canvas. The File object is stored in IndexedDB, from where it can be retrieved for display (as part of the in-app gallery or to be sent to remote servers using asynchronous file uploads and CORS.
The application's user interface consists of three main views:
- the picture gallery from which the user will be able to activate the native camera view,
- the native camera view itslef, which is the native camera application of the device, launched through the HTML Media Capture API, and
- the single picture view which will notably allow applying filters.
The application will have a limited number of secondary views, e.g. for application settings.
This view is the app's entry point. It displays all previously taken pictures in the form of an in-app scrollable gallery and offers a button to launch the native camera. The button itself triggers a hidden (offscreen) input[type=file][capture=camera] element.
The gallery will be implemented as a infinite scroll component, pulling the pictures out of IndexedDB on demand as notably described and implemented by Linkedin. This will be either handed-coded or will rely on an open-source library (e.g. Airbnb Infinity. It will enable stress-tesing scrolling performance and stuttering.
This view will also enable selecting a number of pictures together (e.g. to upload to a remote servers, share, etc.) and switching to single picture view mode.
Taking a picture is simply delegated to to the native camera application of the device. The picture is then provided to application code using the File API.
As this relies on the security and privacy protections provided by the <input type=file>, there is no need to prompt the user to give access to the camera. His consent is implicit. This makes for a seamless yet safe user-experience. Other benefits of this approach allows user agents to save pictures directly to the device's photo gallery if they so wish, add a physical shutter button, or provide photo native photo editing functions such as cropping, face recognition, filtering, etc.
This single picture view is displayed when a single picture is selected from the gallery, or when a picture is take using the native camera.
From this view, it is possible to navigate to adjacent pictures (by swiping), to apply filters to the picture (using a Canvas-based filter tool) and to upload a picture to a remote, cross-origin servers (using XHR and CORS) and/or share it.
The source code will be hosted on the Coremob account on GitHub. It will be available under Public Domain Dedication. Documentation, such as this document, and documentation generated from the source code using docco or other similar tools will be available under Creative Commons Attribution-ShareAlike 3.0 license.
Illustrations by Tobie Langel.