A pretty and customizable web app to deploy your DL model with ease
- Clone this repo
- Install requirements
- Run the script
- Go to http://localhost:5000
- Done! 🎉
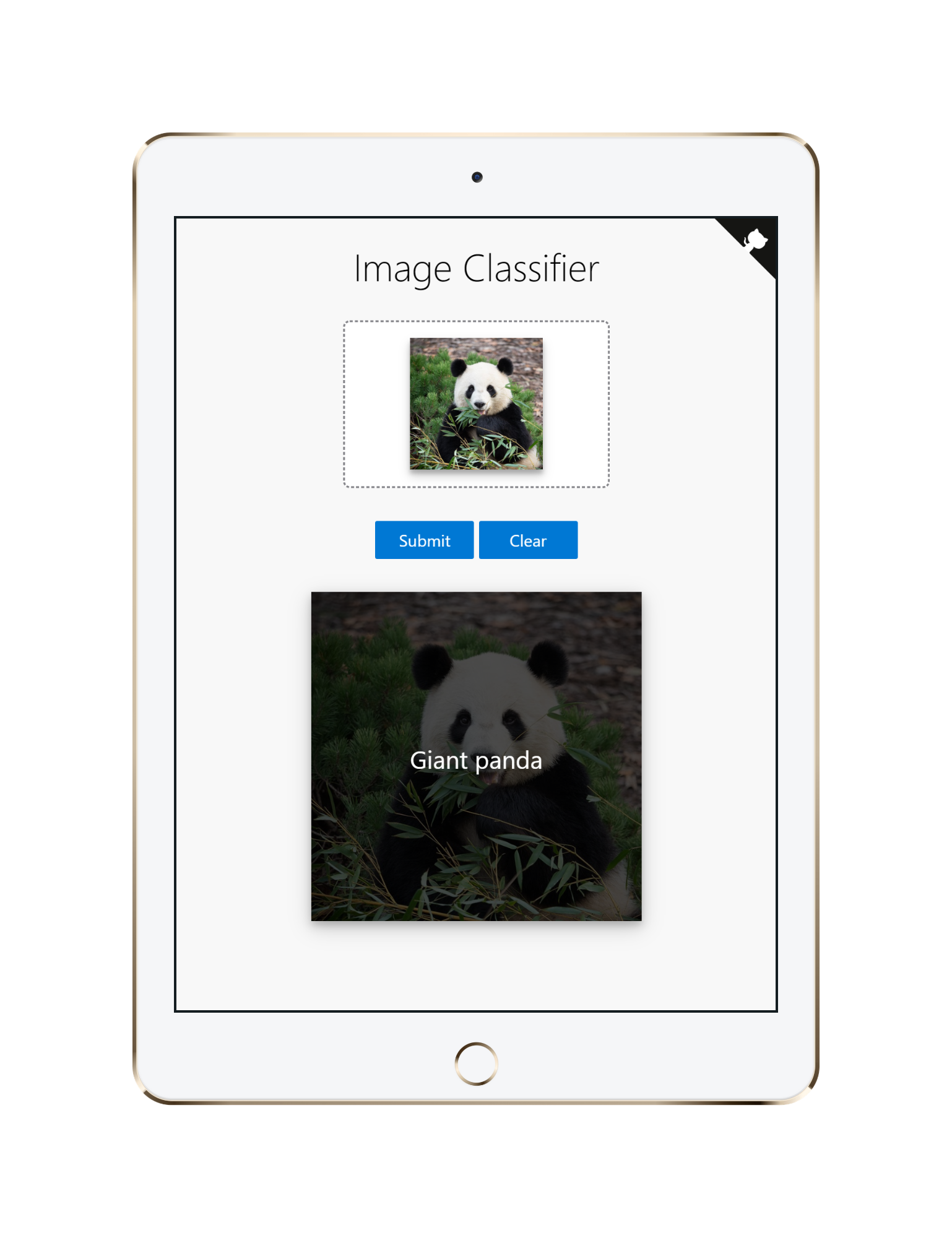
👇 Screenshot:
- Enhanced, mobile-friendly UI
- Support image drag-and-drop
- Use vanilla JavaScript, HTML and CSS. Remove jQuery and Bootstrap
- Switch to TensorFlow 2.0 and tf.keras by default
- Upgrade Docker base image to Python 3 (it's 2020)
If you need to use Python 2.x or TensorFlow 1.x, check out the legacy snapshot
With Docker, you can quickly build and run the entire application in minutes 🐳
# 1. First, clone the repo
$ git clone https://github.com/mtobeiyf/keras-flask-deploy-webapp.git
$ cd keras-flask-deploy-webapp
# 2. Build Docker image
$ docker build -t keras_flask_app .
# 3. Run!
$ docker run -it --rm -p 5000:5000 keras_flask_appOpen http://localhost:5000 and wait till the webpage is loaded.
It's easy to install and run it on your computer.
# 1. First, clone the repo
$ git clone https://github.com/mtobeiyf/keras-flask-deploy-webapp.git
$ cd keras-flask-deploy-webapp
# 2. Install Python packages
$ pip install -r requirements.txt
# 3. Run!
$ python app.pyOpen http://localhost:5000 and have fun. 😃
It's also easy to customize and include your models in this app.
Details
Place your trained .h5 file saved by model.save() under models directory.
Check the commented code in app.py.
See Keras applications for more available models such as DenseNet, MobilNet, NASNet, etc.
Check this section in app.py.
Modify files in templates and static directory.
index.html for the UI and main.js for all the behaviors.
To deploy it for public use, you need to have a public linux server.
Details
Run the script and hide it in background with tmux or screen.
$ python app.py
You can also use gunicorn instead of gevent
$ gunicorn -b 127.0.0.1:5000 app:app
More deployment options, check here
To redirect the traffic to your local app.
Configure your Nginx .conf file.
server {
listen 80;
client_max_body_size 20M;
location / {
proxy_pass http://127.0.0.1:5000;
}
}
- Support detection and segmentation models