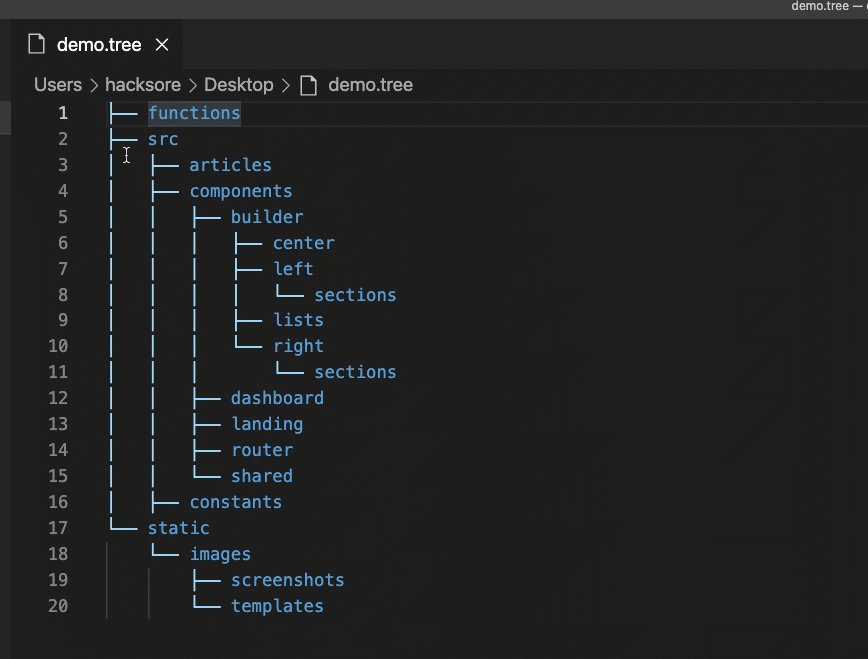
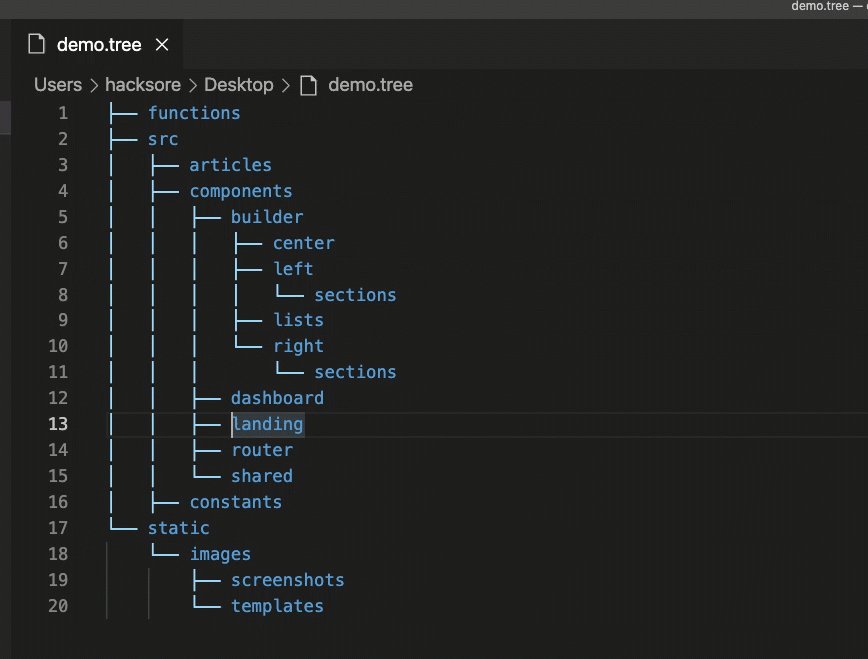
This VSCode Extension adds syntax highlighting support for .tree files - This is not a real language but this is very helpful for reviewing tree command output.
- Syntax highlighting 💅
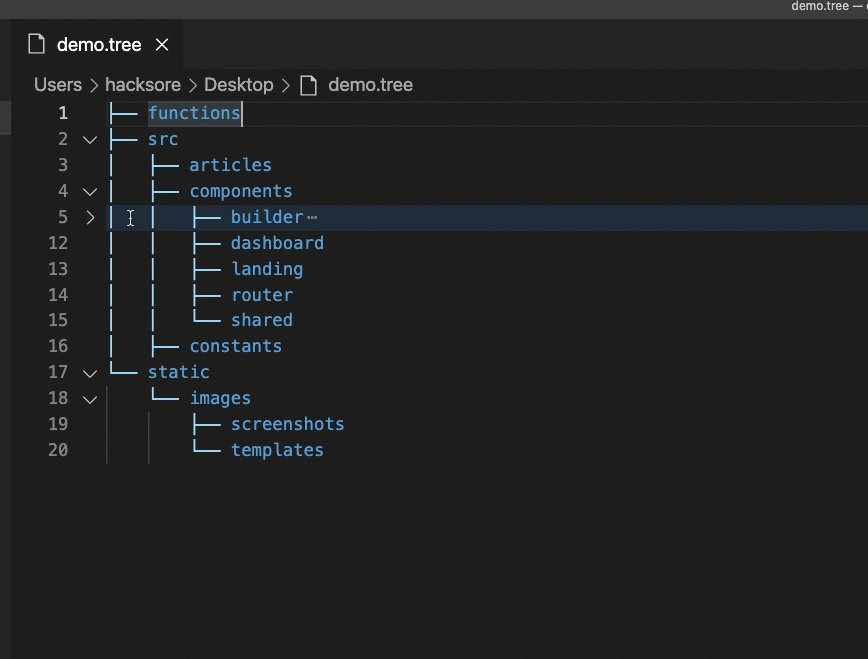
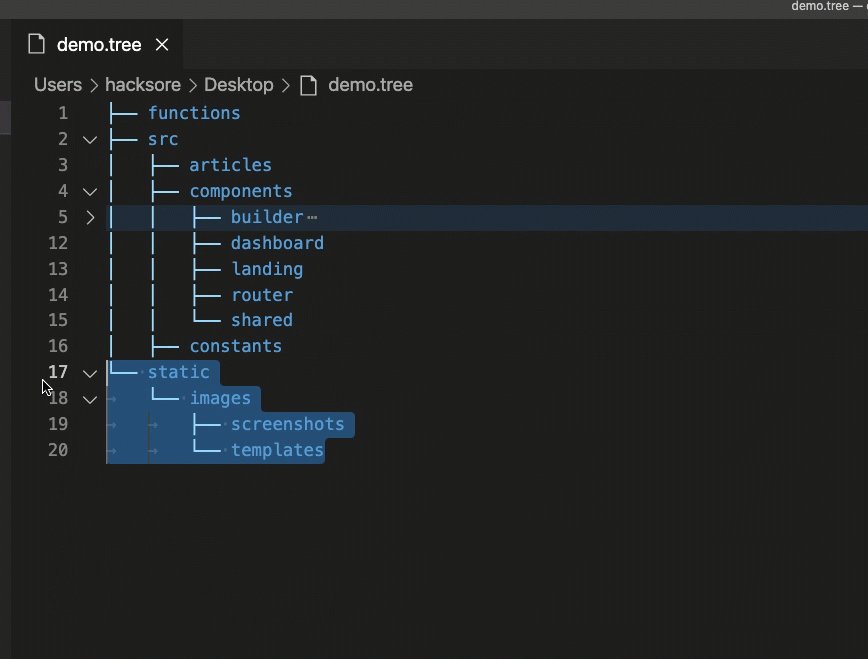
- Folding 🤏
- Web extension support 🕸
Please use the @structure-codes/cli to generate a structure file. Otherwise, you may use the tree command of your liking but results may vary.
├── functions
├── src
│ ├── articles
│ ├── components
│ │ ├── builder
│ │ │ ├── center
│ │ │ ├── left
│ │ │ │ └── sections
│ │ │ ├── lists
│ │ │ └── right
│ │ │ └── sections
│ │ ├── dashboard
│ │ ├── landing
│ │ ├── router
│ │ └── shared
│ └── constants
└── static
└── images
├── screenshots
└── templates