Release: 1.2.3 | build: 2024.08.26 | PHP: ^7.2.5|^8.0
A mathematical Ulam spiral generator and renderer with programmable callbacks written in PHP.
Live Demo: https://szczyglis.dev/ulam-spiral-generator
from https://en.wikipedia.org/wiki/Ulam_spiral:
The Ulam spiral or prime spiral is a graphical depiction of the set of prime numbers, devised by mathematician Stanisław Ulam in 1963 and popularized in Martin Gardner's Mathematical Games column in Scientific American a short time later. It is constructed by writing the positive integers in a square spiral and specially marking the prime numbers. [...]
composer require szczyglis/php-ulam-spiral-generator
- Ulam spiral matrix builder compatible with any dataset.
- Built-in on-screen spiral renderer (as an HTML table or raw data).
- Suitable for standalone and external usage (consists of a single PHP class).
- Programmable callbacks for highlighting and counting numbers in rows and columns.
- JavaScript-based real-time highlighter for rows, columns, and crosses.
- Easy to use.
<?php
// app.php
require __DIR__ . '/vendor/autoload.php';
use Szczyglis\UlamSpiralGenerator\UlamSpiral;
// configuration
$config = [
'raw' => false, // if true then displays raw spiral (without CSS)
'append_css' => true, // enables CSS stylizing
'append_js' => true, // enables JS features
'no_append_jquery' => false, // disables jQuery script appending if true
'counters_mode' => 'count', // sets counters mode (sum of values or occurencies count)
'row_counters' => true, // enables vertical counters
'col_counters' => true, // enables horizontal counters
'cell_width' => 35, // sets width of cell in pixels,
'cell_height' => 35, // sets height of cell in pixels
'cell_font_size' => 12, // sets font size in pixels
];
$dataset = range(1, 1000); // create dataset
$ulam = new UlamSpiral($config); // create new generator
$ulam->setDataset($dataset); // define dataset
$ulam->addCounter('sum', function($value) { // add custom callbacks for counters ( optional )
return true;
});
$ulam->addCounter('prime', function($value) {
if (is_integer($value)) {
if (UlamSpiral::isPrime($value)) {
return true;
}
}
});
$ulam->addMarker('prime', function($value) { // add custom callbacks for markers ( optional )
if (is_integer($value)) {
if (UlamSpiral::isPrime($value)) {
return '#e9e9e9';
}
}
});
$ulam->buildMatrix(); // build Ulam spiral matrix
echo $ulam->render(); // render spiral
$matrix = $ulam->getMatrix(); // returns spiral's matrixYou can use any PHP array filled with numbers or characters in the $ulam->dataset. All values from the array will be placed in the spiral.
After executing $ulam->buildMatrix(), the matrix created by this method will be available in the $ulam->matrix array. The x and y coordinates corresponding to the values placed in the spiral will be available in the $ulam->coords array. You can access the matrix using the $ulam->getMatrix() method.
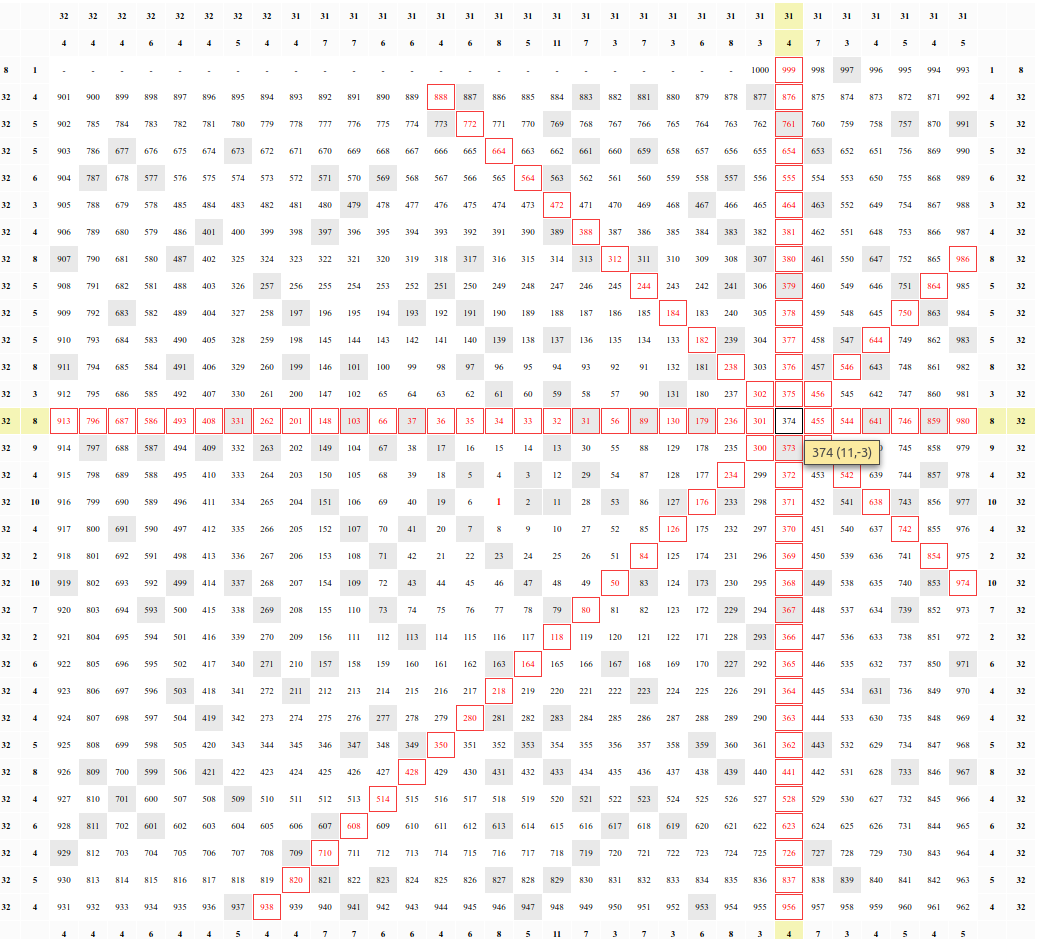
CSS-styled version:
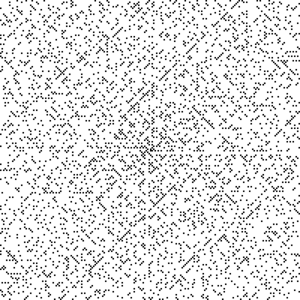
Raw version:
-
src/UlamSpiral.php- Base class -
example.php- Usage example
You can configure the generator by creating a $config array and passing it into the constructor.
All keys in the array are described below:
raw(bool) -[true|false]Iftrue, displays a raw spiral (without CSS). Default:falseappend_css(bool) -[true|false]Enables CSS. Default:trueappend_js(bool) -[true|false]Enables JavaScript. Default:trueno_append_jquery(bool) -[true|false]Disables appending of the jQuery script. Default:falsecounters_mode(string) -[sum|count]Sets the counters mode (sum of values or count of occurrences). Default:countrow_counters(bool) -[true|false]Enables vertical counters. Default:truecol_counters(bool) -[true|false]Enables horizontal counters. Default:truecell_width(int) - Sets the width of each cell in pixels. Default:35cell_height(int) - Sets the height of each cell in pixels. Default:35cell_font_size(int) - Sets the font size in pixels. Default:15
You can create your own marker callback to highlight specific numbers (e.g., prime numbers, even numbers, numbers greater than a specified value, etc.). The callback takes one argument, which is the current number, and must return an HTML color code to use for highlighting. If the callback returns null or false, the number will not be affected. You can create as many markers as you like, each for a different type of number.
The following example demonstrates how to create a marker callback for even numbers:
$ulam = new UlamSpiral();
$ulam->addMarker('even', function($value) {
if (is_integer($value)) {
if ($value %2 == 0) {
return '#e9e9e9';
}
}
});Counter callbacks are used for creating counters in the spiral headers (horizontal and vertical). Counters can count specific numbers in a row or column and display the result in the row or column header. There are two types of counters: count and sum. You can choose the behavior in the config.
The first type - count - counts all occurrences of a specified type of number in a row or column. The second type - sum - displays the sum of their values. If the callback returns true, then the number will be affected by the counter. You can create as many counters as you like, each for a different type of number.
The following example shows how to create a counter callback for even numbers:
$ulam = new UlamSpiral();
$ulam->addCounter('even', function($value) {
if (is_integer($value)) {
if ($value %2 == 0) {
return true;
}
}
});1.2.0- Package added to Packagist (2022-04-23)1.2.1- Updated PHPDoc (2022-04-25)1.2.2- Updated composer.json (2022-04-28)1.2.3- Fixed repository URL and updated README (2024-08-26)
Ulam Spiral Generator is free to use, but if you like it, you can support my work by buying me a coffee ;)
https://www.buymeacoffee.com/szczyglis
Enjoy!
MIT License | 2022 Marcin 'szczyglis' Szczygliński
https://github.com/szczyglis-dev/php-ulam-spiral-generator
https://szczyglis.dev/ulam-spiral-generator
Contact: [email protected]