next-openapi-gen super fast and easy way to generate OpenAPI 3.0 documentation automatically from API routes in NextJS.
- Next.js >= 14
- Node >= 18
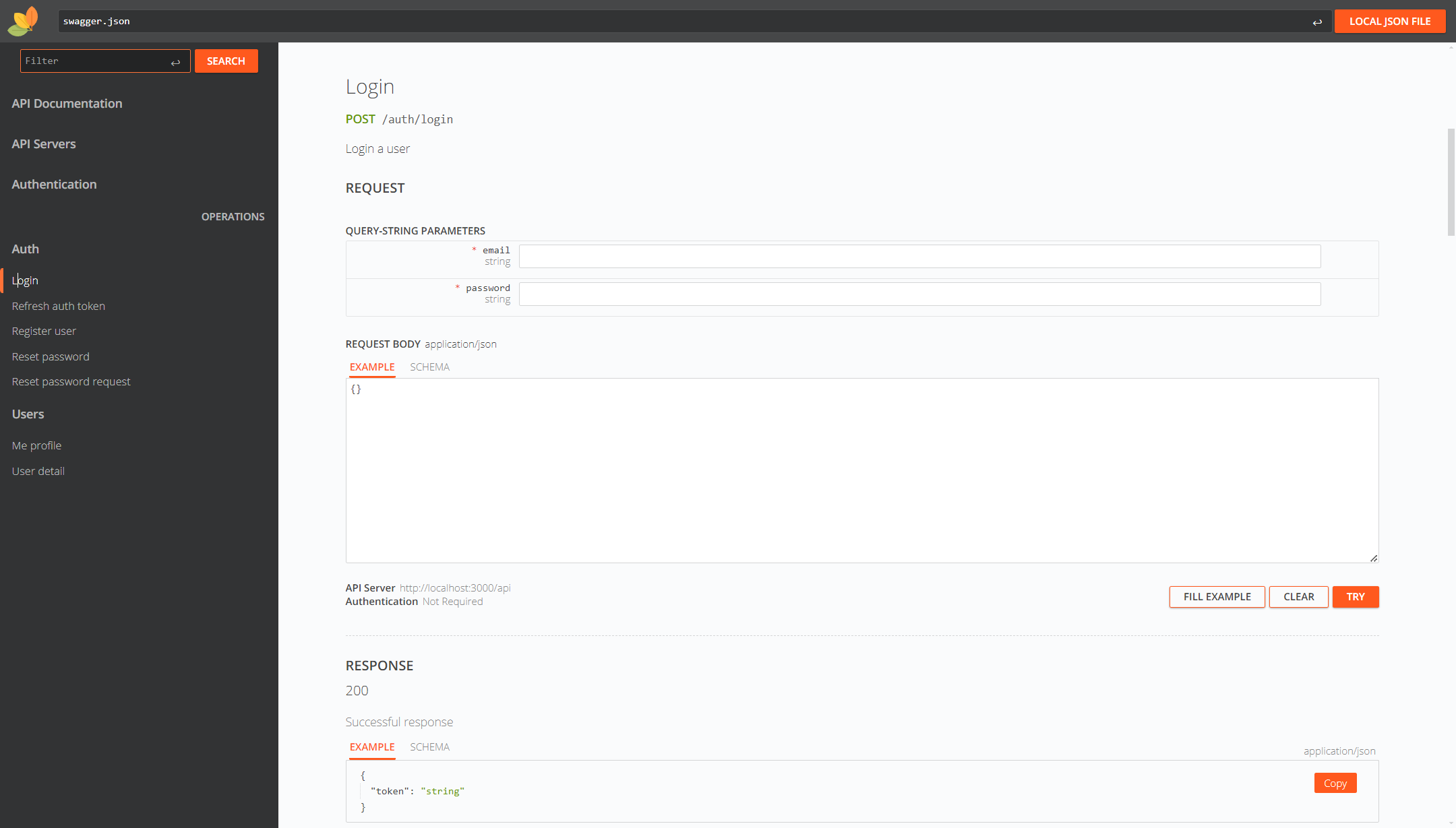
- Swagger
- Redoc
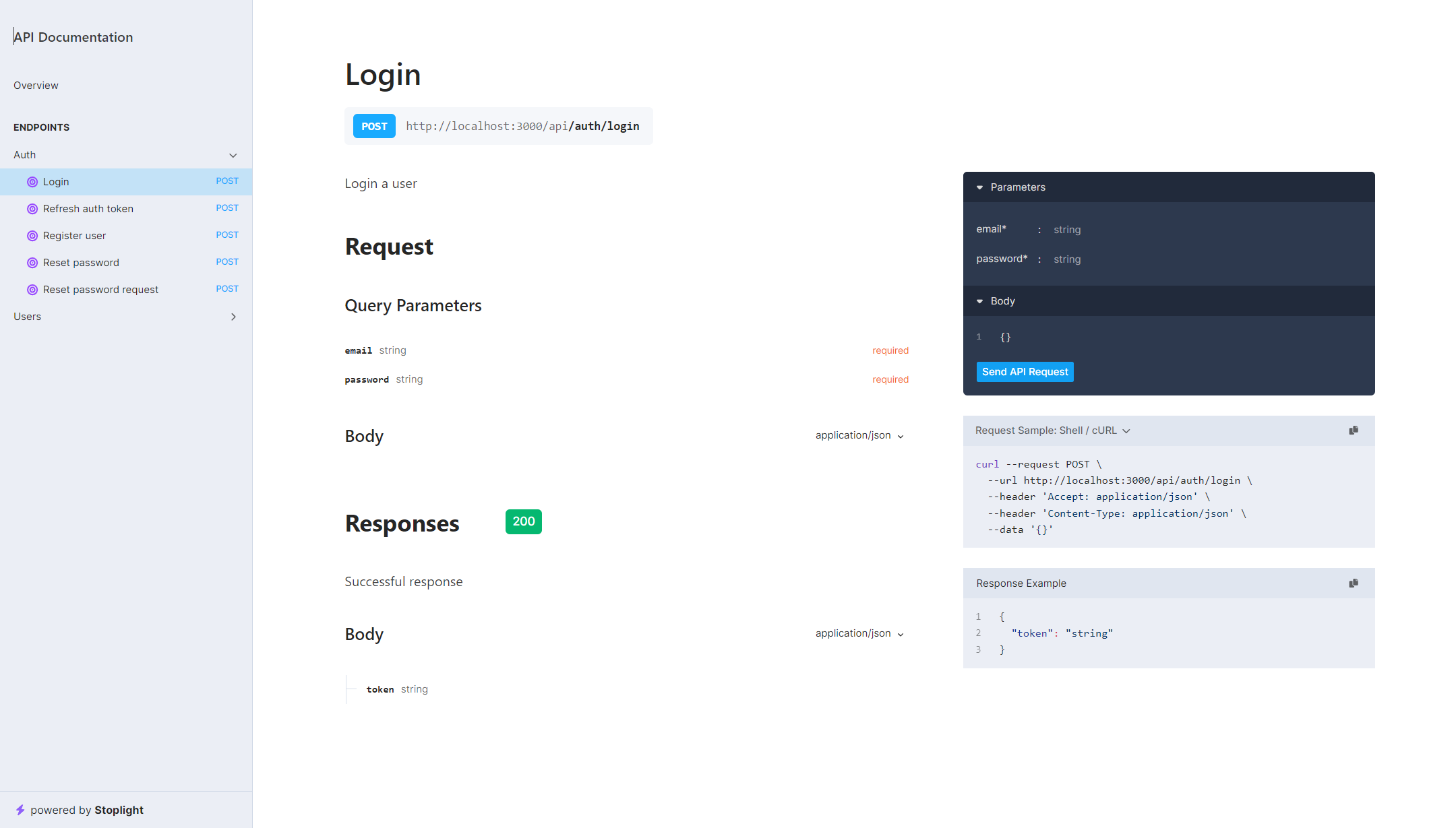
- Stoplight Elements
- RapiDoc
- Automatic OpenAPI Generation: Generate OpenAPI 3.0 documentation from your Next.js routes, automatically parsing TypeScript types for parameters, request bodies and responses. Field comments in TypeScript types are reflected as descriptions in the OpenAPI schema.
- Complex TypeScript Types: Use complex TypeScript types, such as
nested objects,arrays,enumsandunions(mapped to anyOf). This enables a more comprehensive representation of data structures directly in the OpenAPI schema. - JSDoc-Based Documentation: Document API routes with optional JSDoc comments, including tags like
@openapi,@auth,@desc,@params,@body, and@responseto easily define route metadata. - Multiple UI Interfaces: Choose between
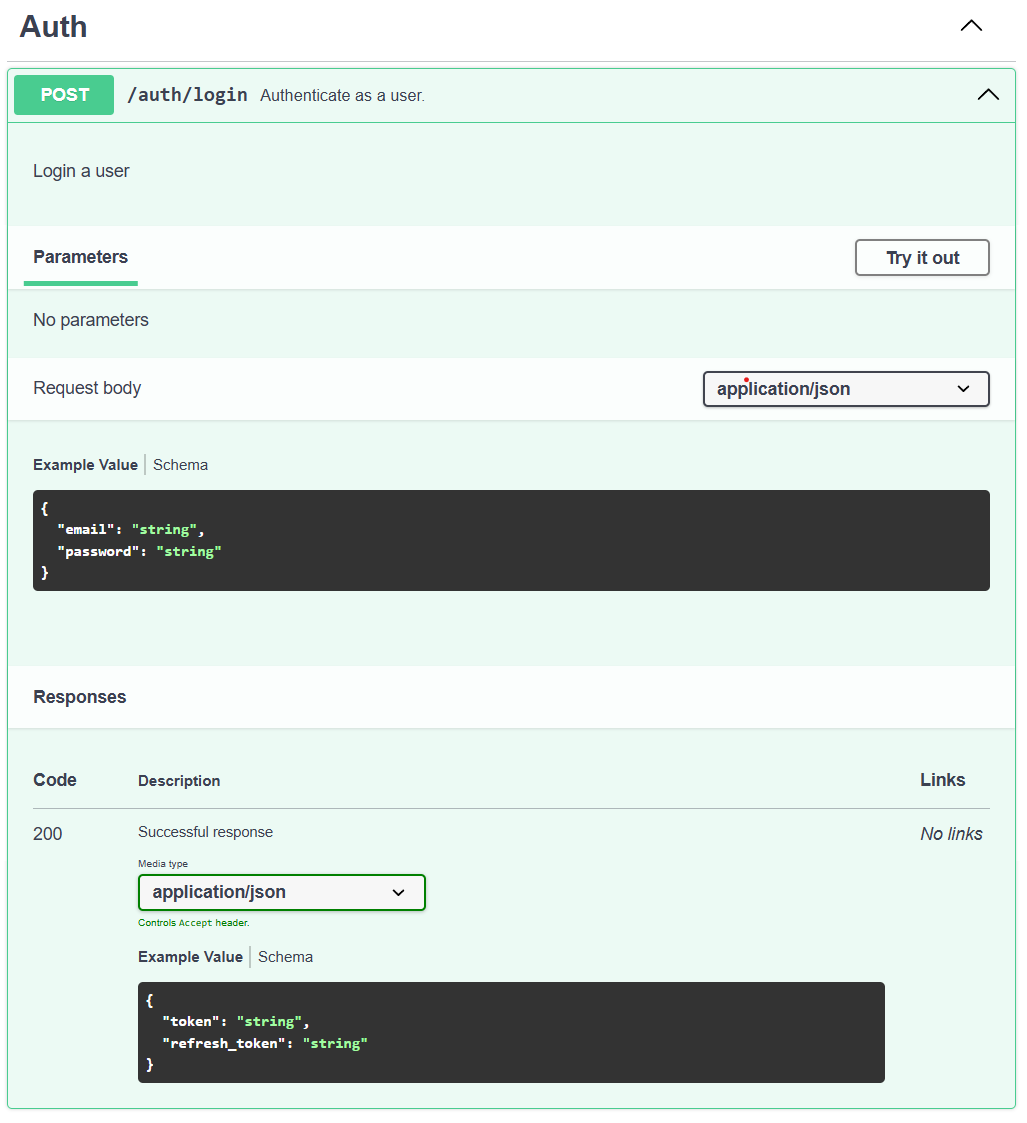
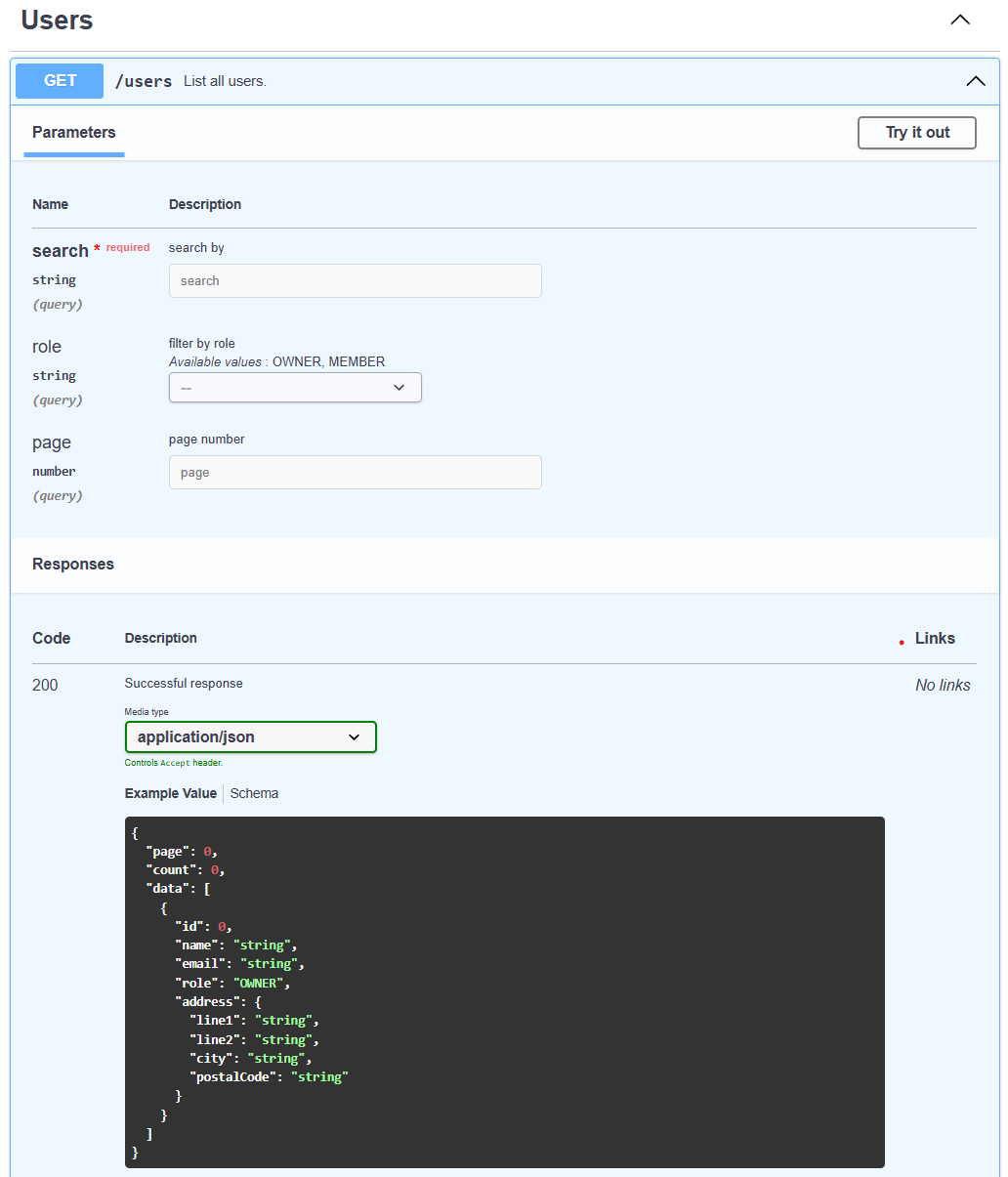
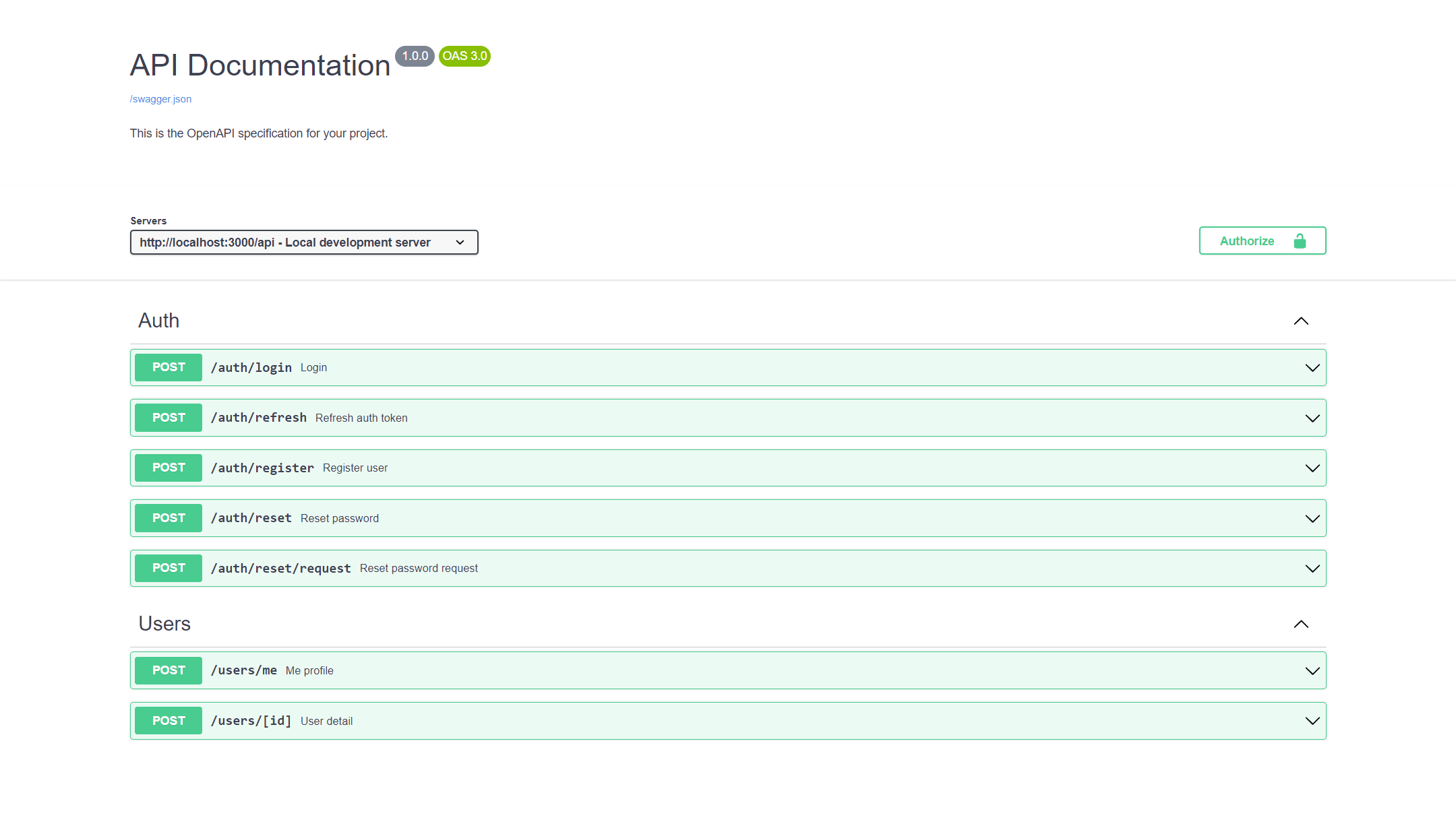
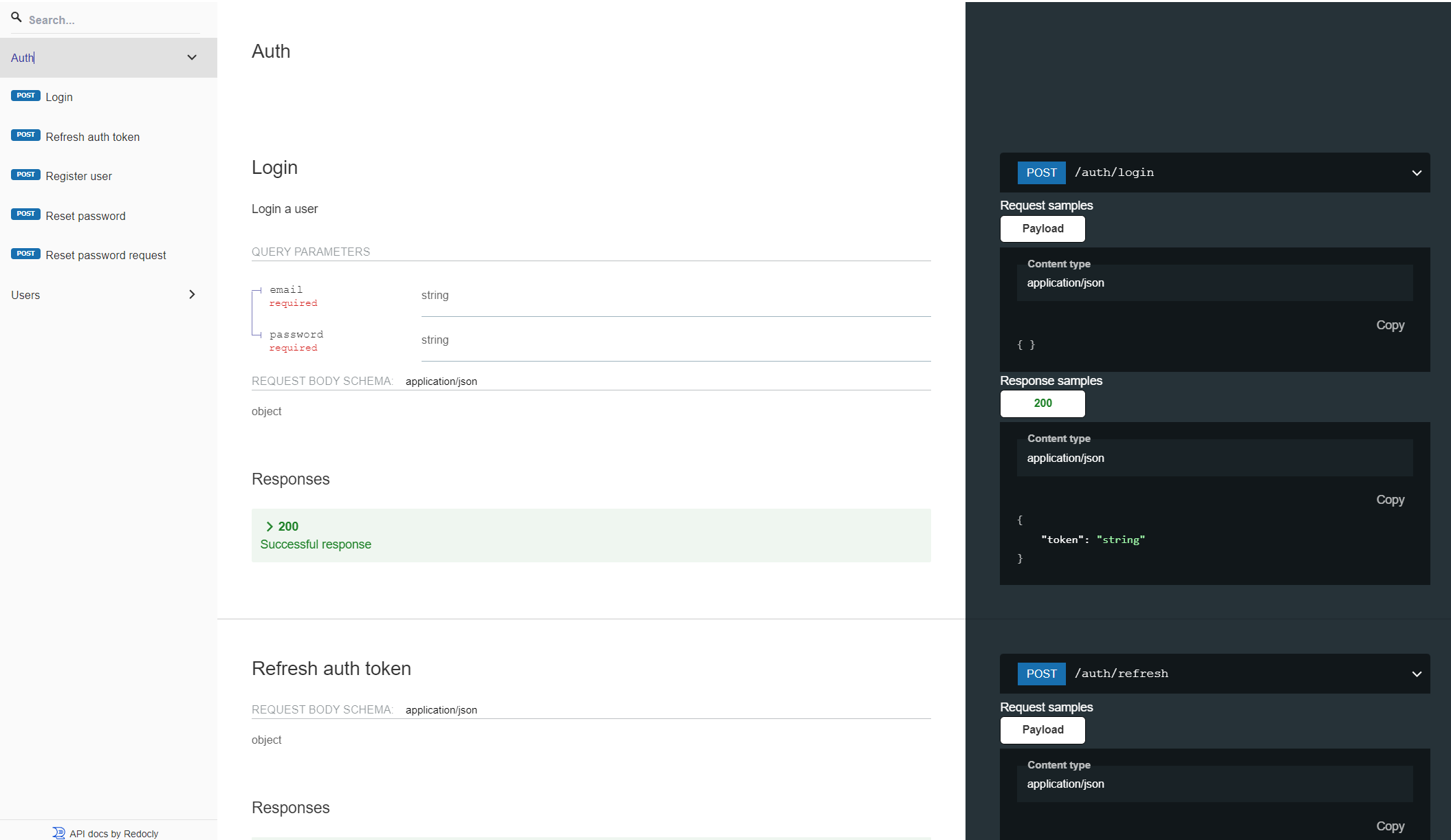
Swagger UI,Redoc,Stoplight ElementsorRapiDocto visualize your API documentation. Customize the interface to fit your preferences. - Real-time Documentation: As your API evolves, regenerate the OpenAPI documentation with a single command, ensuring your documentation is always up to date.
- Easy configuration: Customize generator behavior using the
next.openapi.jsonconfiguration file, allowing for quick adjustments without modifying the code.
yarn add next-openapi-genRun the following command to generate the next.openapi.json configuration file and automatically set up Swagger UI with /api-docs routes:
npx next-openapi-gen init --ui swagger --docs-url api-docsParameters:
- ui:
swagger|redoc|stoplight|rapidoc - docs-url: url on which api docs will be visible
This command does the following:
- Generates a
next.openapi.jsonfile, which stores the OpenAPI configuration for your project. - Installs Swagger UI to provide an API documentation interface.
- Adds an
/api-docsroute in the Next.js app for visualizing the generated OpenAPI documentation.
Annotate your API routes using JSDoc comments. Here's an example:
Run the following command to generate the OpenAPI schema based on your API routes:
npx next-openapi-gen generateThis command processes all your API routes, extracts the necessary information from JSDoc comments, and generates the OpenAPI schema, typically saved to a swagger.json file in the public folder.
With the /api-docs route generated from the init command, you can now access your API documentation through Swagger UI by navigating to http://localhost:3000/api-docs.
@openapi: Marks the route for inclusion in the OpenAPI specification.@auth: Specifies authentication type used for API route (basic,bearer,apikey).@desc: Provides a detailed description of the API route.@params: Specifies the TypeScript interface for the query parameters.@body: Specifies the TypeScript interface for the request body.@response: Specifies the TypeScript interface for the response.
The next.openapi.json file allows you to configure the behavior of the OpenAPI generator, including options such as:
- apiDir: (default:
./src/app/api) The directory where your API routes are stored. - schemaDir: (default:
./src) The directory where your schema definitions are stored. - docsUrl: (default:
./api-docs) Route where OpenAPI UI is available. - ui: (default:
swagger) OpenAPI UI interface. - outputFile: (default:
./swagger.json) The file where the generated OpenAPI specification will be saved inpublicfolder. - includeOpenApiRoutes: (default:
false) Whentrue, the generator will only include routes that have the@openapitag in their JSDoc comments.