Profile and debug Liquid template on your Thinkific store.
Thinkific themes are fast out of the box, but Liquid changes made afterwards can cause slowdowns. Thinkific Theme Inspector for Chrome helps identify Liquid changes that are slowing your site down by providing a visualization of Liquid render profiling data, and giving you the means to triage the slowest parts of your Thinkific theme.
Visit the Chrome Web Store page and select Add to Chrome.
- Navigate to your Thinkific site.
- Open Chrome DevTools.
- Navigate to the Thinkific tab, located in the top group of tabs in Chrome DevTools.
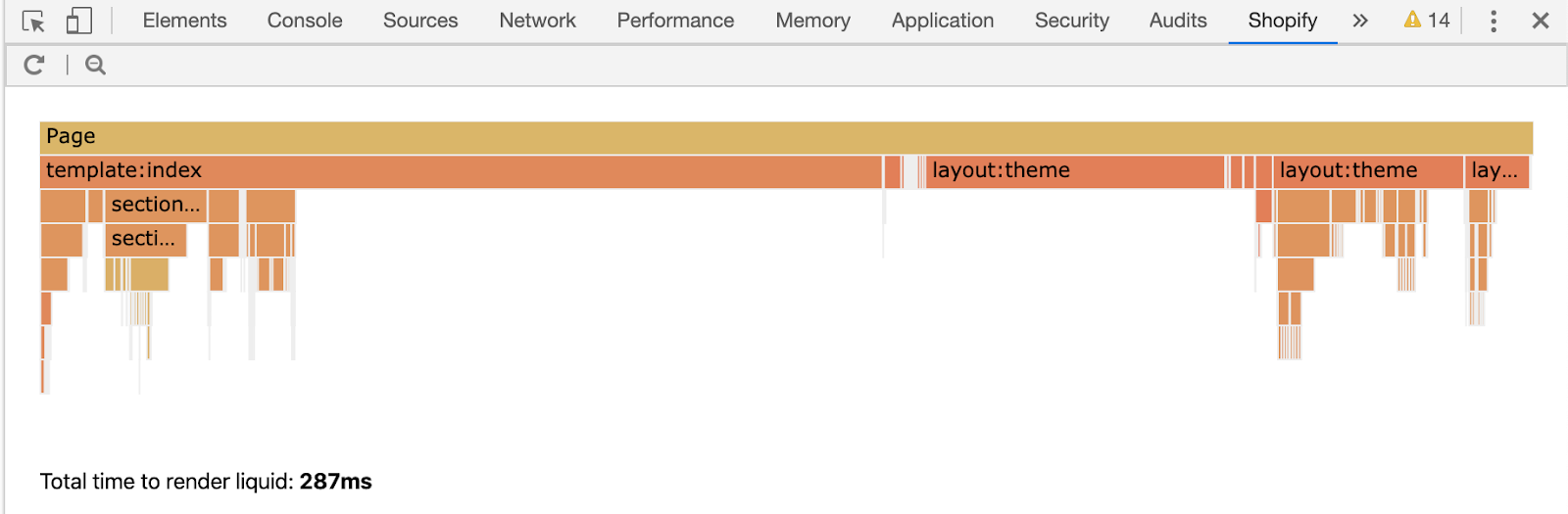
- Click the ↻ (Load Profile) button to request and view your Liquid profile flamegraph.
Note: You must be a Site owner or Site admin and be logged into your thinkific site to access profiling.
-- coming soon
Starting from the top of the stack, Page contains the total time the server spent to render the entire page.
The total time Page spent on rendering does not equal to time to first byte (TTFB). There will be some overhead due to the network.
Page total render time + network overhead = time to first byte
template:index is an example of top level liquid code that Page needs to resolve and render. You can learn more details about this section by clicking on the bar.
- File - where this code is located in your themes files
- Total Time - the time it took for server to render this code
- Code snippet - the exact code that server resolved (The link will take you to Online Store Code Editor)
- Line - the line number where the code exists
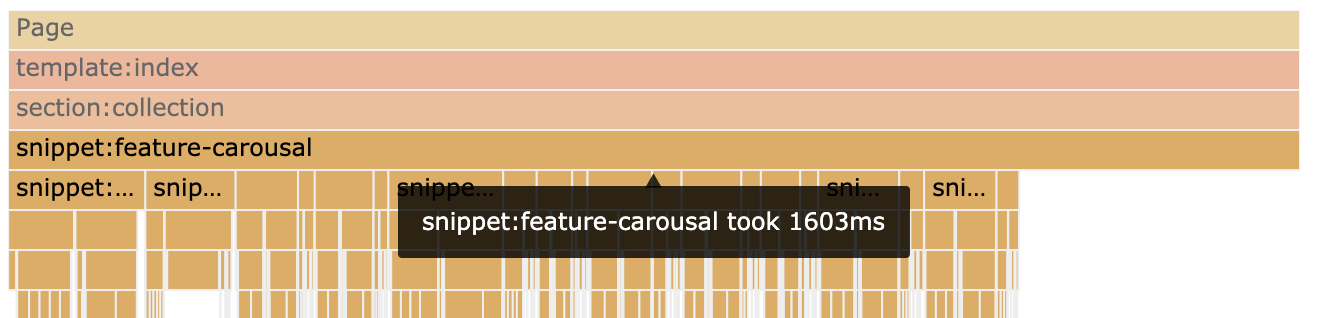
For each section, the server will take time to resolve and render. When there are too many sections, the server will take more time to resolve.
Here are some possible reasons why a flame graph would result in this situation:
- Too many conditionals
- Nested loops
- Nested includes
- Combination of all of the above
These sections could be for:
- Scripts
- SEO
- Analytics
- … etc.
Evaluate whether these sections are necessary or refactor it so that it becomes more efficient.
If you see this error, it may be because of one of the following conditions:
- You must be logged in to the site as either a Thinkific System User, Site Owner or Site Admin.
- Your account does not have access to the current store you are trying to profile.
- There was an unhandled error in the request, e.g. timeout, lost connection, etc.
If it was none of the errors above you can right click on Thinkific DevTools, inspect page, and view console for error details.
To learn more about how to contribute to this project check out the contributing documentation.
If you find a bug please open an issue.
If you would like to request a feature, check out the feature request documentation.