-
Notifications
You must be signed in to change notification settings - Fork 31
Resulting canvas size
Timothy Lee edited this page Aug 8, 2019
·
4 revisions
example: https://codepen.io/timtnlee/pen/gVaOrR
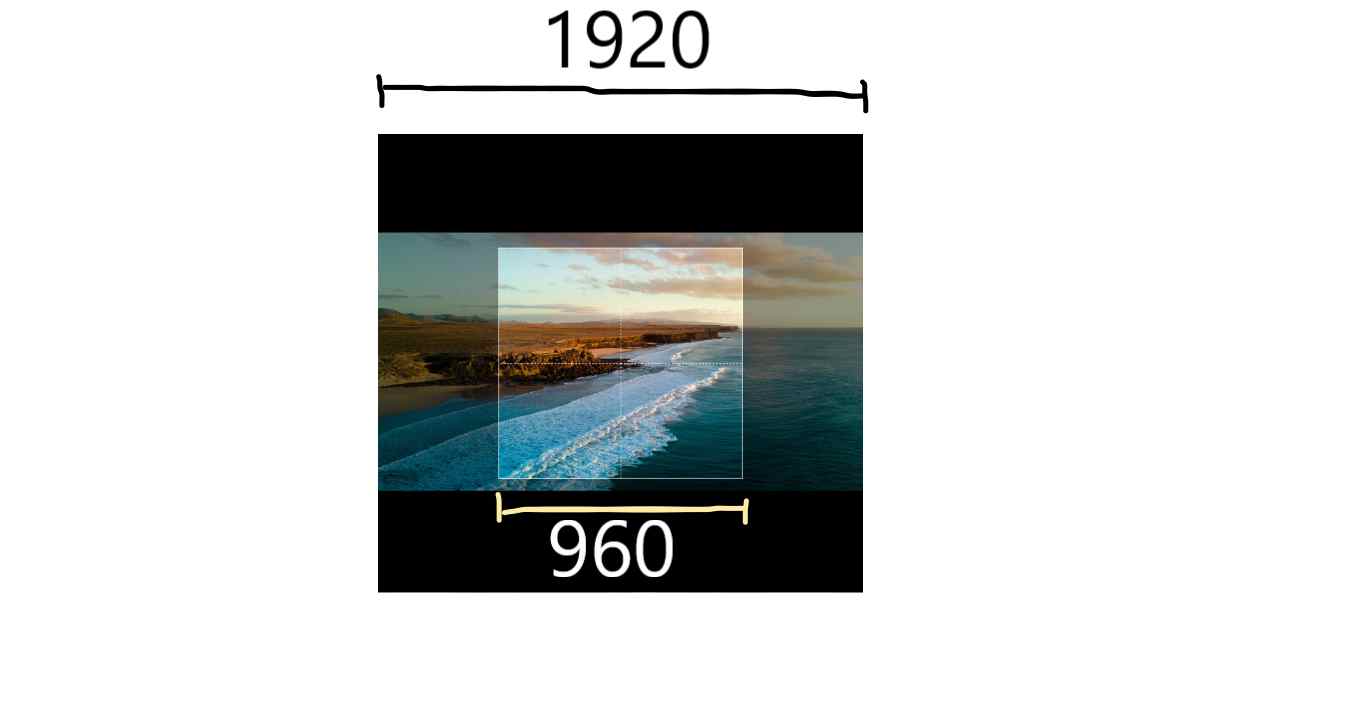
Upload an image that is 1920 x 1080 pixel, no scaling, the resulting clip canvas will be approximately 960 x 540.
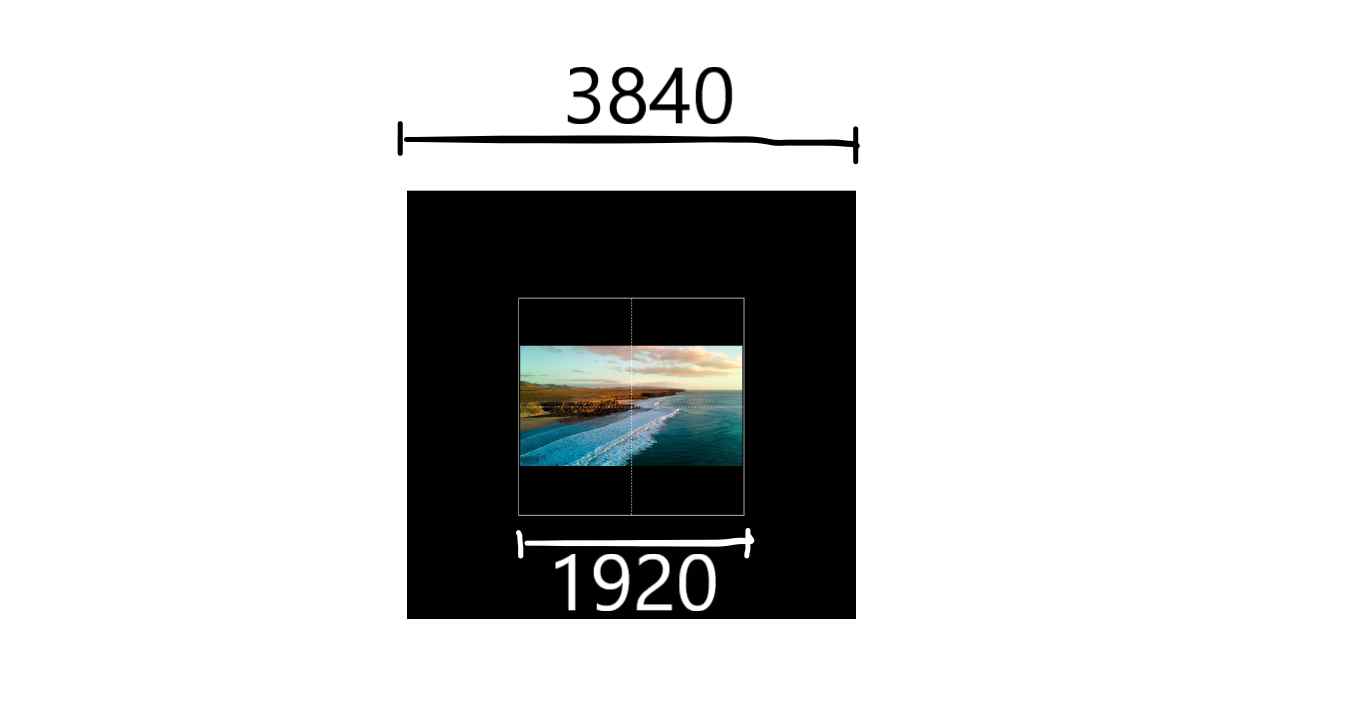
If you scale the image to 0.5 of the original size, the resulting clip canvas will be approximately 1920 x 1080.
To prevent the result image's resolution become too large, you can
Set the width of the resulting canvas to 500 pixel.
this.$refs.clip({ wPixel: 500 })Set the maximum width of the resulting canvas to 500 pixel.
this.$refs.clip({ maxWPixel: 500 })If you convert a jpg/jpeg image to png, the size of the image will increase, so be aware of the image type.
const type = 'image/jpeg' // the best practice might be the same type of your uploaded image
const quality = 1
const result = canvas.toDataURL(type, quality);