-
Notifications
You must be signed in to change notification settings - Fork 85
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Display results in logs #2
Comments
|
In the upper right corner of your link it says artifacts (1). There you can download the lighthouse result. |
|
I was expecting to see some score inline. Why can't this just be on a URL instead? |
|
Hi @kaihendry , thank you for your suggestion. Some ideas:
|
|
I'll also shamelessly plug the kind of cli output we use in the (obv we would just have lab data.) +1 to adding some charts/sparklines though, especially for opportunities. |
|
I started playing with this on a branch |
|
Wow @exterkamp, this looks AMAZING! I like small details like a circle/square/triangle, colors, measurements, small piecharts. Overall formatting is 🔥. |
|
I've started to expand this idea in a separate repo. I think it might be useful in |
|
I found https://github.com/codechecks/lighthouse-keeper which ends up displaying a markdown report of the result (example). I am guessing this uses the Just wanted to point out that could be an option as well.. |
From what I can tell actions can't return data like that yet? (or I just can't find the docs 😕 ) We could get an octokit client and then post a second status check with all this fun output...But then each action run would have 2 status checks, and I don't think you can make the action not fire off a check in the UI? |
|
Looking to @paulirish's https://github.com/paulirish/lighthouse-ci-action/pull/2 it's possible to have checks with markdown results as a part of CI. I'm going to hack on this as well :) |
|
Going to try to boil down this issue... Goals: clearly communicate to the developer the most important details. Potential surfaces:
Right now I think using a Check is the most flexible choice here. I think maintaining a LHR->check-markdown formatter will be somewhat painful, but that's an option. It's worth noting that raw HTML is accepted as Github-flavored Markdown, and I totally agree using the download artifacts thing is terrible and we 100% need something better.. Ideally, we would really consider the UX here a tad more...
I'd be curious to hear more of the usecases that inspire these feature requests. |
|
Thanks, @paulirish, for the excellent overview of our options!
I completely agree with the goal. A potential solution could look like:
A missing piece is a long-time storage of results and display of them. We could try to store results in Github Gist and use Github Viewer to display them. It will need to support a file name and a commit To display changes and compare results, we could try to implement stateless Lighthouse Comparer. It will be similar to Lighthouse Viewer but powered by LHCI UI to compare two reports. In combination with Gists, it will be easy to privately store all results, have links to reports, and easily explore changes. Gist storage requires the creation of the deploy keys, which is a trade-off. (not sure if it's possible to avoid) It is just an idea. I'd like to hear your feedback. |
For me a Check which passes/fails based on perf. budget would work. If the check passes, I'm not interested in more information. If it fails I want to know, without too many steps, what's wrong. I think a Check is perfect for both use cases. Some more inspiration for the UI for Checks below. Made In the pre GitHub Actions/Lighthouse CI era with a GitHub App which used WebPageTest and it's Lighthouse feature: Also: I agree with @alekseykulikov on |
|
Thank you, everyone, for a fantastic discussion with plenty of ideas! The final solution is to use annotations to communicate each failed assert, and it's shipped with 2.3.0 release. Reasons
Why not Github Check?@paulirish made a great argument in favor of checks #2 (comment) But after a bit of hacking, we found a few issues with Github Check:
Annotations have a minor issue now, they are plain text and don't support markdown. I hope it will be fixed in the future. |
|
curious if we have considered making the information available with core.setOutput. seems this would allow developers to easily build all these custom solutions themselves rather than trying to satisfy everyone with a single solution. you could also pass the url to results into a github comment for example |
|
@magus how is the |
|
Here's a super reduced example I created to show how something like this could work https://github.com/magus/lighthouse-ci-output/runs/638824574?check_suite_focus=true
Without knowing details on the exact format of the
const core = require("@actions/core");
// ...
core.setOutput("metadata", JSON.stringify(metadata));
- name: Audit URLs using Lighthouse
id: lhci
uses: treosh/lighthouse-ci-action@v2
with:
urls: |
https://example.com/
https://example.com/blog
- name: Write fancy Lighthouse CI github PR comment
run: ./scripts/githubComment.js '${{ steps.lhci.outputs.metadata }}' |
|
Wow yeah this example is super useful. Thank you. Well that's easy enough.. I think we just need to decide on the schema of the output object but that seems doable. I'll file a new issue to track this. |
|
Ah! Turns out this is already filed at #41. We can followup there. |
|
Does anyone have an action that pretty prints this info? |
|
@ChildishGiant there surely must be nicer ways to do this, but the snippet below works (add/remove what you need). Those steps needs to come after the lighthouse step(s): name: Lighthouse
on:
status:
jobs:
lighthouse:
runs-on: ubuntu-latest
timeout-minutes: 20
steps:
// ... Lighthouse step(s) omitted
- id: read-manifest
run: |
echo ::set-output name=manifest::$(cat .lighthouseci/manifest.json)
- uses: actions/github-script@v4
if: github.event.context == 'deploy/netlify' && github.event.state == 'success'
env:
MANIFEST: ${{ steps.read-manifest.outputs.manifest }}
with:
script: |
const manifest = JSON.parse(process.env.MANIFEST);
console.log('\n\n\u001b[32mSummary Results:\u001b[0m');
var rows = manifest.map((row) => {
return {
"url": row.url.substring(row.url.indexOf("netlify.app") + 11),
"performance": row.summary.performance,
"accessibility": row.summary.accessibility,
"seo": row.summary.seo
}
});
console.table(rows); |
|
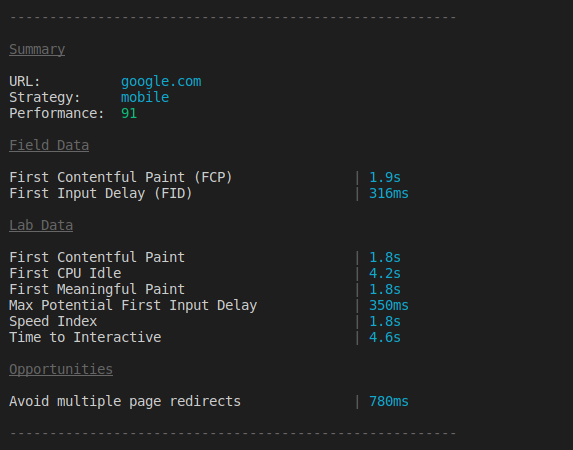
I've created a separate Lighthouse Viewer Action that displays the reports in Command Line Interface as a workaround. Perhaps it could be integrated as an optional feature in the future. To use the action, set name: Lighthouse Auditing
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
name: Lighthouse-CI
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Audit with Lighthouse
id: lighthouse
continue-on-error: true
uses: treosh/lighthouse-ci-action@v10
with:
urls: |
https://example.com/
configPath: './lighthouserc.json'
- name: Display Report
uses: jackywithawhitedog/lighthouse-viewer-action@v1
with:
resultsPath: ${{ steps.lighthouse.outputs.resultsPath }}
lighthouseOutcome: ${{ steps.lighthouse.outcome }}Screenshot: 
|










I can see the results were uploaded somewhere: https://github.com/kaihendry/ltabus/runs/251577950
Now how do I view them?
Thanks!
The text was updated successfully, but these errors were encountered: