In this assignment, you will add styling to the webpages you created in the HTML assignment, and will publish the website using GitHub pages.
-
Add the HTML you wrote for the About page to the
index.htmlfile -
Add the HTML you wrote for the Skills page to the
skills.htmlfile -
Add the HTML you wrote for the Experience page to the
experience.htmlfile -
Add the HTML you wrote for the Education page to the
education.htmlfile -
Add the HTML you wrote for the Interests page to the
interests.htmlfile -
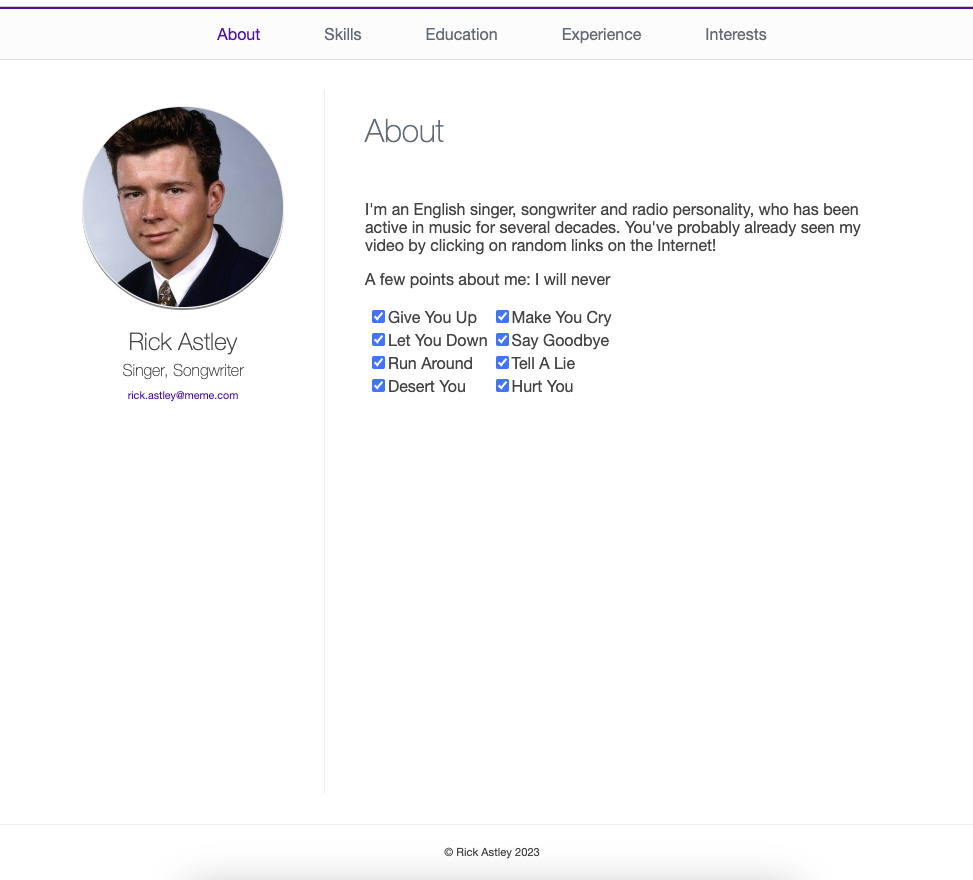
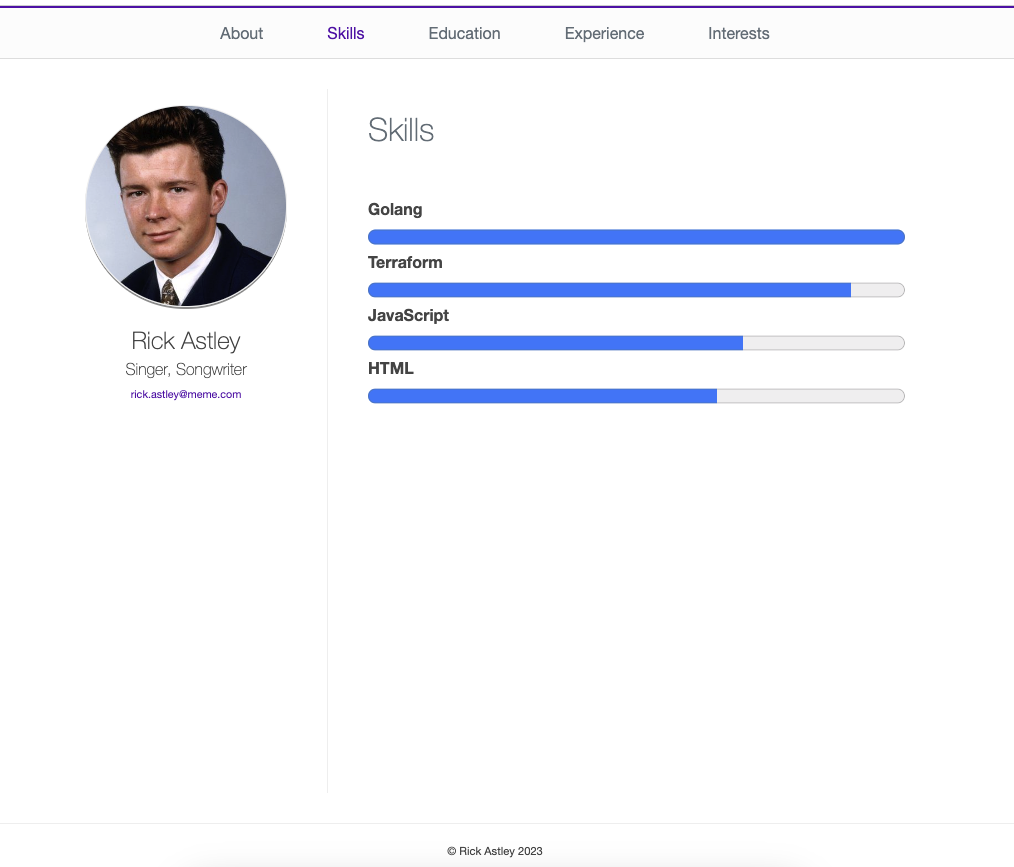
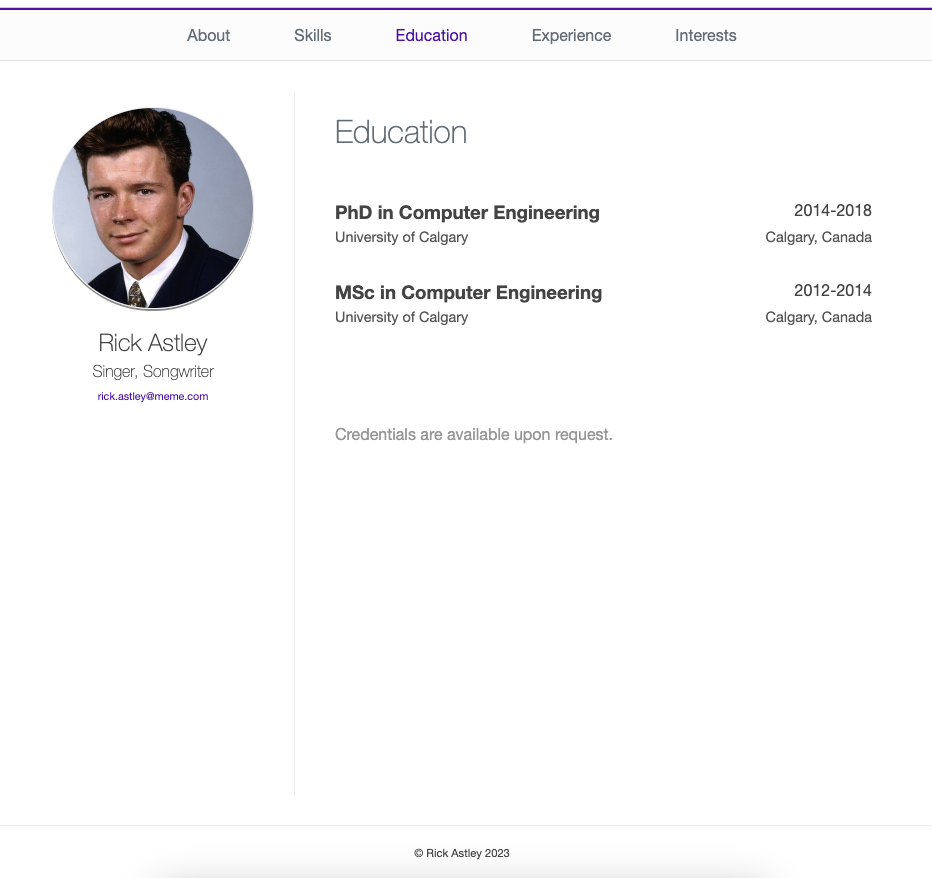
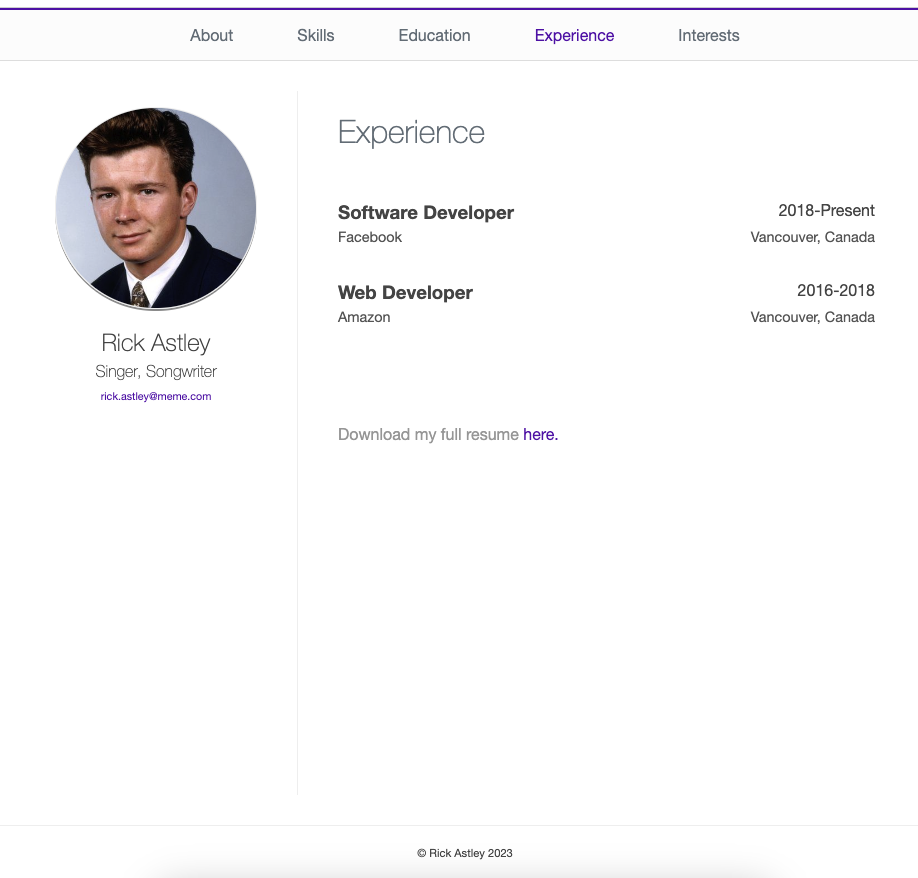
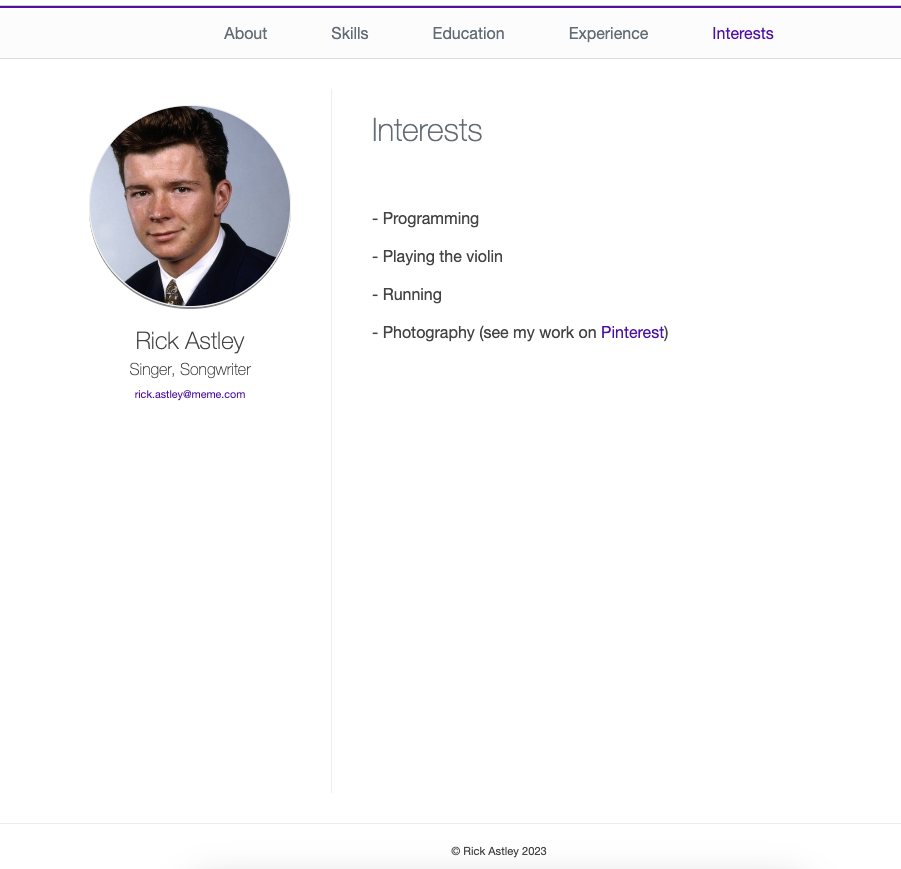
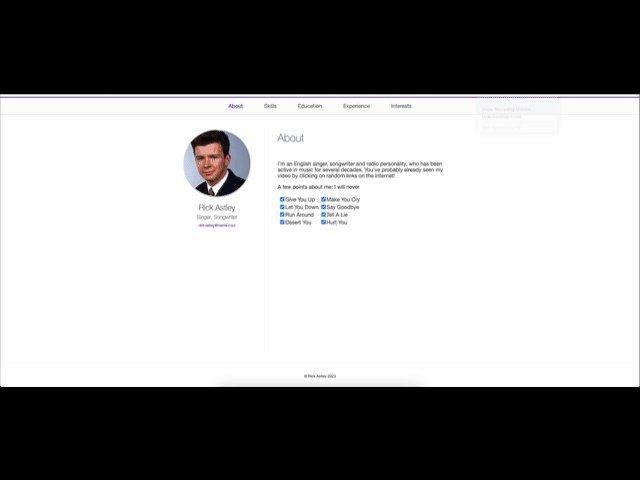
Use Flexbox and other CSS properties to the
style.cssfile so that your pages look like these: -
Change the content so they represent you (your picture, your education, your experince, etc.)
-
Make sure all the links are working if applicable (for instance, you don't have to add a Pinterest page if you don't have one, but the link to your resume should work)
-
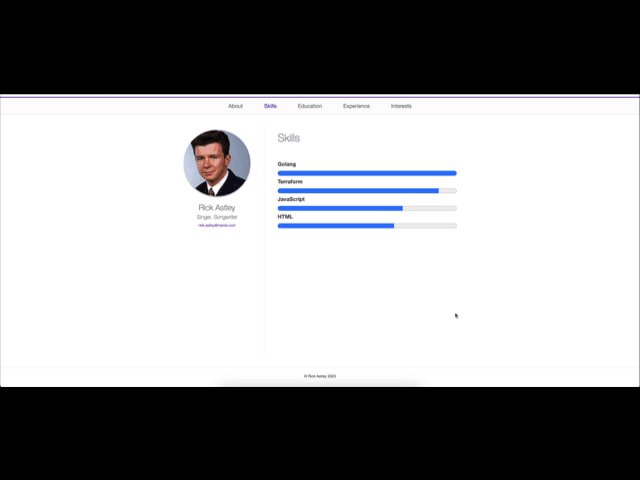
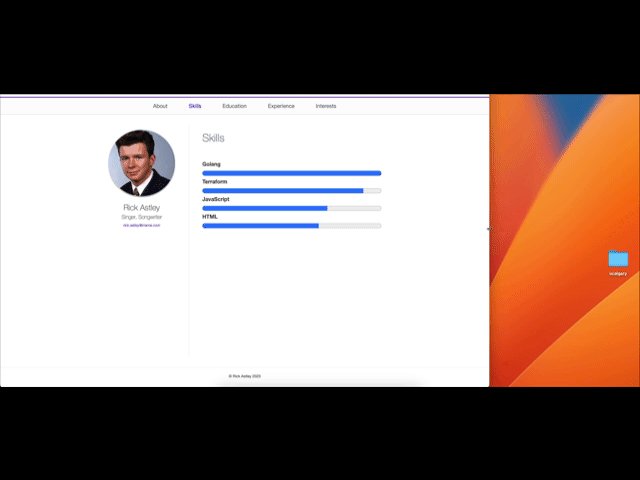
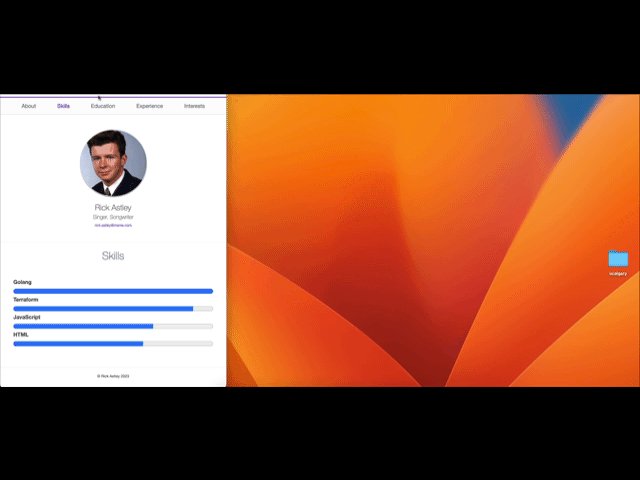
Make sure the website is responsive at least on Desktop and Tablet devices (use
@mediaqueries for this). Here's an example of how it should react to screen size changes: -
It doesn't matter what threshold you're using for the
@mediaquery (800px,600px, etc.) -
Commit all the changes to the
mainbranch and push to the remote repo (here) -
Create a public repo under your personal GitHub account with this name:
<your-github-username>.github.io -
Clone the repo to your local system; add all the files you have here to the project; commit to the
mainbranch and push to the remote repo (your repo under your GitHub username) -
Open up a browser and go to
https://<your-github-username>.github.io. You should be able to see the website (it may take a few minutes) -
Add the address to your webpage to the
PAGE-ADDRESS.mdfile -
Commit to the
mainbranch and push to the remote repo (here)
- Make sure you save what you had for the About page in the
index.htmlpage. That's the default page that the browser shows when someone visits your website - Make sure you alter the data on the examples so that the website represents you, not Rick
- Don't use any CSS frameworks for this assignment. You need to write all the CSS yourself
- Use Flexbox for the layout
- Feel free to make minor changes, such as changing colors and font-sizes
- Feel free to add new elements, data, etc.
- You may need to change some of the HTML elements you used in the HTML assignment. One example is the navigation menu. You probably choose a paragraph to do that. For this assignment, it makes more sense to use
<nav>,<ul>, and<li>for the navigation (hint: I created a similar one in the class). So, feel free to use new HTML elements if they make more sense now