|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
- 零反射无Hack实现插件技术:从理论上就已经确定无需对任何系统做兼容开发,更无任何隐藏API调用,和Google限制非公开SDK接口访问的策略完全不冲突。
- 全动态插件框架:一次性实现完美的插件框架很难,但WXDynamicPlugin将这些全部动态化来实现,使插件化框架代码也成为了插件,同时,宿主下载插件的逻辑,版本控制也可以插件化起来,使得插件的迭代,及插件化框架的修改,以及可能涉及到宿主下载插件逻辑,版本控制逻辑,加载插件逻辑,这些全部动态化起来。目前市面上插件化框架,都没有实现插件下载到本地逻辑的动态化起来
- 插件极限瘦身优化:编译出插件体积最小,所有插件模块总体积加载起来不到500k,单个模块70k左右,同时可以让各个功能模块单独插件化起来,市面上插件化框架插件体积编译出来基本都3M以上
- 宿主增量极小:接入宿主的代码全Kotlin实现,真正插件化框架实现宿主接入代码仅4K多,加上下载逻辑,插件版本控制加载接入宿主代码仅60k左右,加上下载版本判断逻辑总共方法数仅80个方法数
- 极限启动优化性能:做到宿主空壳子,第一次启动就下载到本地到加载,到显示到第一个页面,所需要的总耗时最小,基本是秒开,这得益于插件模块编译出来体积最小化,4G网络基本500ms就下载完了,如果插件编译出来基本3M以上,那么从服务端下载到本地至少10s以上,第一次再加载一个3M的插件又去了2~ 3s,第一次进入到主UI界面,差不多20s去了。而WXDynamicPlugin真正做到接入插件化后都比各大厂主流顶级App,没有通过宿主接插件化启动时间还快
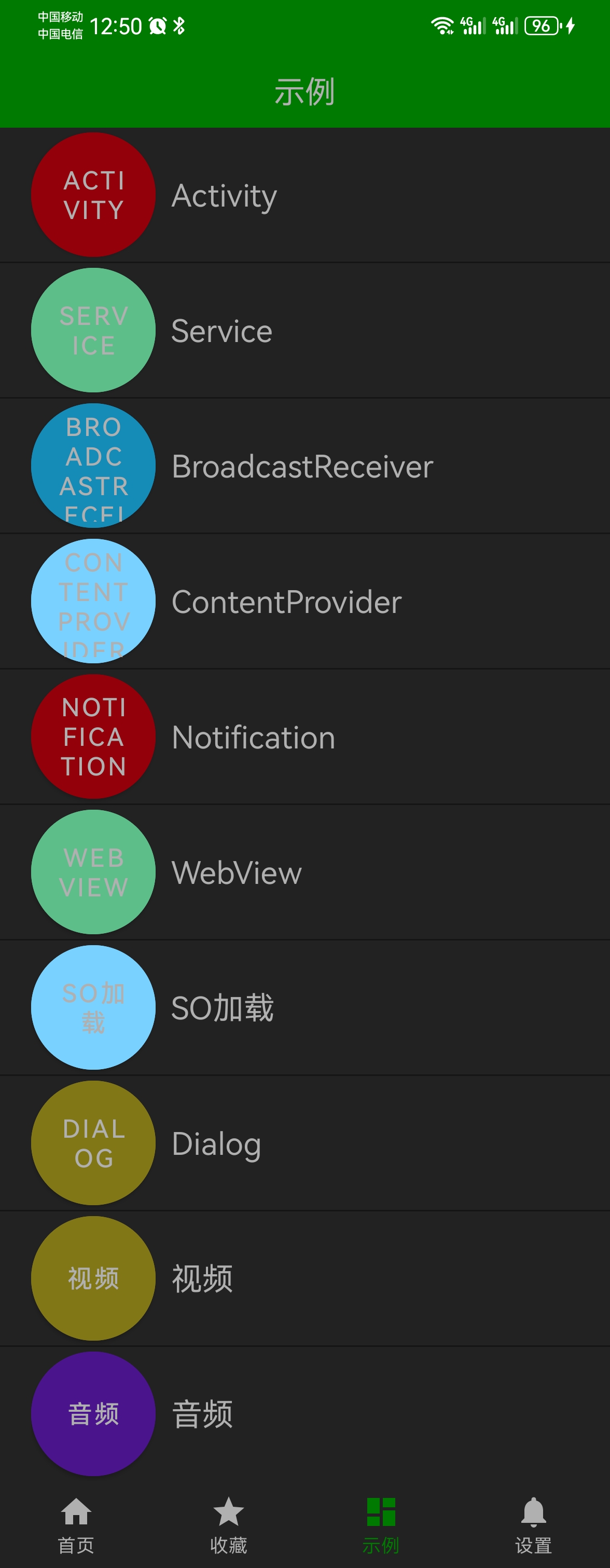
- 四大组件 Activity ,Service , ContentProvider ,Broadcaster
- 跨进程使用插件Service
- fragment
- assets
- 插件访问宿主类
- 插件之间可以互不依赖,也可以存在有依赖关系
- 通知栏
- So加载
- 分段加载插件(多Apk分别加载或多Apk以此依赖加载)
- 一个app 分多个模块单独加载
- 一个Activity中加载多个Apk中的View
- 支持插件调试debug
- 支持Compose
- 等等……
| 插件化框架 | Shadow | WXDynamicPlugin |
|---|---|---|
| 插件打包体积 | 3M以上 | 500k左右 ✅ |
| 极致化下载管理版本控制 | 需自己实现 | 1步到位 ✅ |
| 插件加载逻辑 | 宿主->管理器->插件 | 宿主->插件 ✅ |
| 首次插件下载到展示首页耗时 | 3~5s以上? | 1s内 ✅ |
| 插件已经到本地后加载速度 | 1500ms以上? | 500ms内 ✅ |
| 全动态化 | 支持 | 支持 ✅ |
| 插件化框架动态化 | 支持 | 支持 ✅ |
| 下载逻辑代码动态化 | 不支持 | 支持 ✅ |
| 版本控制代码动态化 | 不支持 | 支持 ✅ |
| 插件调试debug | 不支持 | 支持 ✅ |
- AS设置JDK 选17,电脑java版本需要安装 1.8.xxx, 打开工程下 local.properties
workingDirPath=D\:\\android_software\\android_sdk\\android_sdk\\build-tools\\32.0.0\\
| 文件夹 | 介绍 | 接入方式 |
|---|---|---|
| WX-Code | 示例工程全源码级接入方式 | 接入方式一:依赖host模块工程 |
| WX-Dynamic-Host-SDK-Lib | 宿主工程所依赖的lib工程源码 | |
| WX-Maven | 示例工程maven依赖仓库方式接入工程 | 接入方式二:maven引入host包 |
- 特别说明:WX-Code 和 WX-Maven 下实际代码内容一样,目录结构一样,唯一区别接入全动态host代码方式不一样,另外WX-Maven 下所有文件夹和项目工程名多了 maven前缀,用于在同一工程下区分成 2个不同的项目
sample: host宿主真实工程app
maven-wgllss-business-re-library:涉及到app的公共业务带res资源的模块lib
maven-wgllss-common-re-library:涉及到公共代码带res资源的模块lib
maven-wgllss-dynamic-host-library:宿主里manifest注册所必备的四大组件等lib
maven-wgllss-dynamic-host-skin-resource-lib:宿主所必须的资源样式主题等lib
Maven-Wgllss-Dynamic-Plugin-Common-Library: 插件中公共代码
Maven-Wgllss-Dynamic-Plugin-Generate: 插件中打包所用的apt工程
Maven-Wgllss-Dynamic-Plugin-Manager: 插件中管理插件,管理动态代码的3个工程
Maven-Wgllss-Dynamic-Plugin-Sample: 插件中真正业务代码插件工程
Maven-Wgllss-Dynamic-Plugin-SDK: 插件框架四大组件SDK代码,以插件形式存在
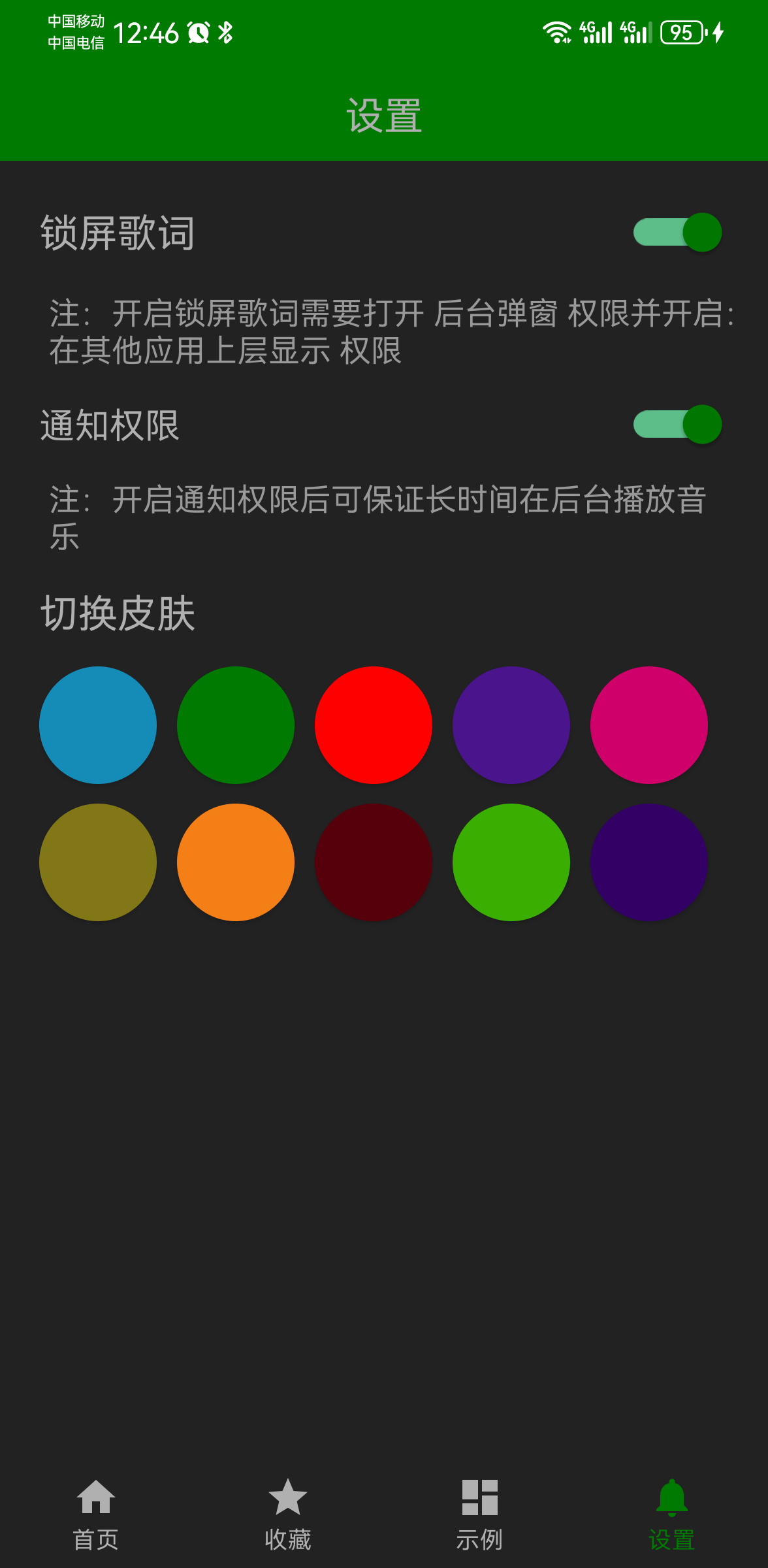
Maven-Wgllss-Dynamic-Plugin_Skin: 插件中换皮肤资源
可以通过源码工程自行打包,上传到自己的服务器上部署,方法如下:
找到 WX/WX-Maven/WX-Host/sample/ com.wgllss.dynamic.host.FaceImpl
// override fun getHostL() = "http://192.168.3.21:8080/assets/WXDynamicPlugin/"
// override fun getHostL() = "http://192.168.1.9:8080/assets/WXDynamicPlugin/"
//todo 自己本地搭一个服务器,或者 自己服务器 或者 像我一样在gitee上面在自己的项目下建一个文件当作服务器 供下载,
// 切记不要往往我的 gitee 项目上面推
override fun getHostL() = "https://gitee.com/wgllss888/WXDynamicPlugin/raw/master/WX-Resource/"
/** 0:WXDynamicPlugin 动态化插件框架 理论上已经做到了可以完全不动宿主,但是如果一定要动宿主 可以提供以下思路:
* 1:可以根据 宿主版本号得到 宿主版本支持的 的插件,
* 2:当宿主必须 需要升级时,升级后原版本的插件不可用了,插件配置在新宿主版本文件夹下面,原宿主版本文件夹可可以先动态配置 在启动页 升级下载新的宿主
* @example 宿主版本 10000 版本支持的插件 放在服务端 WXDynamicPlugin/10000/ 文件夹下 20000版本的插件放在 WXDynamicPlugin/20000/下面
*/
override fun getBaseL(): String {
if (TextUtils.isEmpty(baseXL)) {
baseXL = StringBuilder().append(getHostL()).append(DeviceIdUtil.getDeviceId()).append("/").append(BuildConfig.VERSION_CODE).append("/").toString()
}
return baseXL
}
修改 getHostL() 地址为自己服务器地址, 修改 getBaseL() 中主要路劲,确保修改后地址可以访问通
然后将打包好的14个文件 放入getHostL()+getBaseL() 服务器文件夹下面
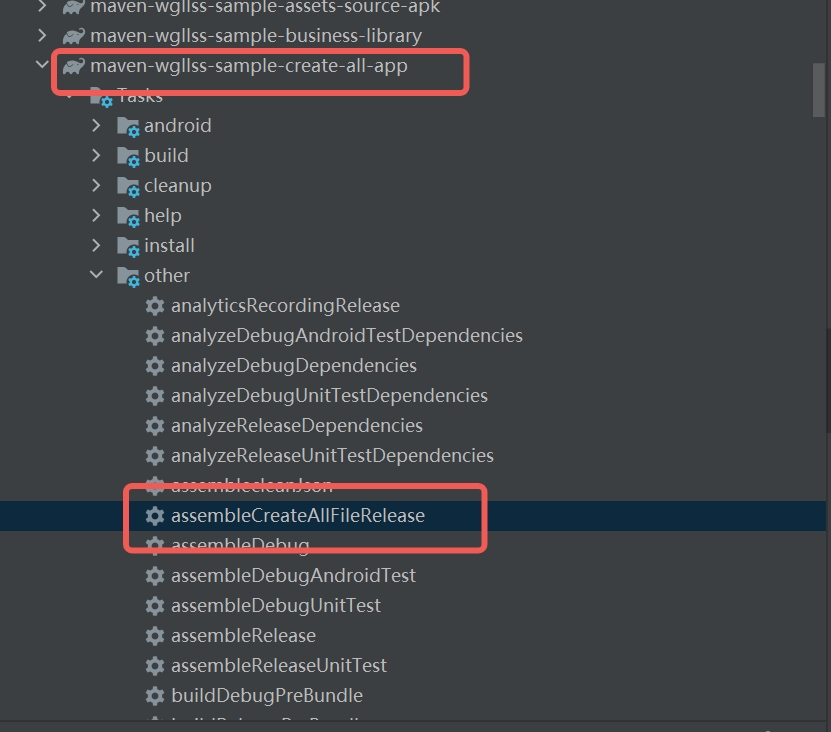
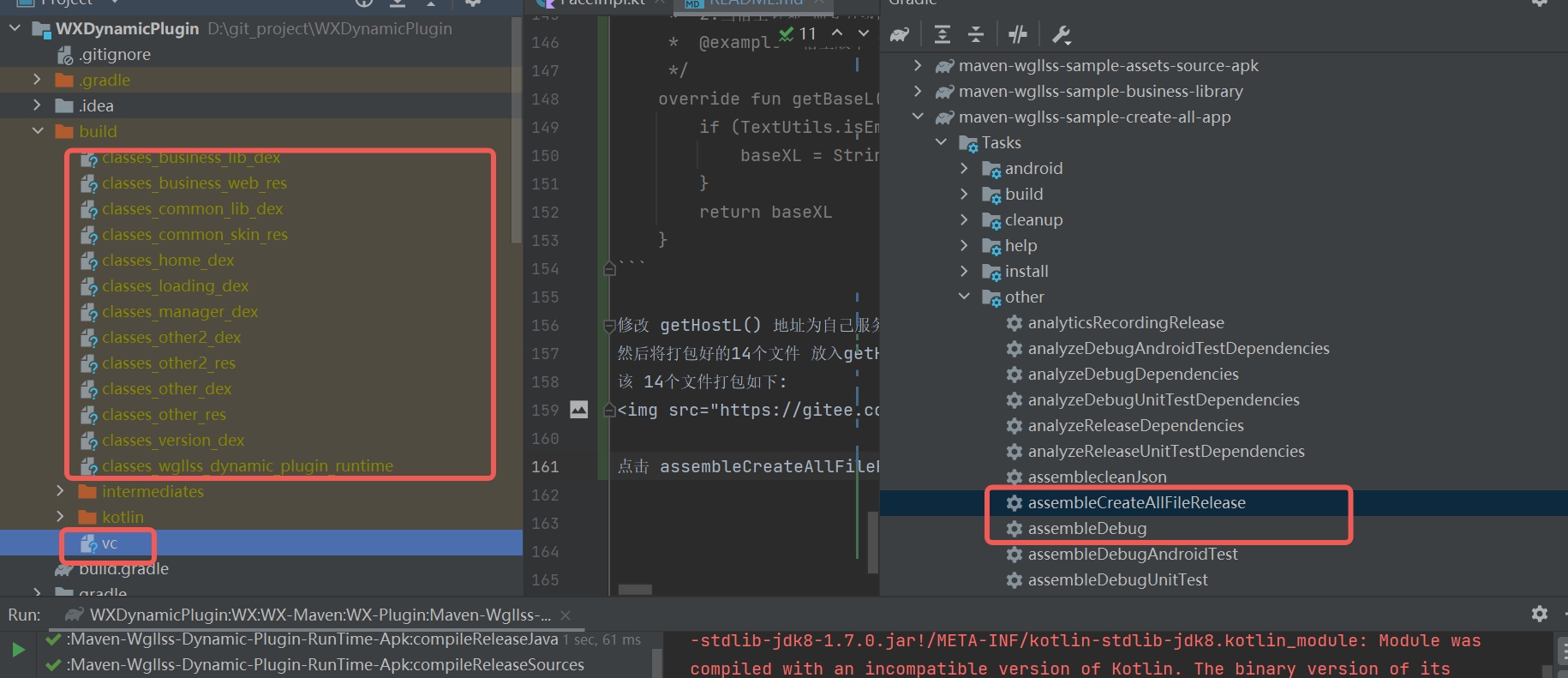
该 14个文件打包如下:

点击 assembleCreateAllFileRelease 等待 14个文件生成 ,一次不行,再次点击执行命令,如果还不生成,点击当前项目下maven-wgllss-sample-create-version-config-app的另一个assembleCreateVersion2FileRelease,生成2个文件之后再执行assembleCreateAllFileRelease
14个文件生成在以下目录:可以拷贝到自己的服务器上面供下载:即上面修改的 getHostL()+getBaseL() 服务器文件夹下面 ,同时把我准备的WX-Resource/so 文件夹和 WX-Resource/skins 文件夹拷贝过去,这是供sample 工程演示所用的,另外皮肤资源包多个apk文件也可以自行通过源码工程打包

VX号:wgllss ,如果想更多交流请加我VX