-
Notifications
You must be signed in to change notification settings - Fork 0
Procesverslag
In de eerste week van dit vak hebben we een quiz gedaan over CSS selectoren. Ik kwam er al snel achter dat ik hier nog heel weinig over weet. Dit komt omdat ik gewend ben om altijd #id's en .classes te gebruiken om elementen te selecteren met CSS. In de quiz kwamen ook voorbeelden voor waar je met selectoren kon rekenen. Hier ging voor mij wel een deur open voor nieuwe mogelijkheden.
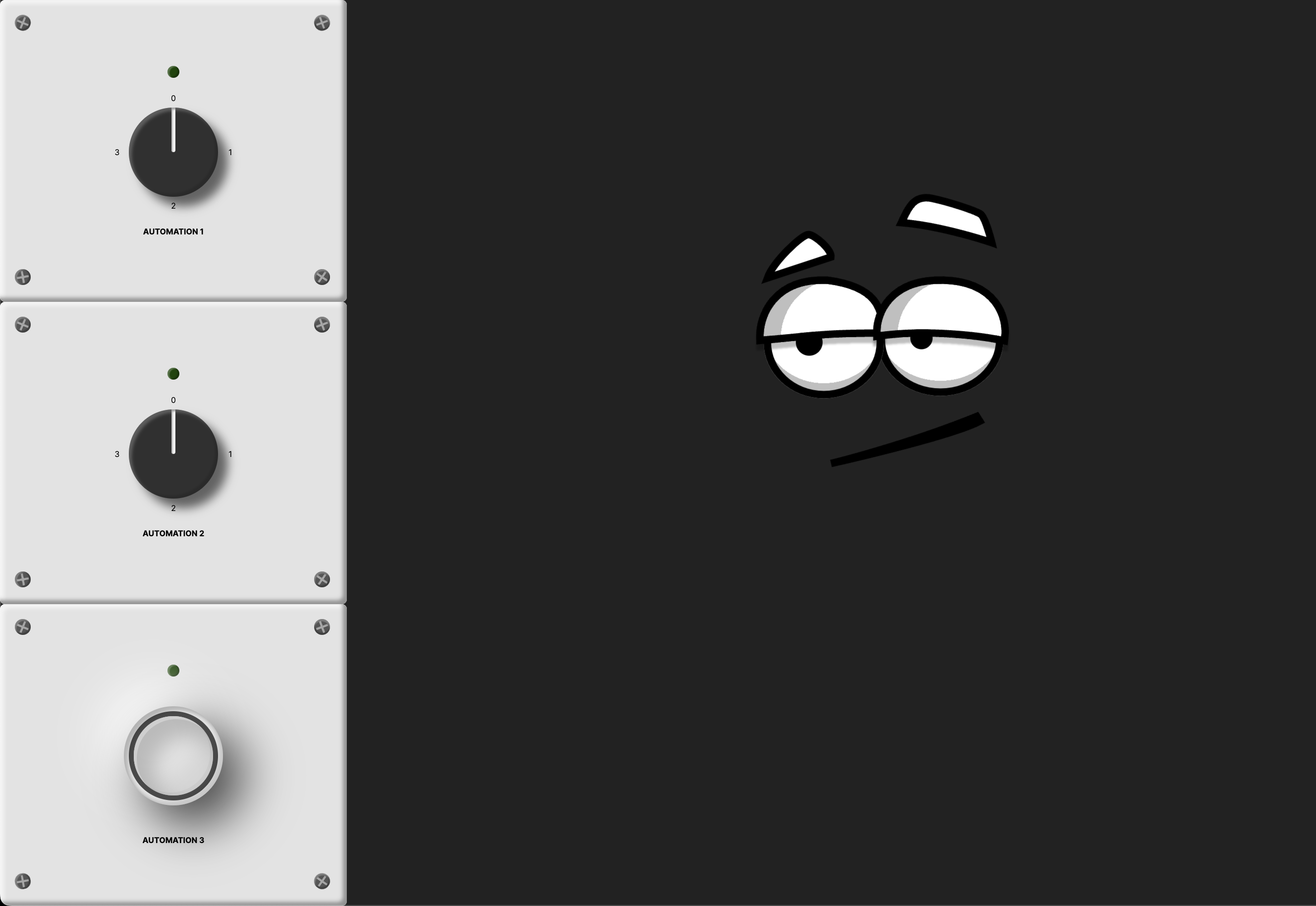
Er waren vier opdrachten waaruit ik kon kiezen. Ik heb gekozen voor de modulaire bedieningspaneel. Ik kreeg namelijk gelijk inspiratie van digitale synthesizers die ik vroeger heb gebruikt om muziek er mee te produceren.
Ik dacht gelijk aan het maken van bepaalde draaiknoppen en drukknoppen die dan verschillende effecten hebben. Mijn doel was ook om het enigszins realistisch uit te laten zien (skeuomorphism).
Omdat ik al heel lang niet met CSS heb gewerkt was mijn eerste week vooral inkomen met het coderen met HTML en CSS. Ook was het een week van oriënteren voor de mogelijkheden om objecten te maken die realistisch uitzagen met CSS. Hierbij heb ik veel YouTube filmpjes gekeken zoals deze Toggle Switch Using HTML / CSS / SASS | Skeuomorphism CSS ⚡.
Waar ik achter ben gekomen is dat de schaduwen heel belangrijk zijn om elementen realistisch uit te laten zien. Dit moet ook goed gedaan worden want anders kan het heel snel gek uit zien.
Deze week ben ik begonnen om zelf knoppen te gaan maken. Ik ben inspiratie online gaan zoeken en kwam uit op een volume knop van een versterker. Dit wilde ik dus ook gelijk maken. In deze week ben ik ook begonnen om met het gebruiken van variabelen voor mijn kleuren en waardes in CSS. Dit heb ik niet eerder gebruikt. Nu ik dit eenmaal gebruik kan ik ook niet meer zonder. Ik hoef maar op één plek de kleur te veranderen, en het veranderd op elk element waar ik de variabele heb toegepast.
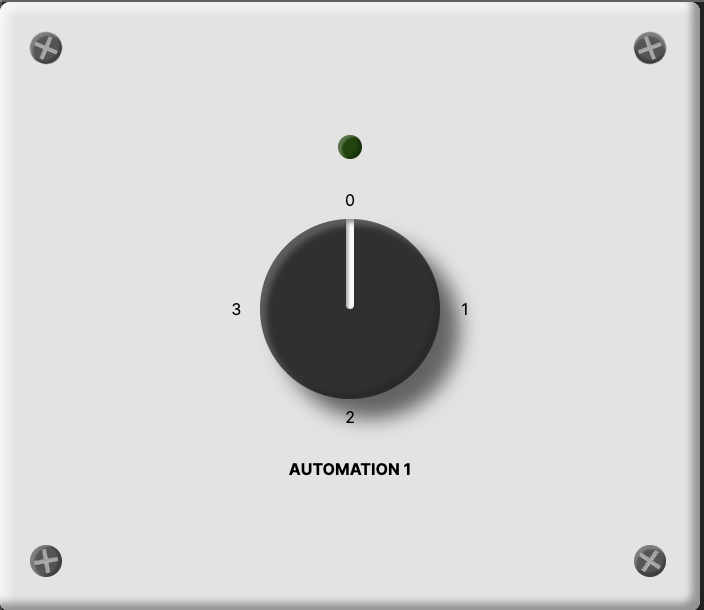
Mijn eerste uitdaging was het realistisch uit laten zien van de knoppen. Hiervoor moest ik box-shadow voor gebruiken. Ook ben ik erachter gekomen dat je inset kan gebruiken om schaduwen aan de binnenkant van het element toe te passen. Na het spelen met verschillende waardes en instellingen van de schaduwen met ik tot dit resultaat gekomen.

Waar ik eigenlijk het meest trots op ben, zijn de schroeven in de hoeken. Dit heb ik gemaakt ::before en ::after elementen. Ook dit heb ik niet eerder gebruikt. Voor elk schroef heb ik een rotate op gezet zodat ze niet allemaal even recht staan. Dit maakt het natuurlijker. Ook voor de ::before en ::after elementen heb ik box-shadow toegepast. Op dit moment kan ik de knop alleen laten draaien met een :hover selector. Dit is het enige wat ik nog kan gebruiken. Ik weet nog niet hoe ik, door een ander element te selecteren, een ander element kan aansturen. Als ik dit eenmaal kan en weet te gebruiken, ga ik veel meer kunnen doen met de interactie. Zo wil ik bijvoorbeeld dat als de gebruiker de knop draait, dat het donker groen lampje boven de draaiknop, licht groen wordt zodat het lijkt dat het lampje dan aan gaat.
Ik ben deze week ook tegen een probleem aangelopen. Dit probleem is dat als de knop draait, ook de schaduwen meedraaien. Dit is natuurlijk niet de bedoeling en ziet het er gek uit. hiervoor heb ik hulp gevraagd aan een van mijn klasgenoten die mij uitlegde hoe ik dit het beste kon aanpakken. Wat ik heb geleerd is dat je ook transform: rotate op ::before elementen kan zetten. Dit heb ik dus ook gedaan en kan ik de transform: rotate weghalen op de hele knop element.
label::before {
transform: rotate(90deg);
}Nu ik de styling een beetje onder de knie begin te krijgen wil ik mij gaan focussen op de interactie. Ik wil elementen kunnen besturen met andere elementen zonder hiervoor Javascript voor te gebruiken. Ik heb de afgelopen weken vaak over de :has() selector gehoord maar nog niet echt begrepen hoe dit mij kon helpen. Ik ben dus online gaan zoeken en veel filmpjes gekeken en artikelen gelezen. Hier heb ik enigszins wat van geleerd maar nog steeds niet wat ik wilde doen. Ik ben toen weer naar een van mijn klasgenoten gegaan en om uitleg gevraagd. Hij had zelf namelijk de functionaliteiten die ik ook wilde toepassen. Na zijn uitleg klikte het opeens. Wat een eye-opener was voor me is de scope bepalen waarop je de :has() zet. Dit wist ik in begin niet.
main:has(input[value='checkbox_4']:checked) section > div {
background-color: var(--bg-color-green-dark);
}
main:has(input[value='checkbox_8']:checked) section > div {
background-color: var(--bg-color-green-dark);
}Hierboven zie je hoe ik de :has() heb toegepast. Het is belangrijk dat de twee elementen die je wilt koppelen in de scope van de :has() zit. In dit geval zitten ze allebei in de main.
Mijn volgende uitdaging is het klikbaar maken van de vier opties. Nu heb ik alleen de interactie met een hover. Dit moeten natuurlijk klikbaar worden per positie. Ik heb inspiratie op gedaan van een mede student die dit ook had. Zij gebruikte een radio input met vier opties. Elke optie heeft dan zijn eigen value die ik dan weer in de CSS kon selecteren. Super slim!
<input type="radio" name="btn_1" value="checkbox_1" />
<input type="radio" name="btn_1" value="checkbox_2" />
<input type="radio" name="btn_1" value="checkbox_3" />
<input type="radio" name="btn_1" value="checkbox_4" />main:has(input[value='checkbox_1']:checked) section label::before {
transform: rotate(90deg);
}
main:has(input[value='checkbox_2']:checked) section label::before {
transform: rotate(180deg);
}
main:has(input[value='checkbox_3']:checked) section label::before {
transform: rotate(270deg);
}
main:has(input[value='checkbox_4']:checked) section label::before {
transform: rotate(0deg);
}Het enige wat ik dus nog mis is een element wat mijn bedieningspaneel bedient. Na lang brainstormen ben ik gegaan voor een zwevende gezicht die ik heb gemaakt met SVG in Figma. Het idee hiermee is dat je met de verschillende draaiknoppen verschillende gezichtsuitdrukking kan maken. Dit is namelijk ook weer een leuke uitdaging om met SVG's te werken en dit dan weer te manipuleren. Nu ik de :has() selector begrijp gaat dit proces een stuk sneller. Het enige wat ik moest ontdekken hoe ik bepaalde SVG elementen kon selecteren. Omdat dit best een hoop zijn ben ik toch #id's gaan gebruiken. Dit is ook goedgekeurd door Sanne zelf.
Ook ben ik begonnen met het gebruiken van animaties. Dit heb ik ook niet eerder gebruikt. Zoals gewoonlijk voor mij ben ik YouTube filmpjes gaan kijken over hoe je kan animeren. Ook heb ik voorbeelden gezien bij codepens. Mijn eerste animatie was het laten bewegen van de ogen, die heen en weer gaan van links naar rechts.
@keyframes move_left-eye {
0% {
transform: translateX(0);
}
50% {
transform: translateX(70px);
}
100% {
transform: translateX(0px);
}
}body:has(input[value='checkbox_1']:checked) #left_pupil,
body:has(input[value='checkbox_1']:checked) #right_pupil {
animation: move_left-eye 2s ease infinite;
}