This repository has been archived by the owner on Nov 23, 2021. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 40
AemComponent
Daniel Madejek edited this page Jul 13, 2016
·
3 revisions
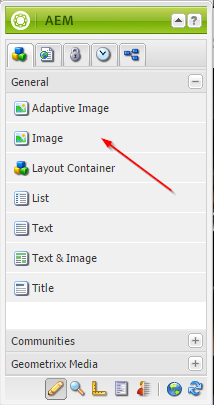
In Bobcat we can create a PageObject which represents component that can be added from AEM Sidekick and that can be used in AemParsys
This is fragment of ImageComponent.class - it represents Image from Geometrix

(...)
@PageObject
@AemComponent(cssClassName = "image", group = "General", name = "Image")
public class ImageComponent {
@Inject
private AemDialog dialog;
@DialogField(css = ".cq-smartfile-_46_47file")
private AemImage image;
(...)
}@AemComponent(cssClassName = "image", group = "General", name = "Image")This annotation allows to mark which component is represented by this class. Thanks to it it can be used by AemParsys
- cssClassName - css class which this component has when put in parsys
- group - component group
- name - name of component
##AemDialog
@Inject
private AemDialog dialog;This field gives access to component dialog
##DialogField
@DialogField(css = ".cq-smartfile-_46_47file")
private AemImage image;This gives access to field in dialog

- Configuring Bobcat
- Selenium enhancements
- Cucumber enhancements
- Traffic analyzer
- Email support
- Reporting
- Cloud integration
- Mobile integration
- Executing tests on different environments
- Working with multiple threads
- Tips and tricks
- Authoring tutorial - Classic
- AEM Classic Authoring Advanced usage
- Siteadmin
- Sidekick
- Aem Component
- Working with author pages
- Working with Publish pages
- Advanced component interactions
- Working with Context Menu
- Using Aem Content Tree
- Aem Content Finder
- Storing component configurations
- Working with packages
- Jcr Support
- Authoring tutorial - Touch UI
- Adding and editing a component
- Sites management tutorial