-
Notifications
You must be signed in to change notification settings - Fork 53
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
b9009db
commit a9c0811
Showing
6 changed files
with
16 additions
and
16 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,4 +1,4 @@ | ||
|  | ||
|  | ||
|
|
||
| [](https://github.com/yoobool/flask-state/tree/master/.github/ISSUE_TEMPLATE) | ||
| [](https://gitter.im/flaskstate/community) | ||
|
|
@@ -20,7 +20,7 @@ built on top of lightweight dependencies. | |
| This project is in active development and thoroughly tested to ensure that Flask-State | ||
| stays up-to-date with its project roadmap. | ||
|
|
||
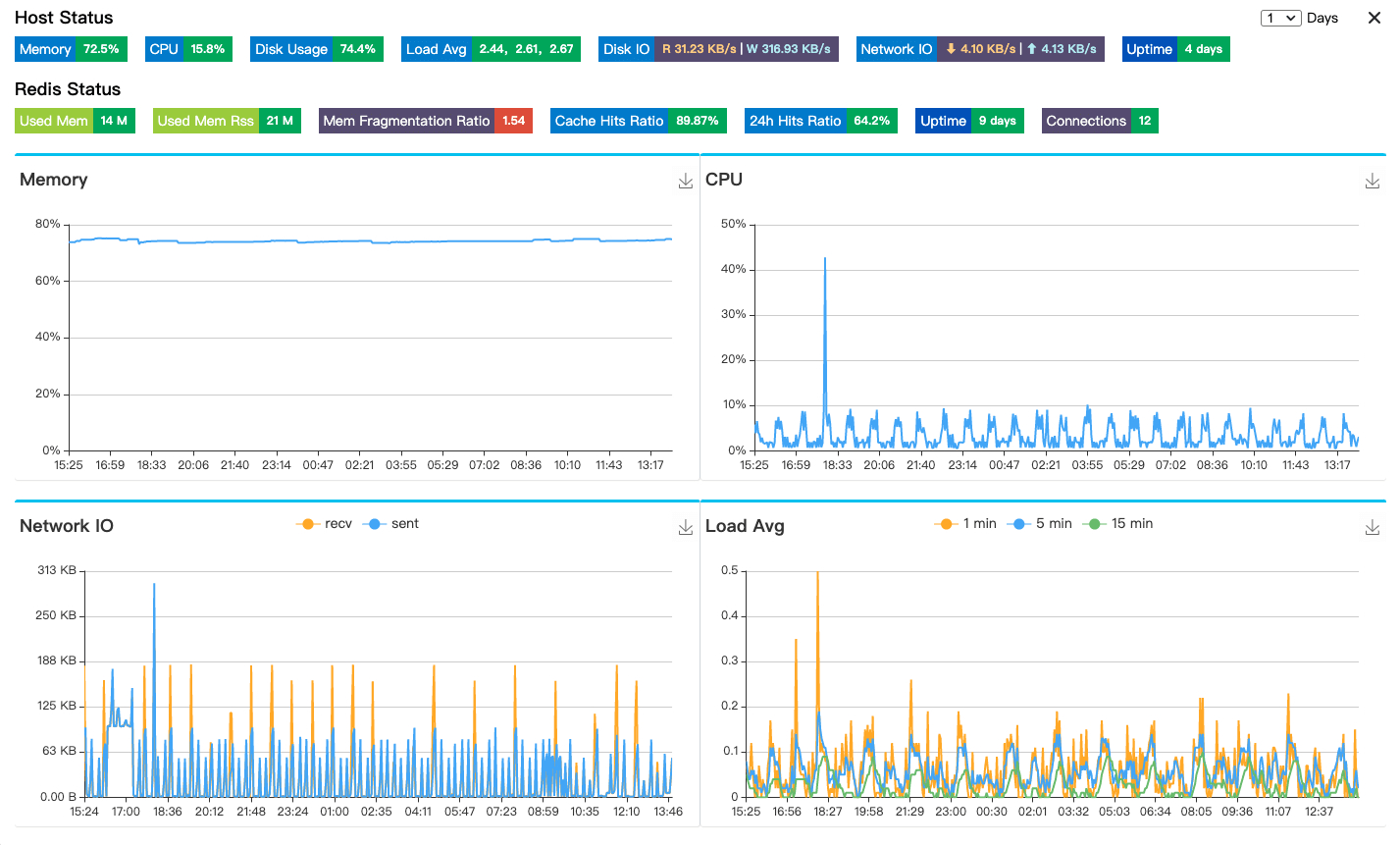
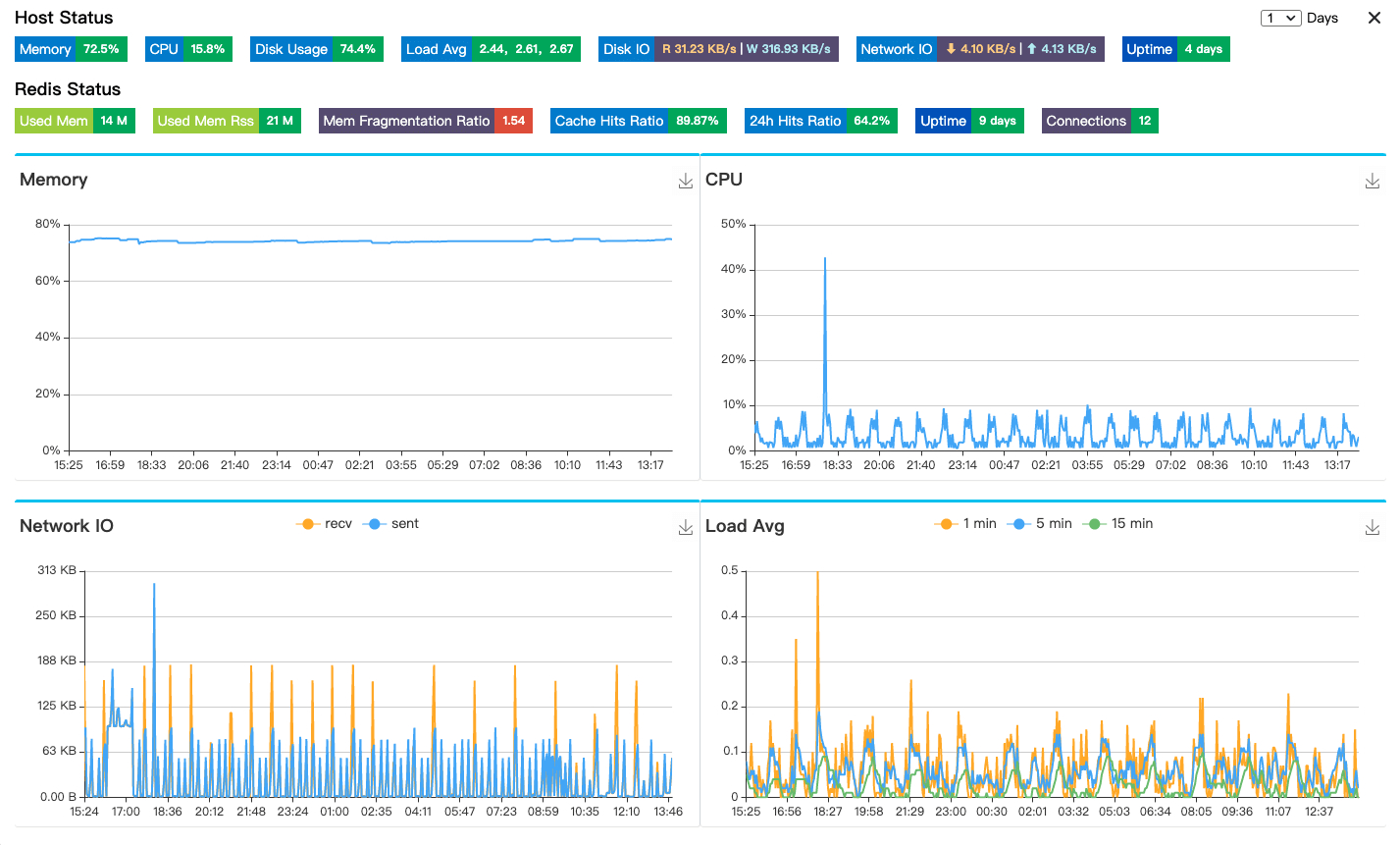
|  | ||
|  | ||
|
|
||
| ## Documentation | ||
|
|
||
|
|
@@ -39,8 +39,8 @@ Alternatively, install Flask-State via NPM or include this script tag to the hea | |
| section of your HTML document: | ||
|
|
||
| ```html | ||
| <script src="https://cdn.jsdelivr.net/gh/yoobool/[email protected].7/packages/umd/flask-state.min.js"></script> | ||
| <link href="https://cdn.jsdelivr.net/gh/yoobool/[email protected].7/packages/flask-state.min.css" rel="stylesheet"> | ||
| <script src="https://cdn.jsdelivr.net/gh/yoobool/[email protected].8/packages/umd/flask-state.min.js"></script> | ||
| <link href="https://cdn.jsdelivr.net/gh/yoobool/[email protected].8/packages/flask-state.min.css" rel="stylesheet"> | ||
| ``` | ||
|
|
||
| ```bash | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,6 @@ | ||
| [English](https://github.com/yoobool/flask-state/blob/master/README.md) | 简体中文 | ||
|
|
||
|  | ||
|  | ||
|
|
||
| [](https://github.com/yoobool/flask-state/tree/master/.github/ISSUE_TEMPLATE) | ||
| [](https://gitter.im/flaskstate/community) | ||
|
|
@@ -20,7 +20,7 @@ Flask-State是一个活跃的项目,经过了充分的测试以及有一系列 | |
|
|
||
| ### | ||
|
|
||
|  | ||
|  | ||
|
|
||
| ## Documentation | ||
|
|
||
|
|
@@ -38,8 +38,8 @@ pip install Flask-State | |
| 通过NPM安装Flask-State或将此脚本标签放在HTML文件的开头部分: | ||
|
|
||
| ```html | ||
| <script src="https://cdn.jsdelivr.net/gh/yoobool/[email protected].7/packages/umd/flask-state.min.js"></script> | ||
| <link href="https://cdn.jsdelivr.net/gh/yoobool/[email protected].7/packages/flask-state.min.css" rel="stylesheet"> | ||
| <script src="https://cdn.jsdelivr.net/gh/yoobool/[email protected].8/packages/umd/flask-state.min.js"></script> | ||
| <link href="https://cdn.jsdelivr.net/gh/yoobool/[email protected].8/packages/flask-state.min.css" rel="stylesheet"> | ||
| ``` | ||
|
|
||
| ```bash | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -6,8 +6,8 @@ | |
| content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> | ||
| <title>index</title> | ||
| <link href="../static/dist/css/flask-state.css" rel="stylesheet"></head> | ||
| <script src="https://cdn.jsdelivr.net/gh/yoobool/[email protected].7/packages/umd/flask-state.min.js"></script> | ||
| <link href="https://cdn.jsdelivr.net/gh/yoobool/[email protected].7/packages/flask-state.min.css" rel="stylesheet"> | ||
| <script src="https://cdn.jsdelivr.net/gh/yoobool/[email protected].8/packages/umd/flask-state.min.js"></script> | ||
| <link href="https://cdn.jsdelivr.net/gh/yoobool/[email protected].8/packages/flask-state.min.css" rel="stylesheet"> | ||
| </head> | ||
| <body style="height: 100%;background-color: purple"> | ||
| <script src="https://cdn.staticfile.org/echarts/4.2.1/echarts.min.js"></script> | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,4 +1,4 @@ | ||
|  | ||
|  | ||
|
|
||
| [](https://github.com/yoobool/flask-state/tree/master/.github/ISSUE_TEMPLATE) | ||
| [](https://gitter.im/flaskstate/community) | ||
|
|
@@ -19,7 +19,7 @@ built on top of lightweight dependencies. | |
| This project is in active development and thoroughly tested to ensure that Flask-State | ||
| stays up-to-date with its project roadmap. | ||
|
|
||
|  | ||
|  | ||
|
|
||
| ## Documentation | ||
|
|
||
|
|
@@ -38,8 +38,8 @@ Alternatively, install Flask-State via NPM or include this script tag to the hea | |
| section of your HTML document: | ||
|
|
||
| ```html | ||
| <script src="https://cdn.jsdelivr.net/gh/yoobool/[email protected].7/packages/umd/flask-state.min.js"></script> | ||
| <link href="https://cdn.jsdelivr.net/gh/yoobool/[email protected].7/packages/flask-state.min.css" rel="stylesheet"> | ||
| <script src="https://cdn.jsdelivr.net/gh/yoobool/[email protected].8/packages/umd/flask-state.min.js"></script> | ||
| <link href="https://cdn.jsdelivr.net/gh/yoobool/[email protected].8/packages/flask-state.min.css" rel="stylesheet"> | ||
| ``` | ||
|
|
||
| ```bash | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters