vue3-element-admin 基于 Vue3、Vite、TypeScript 和 Element-Plus 搭建的极简开箱即用企业级后台管理前端模板。 (配套 Java 后端 youlai-boot 和 Node 后端 youlai-nest)。
-
简洁易用:基于 vue-element-admin 升级的 Vue3 版本,无过渡封装 ,易上手。
-
系统功能: 提供用户管理、角色管理、菜单管理、部门管理、字典管理等功能模块。
-
权限管理: 支持动态路由、按钮权限、角色权限和数据权限等多种权限管理方式。
-
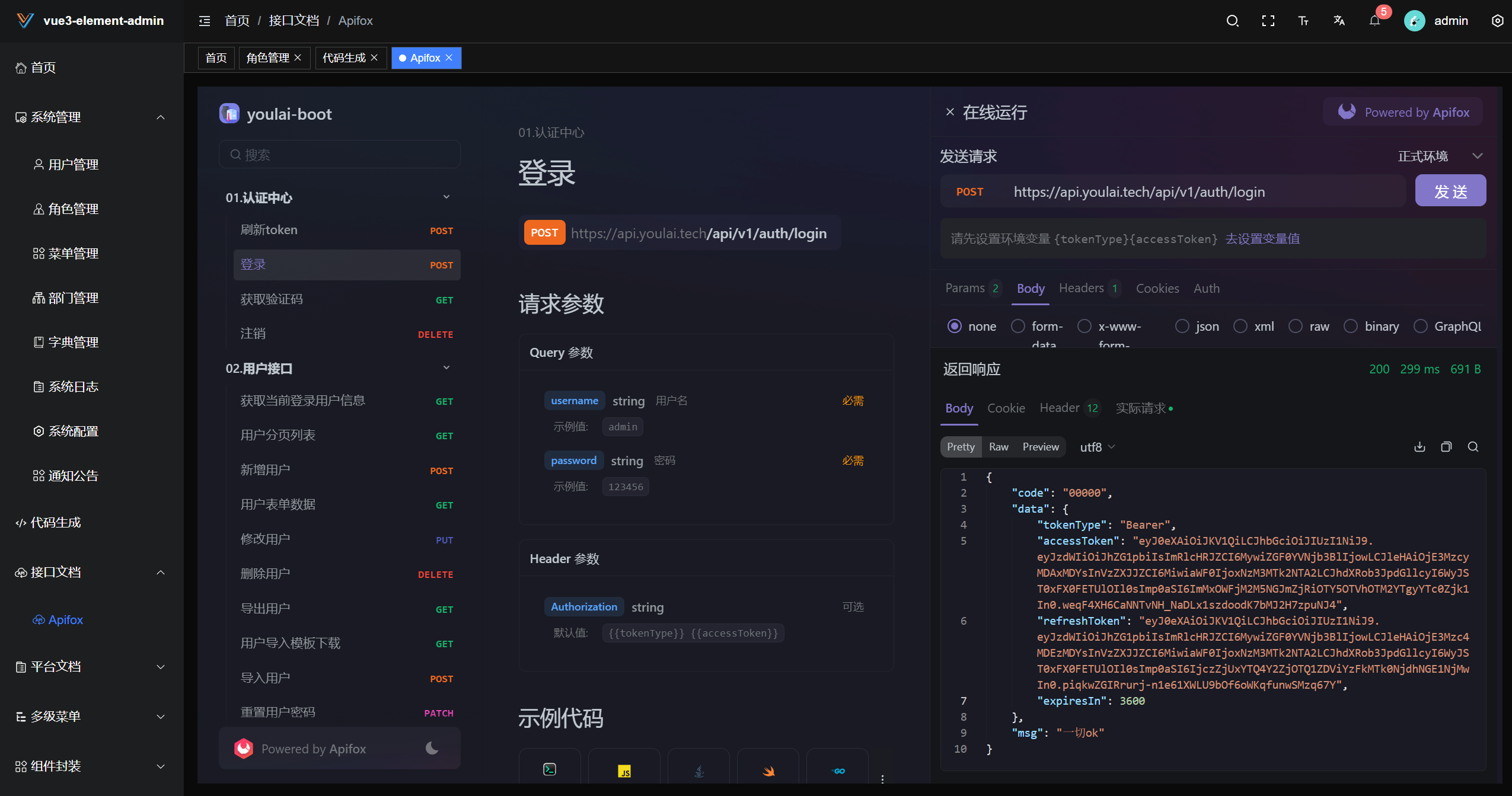
基础设施: 提供国际化、多布局、暗黑模式、全屏、水印、接口文档和代码生成器等功能。
-
持续更新:项目持续开源更新,实时更新工具和依赖。
| 项目 | Gitee | Github | GitCode |
|---|---|---|---|
| vue3-element-admin 标准版 | vue3-element-admin | vue3-element-admin | vue3-element-admin |
| vue3-element-admin 精简版 | vue3-element-template | vue3-element-template | - |
| Java 后端 | youlai-boot | youlai-boot | youlai-boot |
| Node 后端 | youlai-nest | youlai-nest | youlai-nest |
- 环境准备
| 环境类型 | 版本要求 | 下载链接 |
|---|---|---|
| 开发工具 | Visual Studio Code (最新版) | 官方下载 |
| 运行环境 | Node.js 18.x (推荐18.16.1) | 中文镜像 |
⚠️ 注意:Node.js 20.6.0版本存在兼容性问题,请勿使用
- 快速开始
# 克隆代码
git clone https://gitee.com/youlaiorg/vue3-element-admin.git
# 切换目录
cd vue3-element-admin
# 安装 pnpm
npm install pnpm -g
# 设置镜像源(可忽略)
pnpm config set registry https://registry.npmmirror.com
# 安装依赖
pnpm install
# 启动运行
pnpm run dev执行 pnpm run build 命令后,项目将被打包并生成 dist 目录。接下来,将 dist 目录下的文件上传到服务器 /usr/share/nginx/html 目录下,并配置 Nginx 进行反向代理。
pnpm run build以下是 Nginx 的配置示例:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 反向代理配置
location /prod-api/ {
# 请将 api.youlai.tech 替换为您的后端 API 地址,并注意保留后面的斜杠 /
proxy_pass http://api.youlai.tech/;
}
}更多详细信息,请参考这篇文章:Nginx 安装和配置。
项目同时支持在线和本地 Mock 接口,默认使用线上接口,如需替换为 Mock 接口,修改文件 .env.development 的 VITE_MOCK_DEV_SERVER 为 true 即可。
如果您具备Java开发基础,按照以下步骤将在线接口转为本地后端接口,创建企业级前后端分离开发环境,助您走向全栈之路。
- 获取基于
Java和SpringBoot开发的后端 youlai-boot 源码。 - 根据后端工程的说明文档 README.md 完成本地启动。
- 修改
.env.development文件中的VITE_APP_API_URL的值,将其从 https://api.youlai.tech 更改为 http://localhost:8989 即可。
-
自动导入插件自动生成默认关闭
模板项目的组件类型声明已自动生成。如果添加和使用新的组件,请按照图示方法开启自动生成。在自动生成完成后,记得将其设置为
false,避免重复执行引发冲突。 -
项目启动浏览器访问空白
请升级浏览器尝试,低版本浏览器内核可能不支持某些新的 JavaScript 语法,比如可选链操作符
?.。 -
项目同步仓库更新升级
项目同步仓库更新升级之后,建议
pnpm install安装更新依赖之后启动 。 -
项目组件、函数和引用爆红
重启 VSCode 尝试
-
其他问题
如果有其他问题或者建议,建议 ISSUE
执行 pnpm run commit 唤起 git commit 交互,根据提示完成信息的输入和选择。
Thanks to all the contributors!
① 关注「有来技术」公众号,点击菜单 交流群 获取加群二维码(此举防止广告进群,感谢理解和支持)。
② 直接添加微信 haoxianrui 备注「前端/后端/全栈」。