generated from obsidianmd/obsidian-sample-plugin
-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #1 from zhuxining/dev
v1.0.0
- Loading branch information
Showing
16 changed files
with
2,551 additions
and
253 deletions.
There are no files selected for viewing
Empty file.
Empty file.
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,96 +1,40 @@ | ||
| # Obsidian Sample Plugin | ||
| # obsidian-attachment-uploader | ||
|
|
||
| This is a sample plugin for Obsidian (https://obsidian.md). | ||
| 这个 Obsidian 插件可以帮助你上传本地附件到云存储,上传shell命令可以自定义,要上传附件的格式可自定义。 | ||
|
|
||
| This project uses Typescript to provide type checking and documentation. | ||
| The repo depends on the latest plugin API (obsidian.d.ts) in Typescript Definition format, which contains TSDoc comments describing what it does. | ||
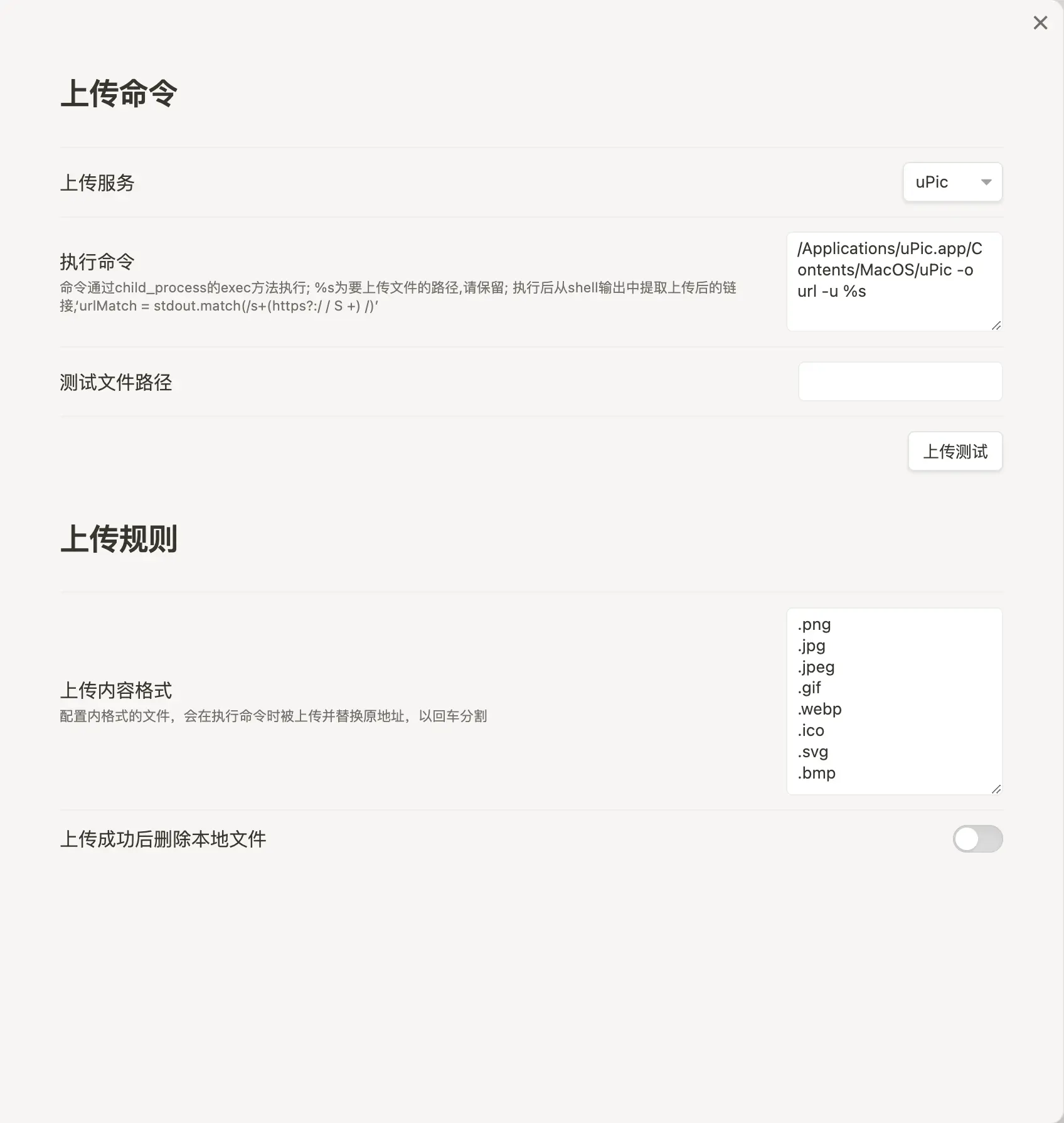
|  | ||
|
|
||
| **Note:** The Obsidian API is still in early alpha and is subject to change at any time! | ||
| ## 功能 | ||
|
|
||
| This sample plugin demonstrates some of the basic functionality the plugin API can do. | ||
| - Adds a ribbon icon, which shows a Notice when clicked. | ||
| - Adds a command "Open Sample Modal" which opens a Modal. | ||
| - Adds a plugin setting tab to the settings page. | ||
| - Registers a global click event and output 'click' to the console. | ||
| - Registers a global interval which logs 'setInterval' to the console. | ||
| * 支持自定义shell命令进行上传 | ||
| * 内置[uPic](https://github.com/gee1k/uPic)上传命令`/Applications/uPic.app/Contents/MacOS/uPic -o url -u %s` | ||
| * 内置[Picsee](https://picsee.chitaner.com/blog/Picsee_imageClound_command.html)上传命令`"/Applications/Picsee.app/Contents/MacOS/Picsee -u %s"` | ||
| * 自定义需要上传的附件格式 | ||
| * 上传后是否要删除原附件 | ||
|
|
||
| ## First time developing plugins? | ||
| ## 插件安装 | ||
|
|
||
| Quick starting guide for new plugin devs: | ||
| 1. 在 Obsidian 中,打开插件管理器 | ||
| 2. 搜索 "obsidian-attachment-uploader" | ||
| 3. 点击 "安装",安装后启用并配置 | ||
|
|
||
| - Check if [someone already developed a plugin for what you want](https://obsidian.md/plugins)! There might be an existing plugin similar enough that you can partner up with. | ||
| - Make a copy of this repo as a template with the "Use this template" button (login to GitHub if you don't see it). | ||
| - Clone your repo to a local development folder. For convenience, you can place this folder in your `.obsidian/plugins/your-plugin-name` folder. | ||
| - Install NodeJS, then run `npm i` in the command line under your repo folder. | ||
| - Run `npm run dev` to compile your plugin from `main.ts` to `main.js`. | ||
| - Make changes to `main.ts` (or create new `.ts` files). Those changes should be automatically compiled into `main.js`. | ||
| - Reload Obsidian to load the new version of your plugin. | ||
| - Enable plugin in settings window. | ||
| - For updates to the Obsidian API run `npm update` in the command line under your repo folder. | ||
|
|
||
| ## Releasing new releases | ||
| ## 使用配置 | ||
|
|
||
| - Update your `manifest.json` with your new version number, such as `1.0.1`, and the minimum Obsidian version required for your latest release. | ||
| - Update your `versions.json` file with `"new-plugin-version": "minimum-obsidian-version"` so older versions of Obsidian can download an older version of your plugin that's compatible. | ||
| - Create new GitHub release using your new version number as the "Tag version". Use the exact version number, don't include a prefix `v`. See here for an example: https://github.com/obsidianmd/obsidian-sample-plugin/releases | ||
| - Upload the files `manifest.json`, `main.js`, `styles.css` as binary attachments. Note: The manifest.json file must be in two places, first the root path of your repository and also in the release. | ||
| - Publish the release. | ||
| 1. 安装图床工具(带shell上传命令)或自定义制作shell上传命令 | ||
| 2. Obsidian attachment uploader插件配置 | ||
| - 上传命令:配置上传附件的 shell 命令 | ||
| - 需要上传的附件格式:配置需要上传的附件格式,以回车分隔 | ||
| - 上传后是否要删除原附件:配置上传后是否要删除原附件 | ||
|
|
||
| > You can simplify the version bump process by running `npm version patch`, `npm version minor` or `npm version major` after updating `minAppVersion` manually in `manifest.json`. | ||
| > The command will bump version in `manifest.json` and `package.json`, and add the entry for the new version to `versions.json` | ||
|
|
||
| ## Adding your plugin to the community plugin list | ||
| ## 插件使用 | ||
|
|
||
| - Check https://github.com/obsidianmd/obsidian-releases/blob/master/plugin-review.md | ||
| - Publish an initial version. | ||
| - Make sure you have a `README.md` file in the root of your repo. | ||
| - Make a pull request at https://github.com/obsidianmd/obsidian-releases to add your plugin. | ||
| 1. 在 Obsidian 中打开包含附件的笔记 | ||
| 2. `command+p`呼出面板输入`Upload editor attachments`,或使用`Ribbon`按钮 | ||
|
|
||
| ## How to use | ||
| ## 感谢 | ||
|
|
||
| - Clone this repo. | ||
| - Make sure your NodeJS is at least v16 (`node --version`). | ||
| - `npm i` or `yarn` to install dependencies. | ||
| - `npm run dev` to start compilation in watch mode. | ||
| * 参考[typora](https://typora.io/)图片上传 | ||
|
|
||
| ## Manually installing the plugin | ||
|
|
||
| - Copy over `main.js`, `styles.css`, `manifest.json` to your vault `VaultFolder/.obsidian/plugins/your-plugin-id/`. | ||
|
|
||
| ## Improve code quality with eslint (optional) | ||
| - [ESLint](https://eslint.org/) is a tool that analyzes your code to quickly find problems. You can run ESLint against your plugin to find common bugs and ways to improve your code. | ||
| - To use eslint with this project, make sure to install eslint from terminal: | ||
| - `npm install -g eslint` | ||
| - To use eslint to analyze this project use this command: | ||
| - `eslint main.ts` | ||
| - eslint will then create a report with suggestions for code improvement by file and line number. | ||
| - If your source code is in a folder, such as `src`, you can use eslint with this command to analyze all files in that folder: | ||
| - `eslint .\src\` | ||
|
|
||
| ## Funding URL | ||
|
|
||
| You can include funding URLs where people who use your plugin can financially support it. | ||
|
|
||
| The simple way is to set the `fundingUrl` field to your link in your `manifest.json` file: | ||
|
|
||
| ```json | ||
| { | ||
| "fundingUrl": "https://buymeacoffee.com" | ||
| } | ||
| ``` | ||
|
|
||
| If you have multiple URLs, you can also do: | ||
|
|
||
| ```json | ||
| { | ||
| "fundingUrl": { | ||
| "Buy Me a Coffee": "https://buymeacoffee.com", | ||
| "GitHub Sponsor": "https://github.com/sponsors", | ||
| "Patreon": "https://www.patreon.com/" | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| ## API Documentation | ||
|
|
||
| See https://github.com/obsidianmd/obsidian-api |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,11 +1,10 @@ | ||
| { | ||
| "id": "sample-plugin", | ||
| "name": "Sample Plugin", | ||
| "id": "obsidian-attachment-uploader", | ||
| "name": "Attachment Uploader", | ||
| "version": "1.0.0", | ||
| "minAppVersion": "0.15.0", | ||
| "description": "This is a sample plugin for Obsidian. This plugin demonstrates some of the capabilities of the Obsidian API.", | ||
| "author": "Obsidian", | ||
| "authorUrl": "https://obsidian.md", | ||
| "fundingUrl": "https://obsidian.md/pricing", | ||
| "isDesktopOnly": false | ||
| "description": "This is an attachment uploader plugin for Obsidian", | ||
| "author": "zhuxining", | ||
| "authorUrl": "https://github.com/zhuxining/obsidian-attachment-uploader", | ||
| "isDesktopOnly": true | ||
| } |
Oops, something went wrong.