Use of this sample app is subject to our Terms of Use.
The Zoom Meeting SDK for web embeds the Zoom Meeting and Zoom Webinar experiences on a webpage through a highly optimized WebAssembly module.
To get started, clone the repo:
$ git clone https://github.com/zoom/sample-app-web.git
-
Once cloned, navigate to the
sample-app-web/CDNdirectory for the Client View CDN sample, orsample-app-web/Localfor the Client View NPM sample, orsample-app-web/Componentsfor the Component View NPM sample:$ cd sample-app-web/CDNor$ cd sample-app-web/Localor$ cd sample-app-web/Components -
Then install the dependencies:
$ npm install -
Get signature from backend https://github.com/zoom/meetingsdk-auth-endpoint-sample and modify .env with you key
git clone https://github.com/zoom/meetingsdk-auth-endpoint-sample --depth 1 && cd meetingsdk-auth-endpoint-sample && cp .env.example .env && npm install && npm run start
Key Value Description CLIENT_ID/ZOOM_MEETING_SDK_KEYYour Client ID or SDK Key. Required. CLIENT_SECRET/ZOOM_MEETING_SDK_SECRETYour Client Secret or SDK Secret. Required. -
Run the app:
$ npm start
-
Navigate to http://localhost:9999 for the
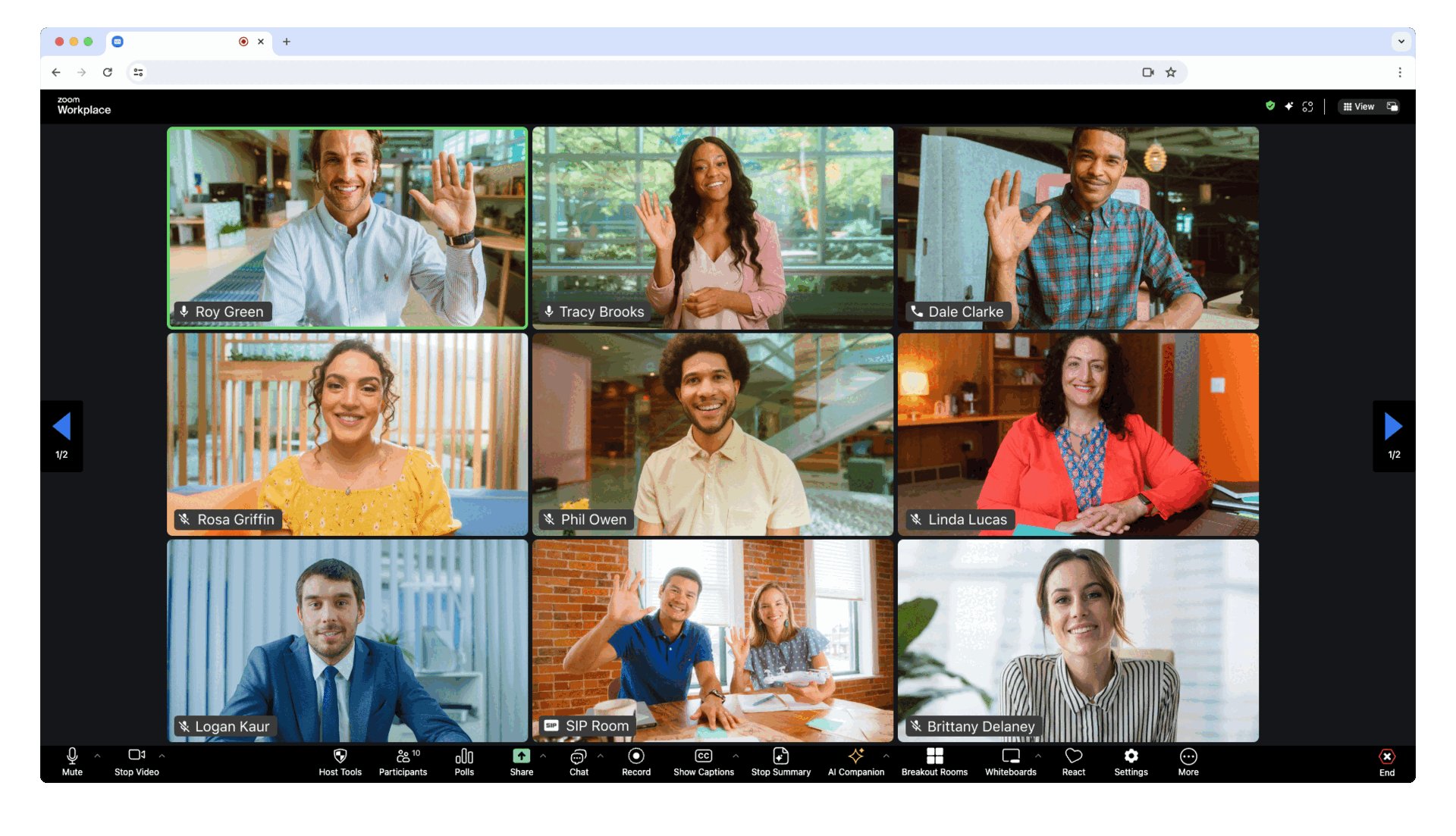
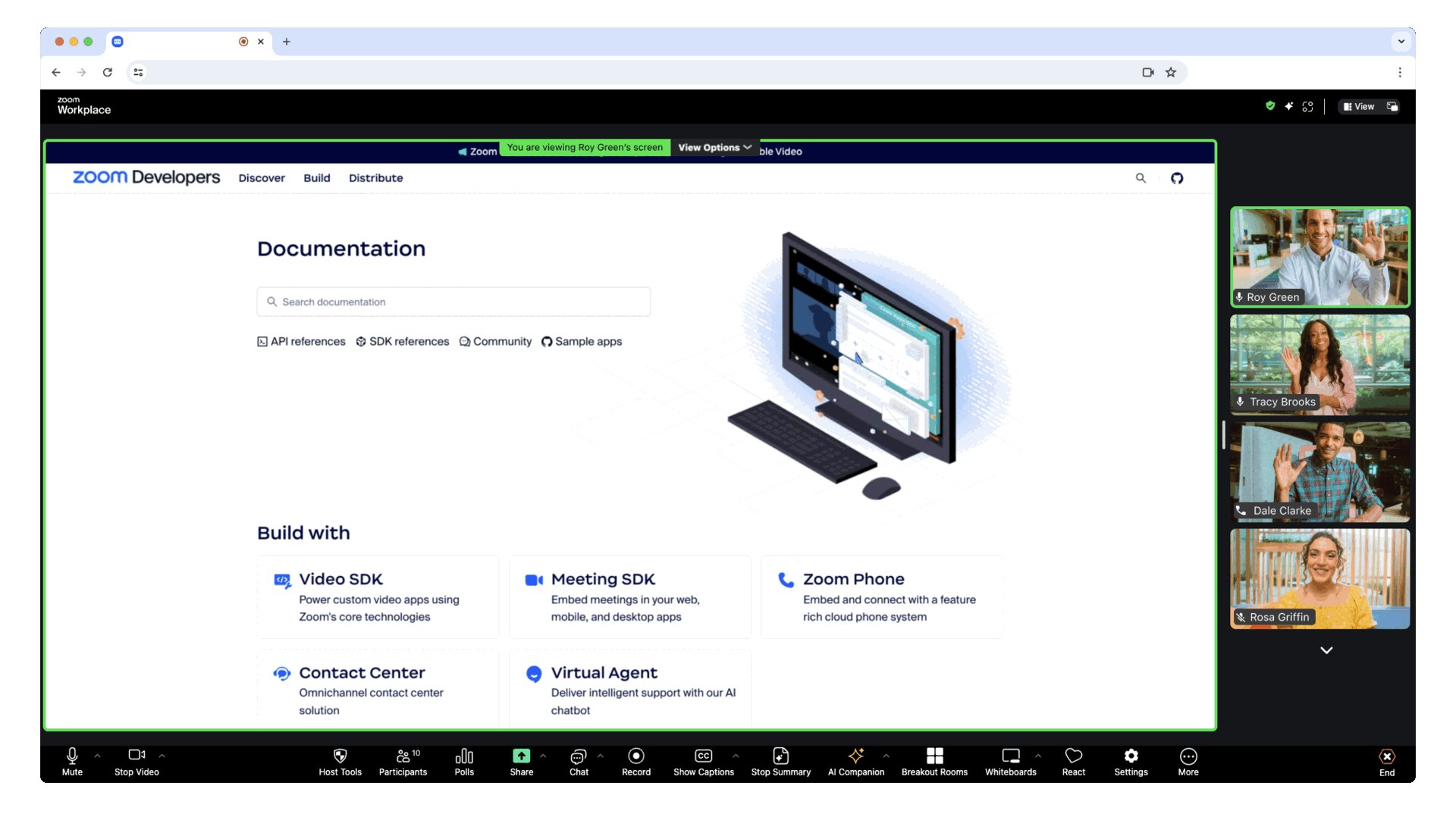
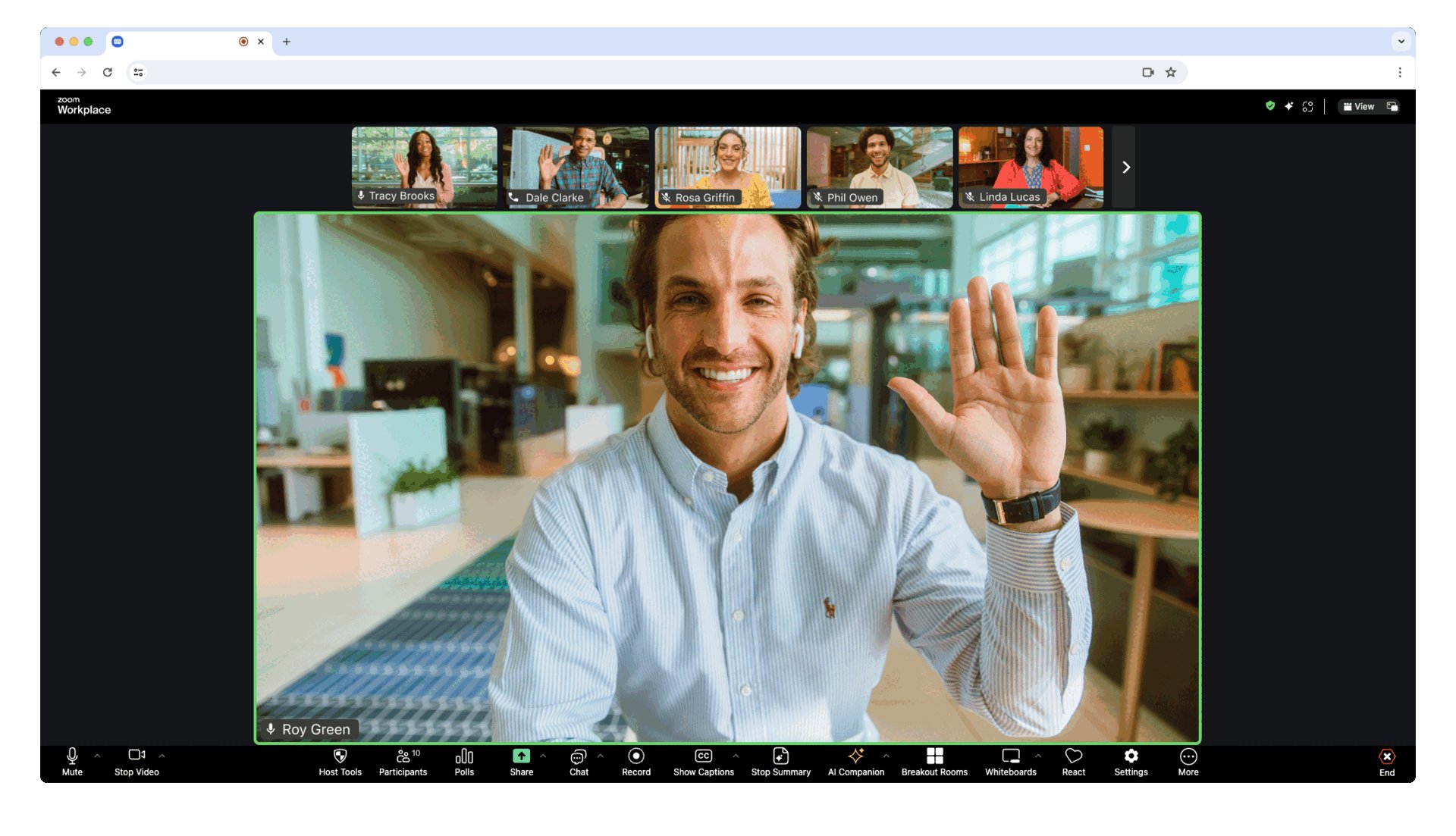
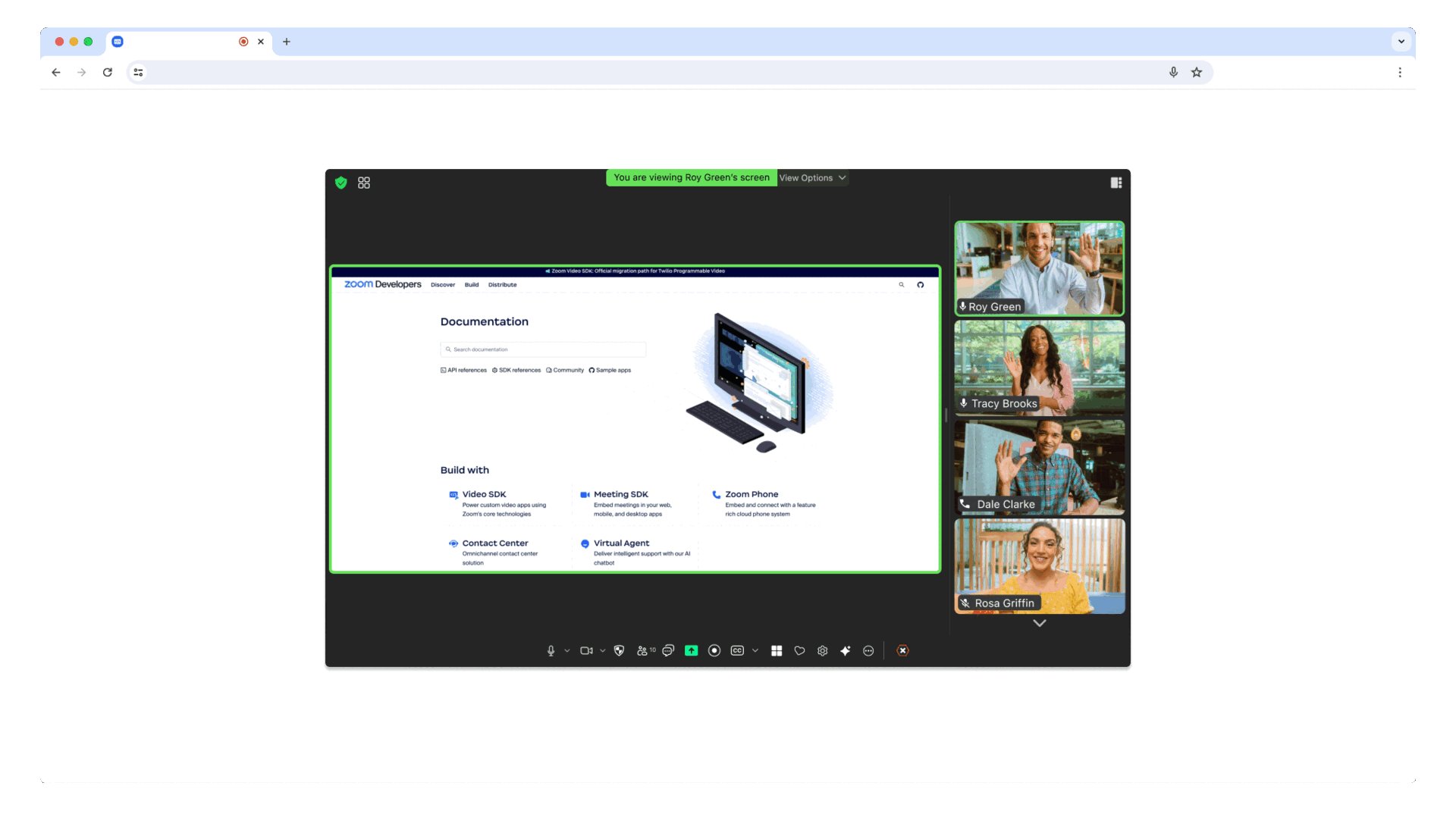
CDNorLocalsample, or http://localhost:3000 for theComponentssample. Then, enter in a Meeting or Webinar number and passcode, choose host or attendee (participant), and, click "join".The Client View provides the option to display the Meeting SDK as a full page. This allows for a familiar Zoom Meeting experience because the Client View is the same as the Zoom Web Client, except it lives inside your own web page.
If you are using Nodejs 16, please use
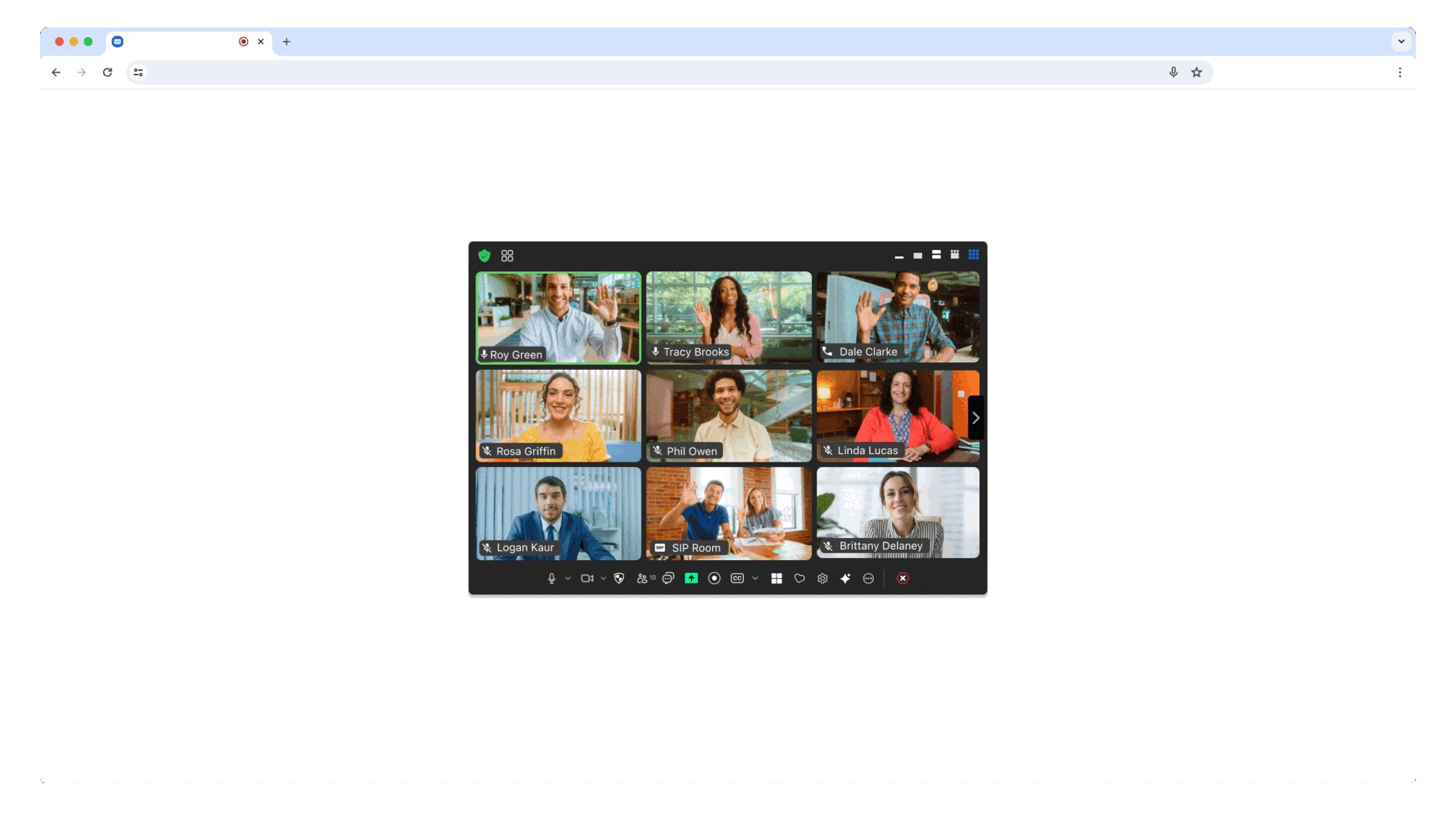
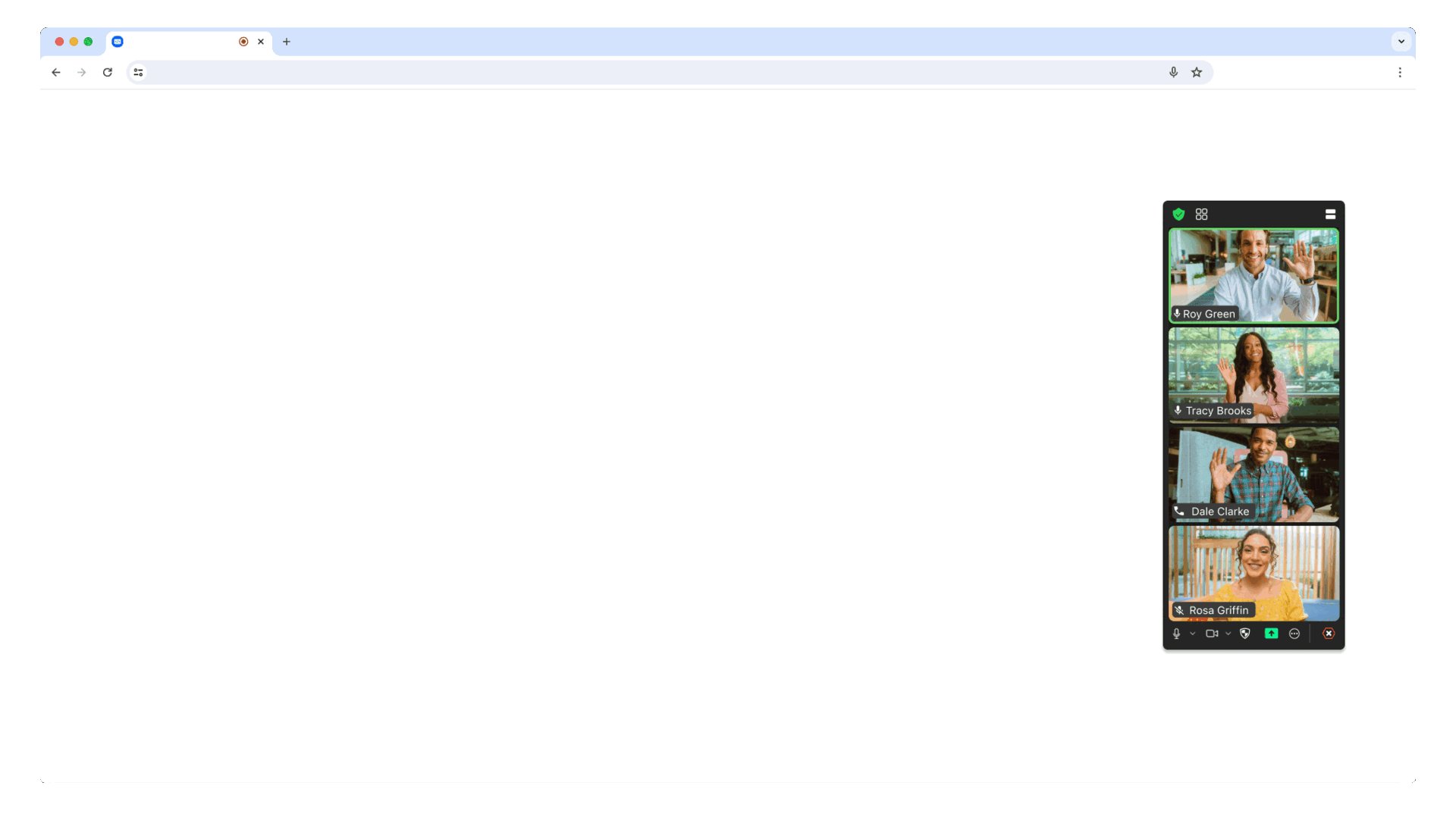
npm install --forceto proceed with the installation.The Component View provides the option to display the Meeting SDK in components on your page. This allows for a more flexible design.
Learn more about Gallery View requirements and see more product screenshots.
For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.
Use ZFG(Zoom For Government). You need apply new sdk key for ZFG.
"@zoom/meetingsdk": "3.11.2-zfg"
option2 change webEndpoint use ZFG Client View Component View
#Client view
ZoomMtg.setZoomJSLib("https://source.zoomgov.com/{VERSION}/lib", "/av");
ZoomMtg.init({
webEndpoint: "www.zoomgov.com",
});
#Component view
const client = ZoomMtgEmbedded.createClient();
client.init({
assetPath: 'https://source.zoomgov.com/{VERSION}/lib/av',
webEndpoint: "www.zoomgov.com"});
If you're looking for help, try Developer Support or our Developer Forum. Priority support is also available with Premier Developer Support plans.