-
Notifications
You must be signed in to change notification settings - Fork 29
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
aabedraba
committed
Feb 20, 2024
1 parent
5e81ba8
commit c9a7994
Showing
10 changed files
with
428 additions
and
3 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,46 @@ | ||
| --- | ||
| title: Step 6 - Configure the Stripe Webhooks | ||
| --- | ||
|
|
||
| In this step, we will configure the Stripe Webhooks to receive events from | ||
| Stripe to keep your Zuplo project in sync with your Stripe account. | ||
|
|
||
| This is important to keep your customers' subscriptions in sync with your API | ||
| and to keep your API access control up to date. | ||
|
|
||
| ## 1/ Create a Stripe Webhook | ||
|
|
||
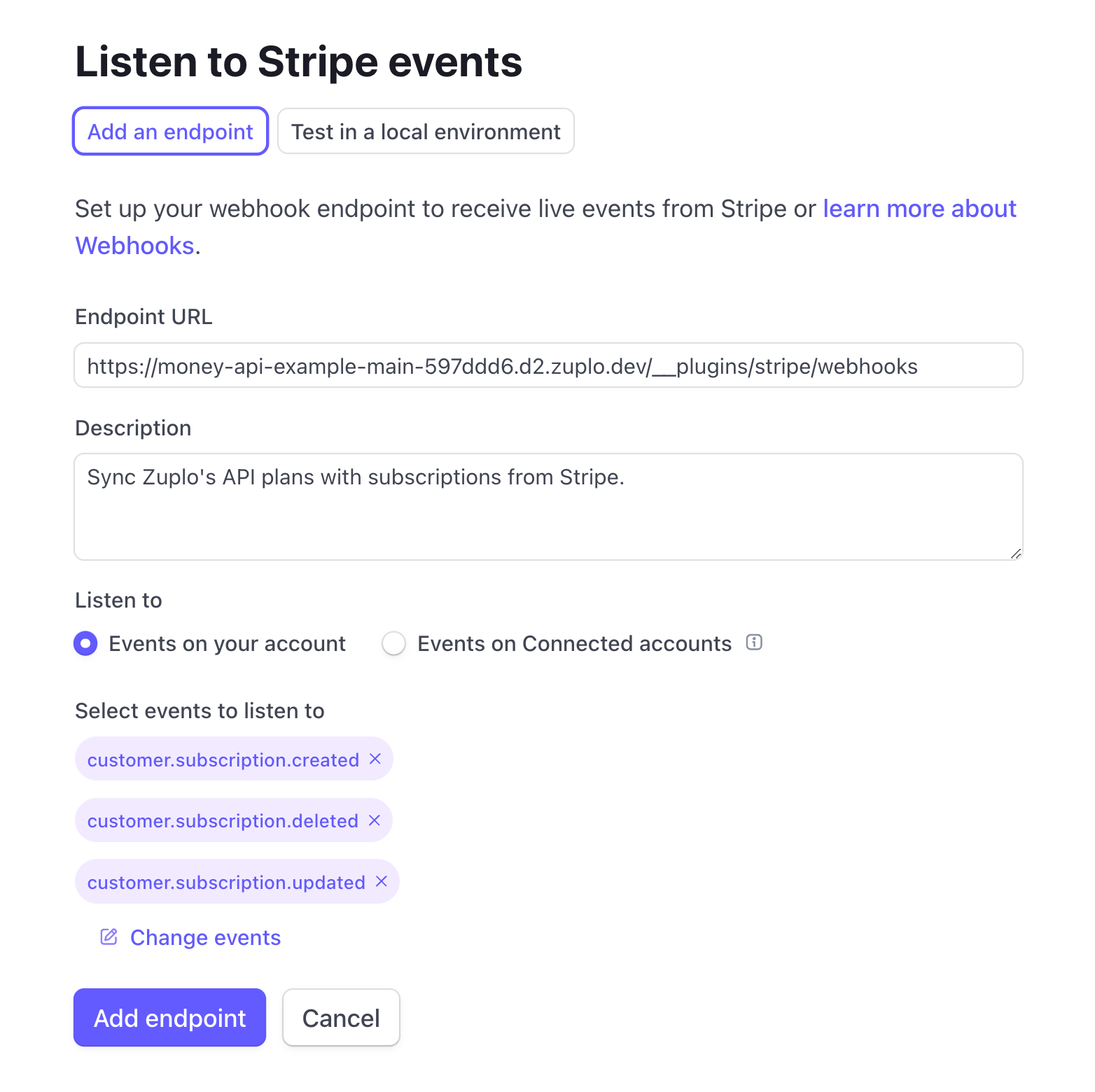
| In the Stripe Dashboard, go to the **Developers > Webhooks** page and click on | ||
| **Add an endpoint**. | ||
|
|
||
| Configure the endpoint to point to your Gateway API URL with the path | ||
| `/__plugins/stripe/webhooks`. | ||
|
|
||
| ::: tip | ||
|
|
||
| You can find your Gateway API URL in the Zuplo Dashboard by going to **Code > | ||
| Getting Started** and copying the **Gateway API URL**. | ||
|
|
||
| ::: | ||
|
|
||
|  | ||
|
|
||
| Finally, click on **Add endpoint**. | ||
|
|
||
| ## 2/ Add the Stripe Webhook secret to your Zuplo project | ||
|
|
||
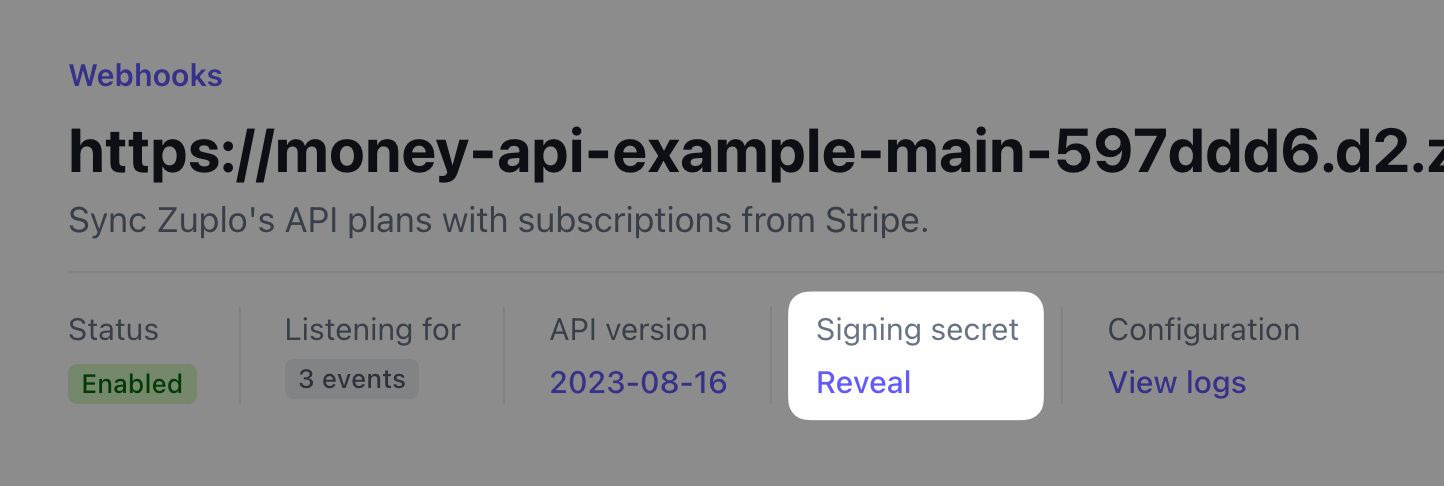
| Copy the **Signing secret** from the Stripe Dashboard and add it to Zuplo as an | ||
| environment variable. | ||
|
|
||
|  | ||
|
|
||
| In Zuplo, go to **Settings > Environment Variables** and add the following | ||
| environment variable: | ||
|
|
||
| - `STRIPE_WEBHOOK_SIGNING_SECRET`: your signing secret. | ||
|
|
||
| Finally, we're done! Your Zuplo project is now connected to your Stripe account | ||
| and ready to accept payments and manage your customers' subscriptions. | ||
|
|
||
| Next, test your API by subscribing to it with a fake credit card and check if | ||
| the API access control is working as expected. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| --- | ||
| title: Step 2 - Create your Stripe Product | ||
| --- | ||
|
|
||
| To create a product in Stripe, you will need to have a Stripe account. If you | ||
| don't have one, you can create one at [Stripe's website](https://stripe.com). | ||
|
|
||
| Once you have your Stripe account, start by creating the "Basic" product. | ||
|
|
||
| 1. Open the **Product Catalog** in the Stripe Dashboard (if you can't find, you | ||
| can use the search bar at the top of the page). | ||
| 2. Click on the **Add product** button. | ||
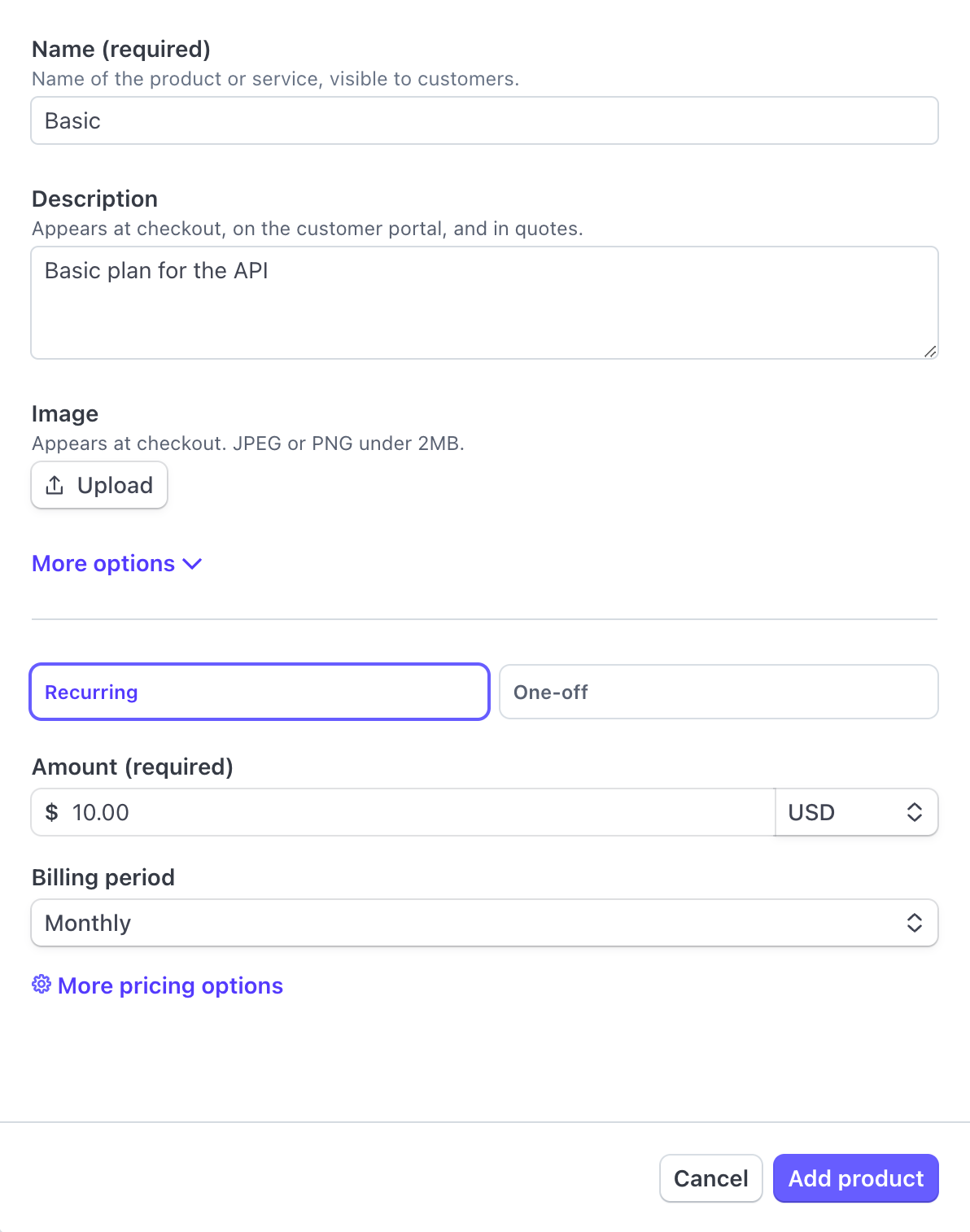
| 3. Fill in the product details as in the image below: | ||
|  | ||
| 4. Click on the **Create product** button. | ||
| 5. Repeat the process to create the "Pro" product with the details: | ||
| - **Name**: Pro | ||
| - **Description**: Pro plan for the API | ||
| - **Pricing model**: Recurring | ||
| - **Billing frequency**: Monthly | ||
| - **Price**: $50 USD | ||
|
|
||
| Next, we will create a simple API with Zuplo to monetize it. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,79 @@ | ||
| --- | ||
| title: Step 3 - Create a simple Zuplo API | ||
| --- | ||
|
|
||
| In this step, we will create a simple API using Zuplo. The backend will be the | ||
| [ToDo API](https://jsonplaceholder.typicode.com) from | ||
| [JSONPlaceholder](https://jsonplaceholder.typicode.com). We will create a simple | ||
| wrapper around this API to demonstrate how to use Zuplo to monetize your API, | ||
| but you can use any API you want. | ||
|
|
||
| ## 1/ Create a new Zuplo project | ||
|
|
||
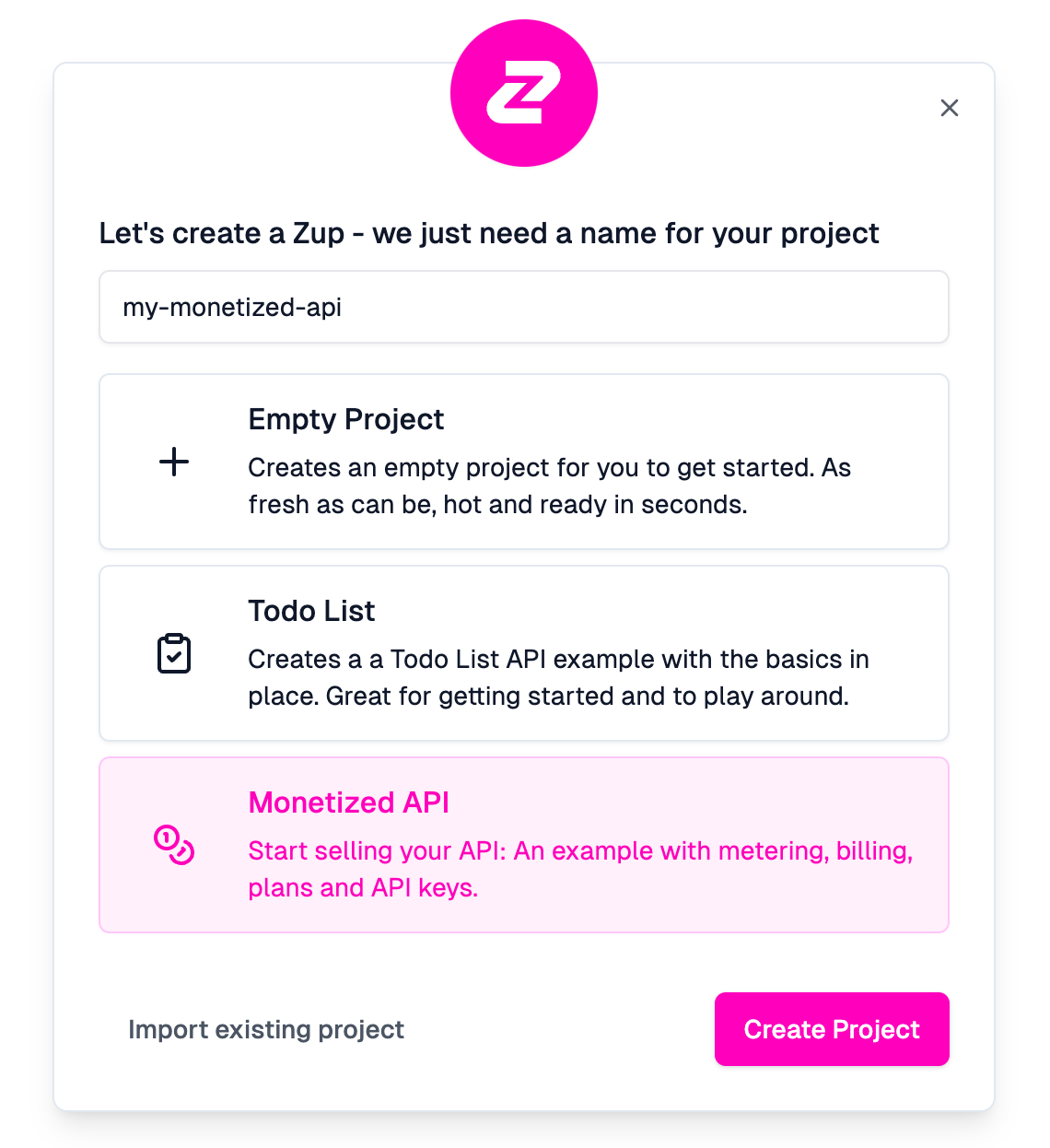
| First, create a new Zuplo project and choose the Monetization template as the | ||
| starting point. | ||
|
|
||
|  | ||
|
|
||
| For this example, let's create two endpoints for the API, `/v1/todos` and | ||
| `/v1/todos/:todoId`. The first will return a list of ToDos, and the second will | ||
| return a single ToDo item. | ||
|
|
||
| ## 2/ Create your API endpoints | ||
|
|
||
| In your Zuplo project, go to **Code > routes.oas.json** file and update the | ||
| `/path-0` with `/v1/todos` using the endpoint | ||
| `https://jsonplaceholder.typicode.com/todos`: | ||
|
|
||
| ::: note | ||
|
|
||
| Make sure to change the handler from **URL Forward** the **URL Rewrite** option | ||
| when adding the endpoint. | ||
|
|
||
| ::: | ||
|
|
||
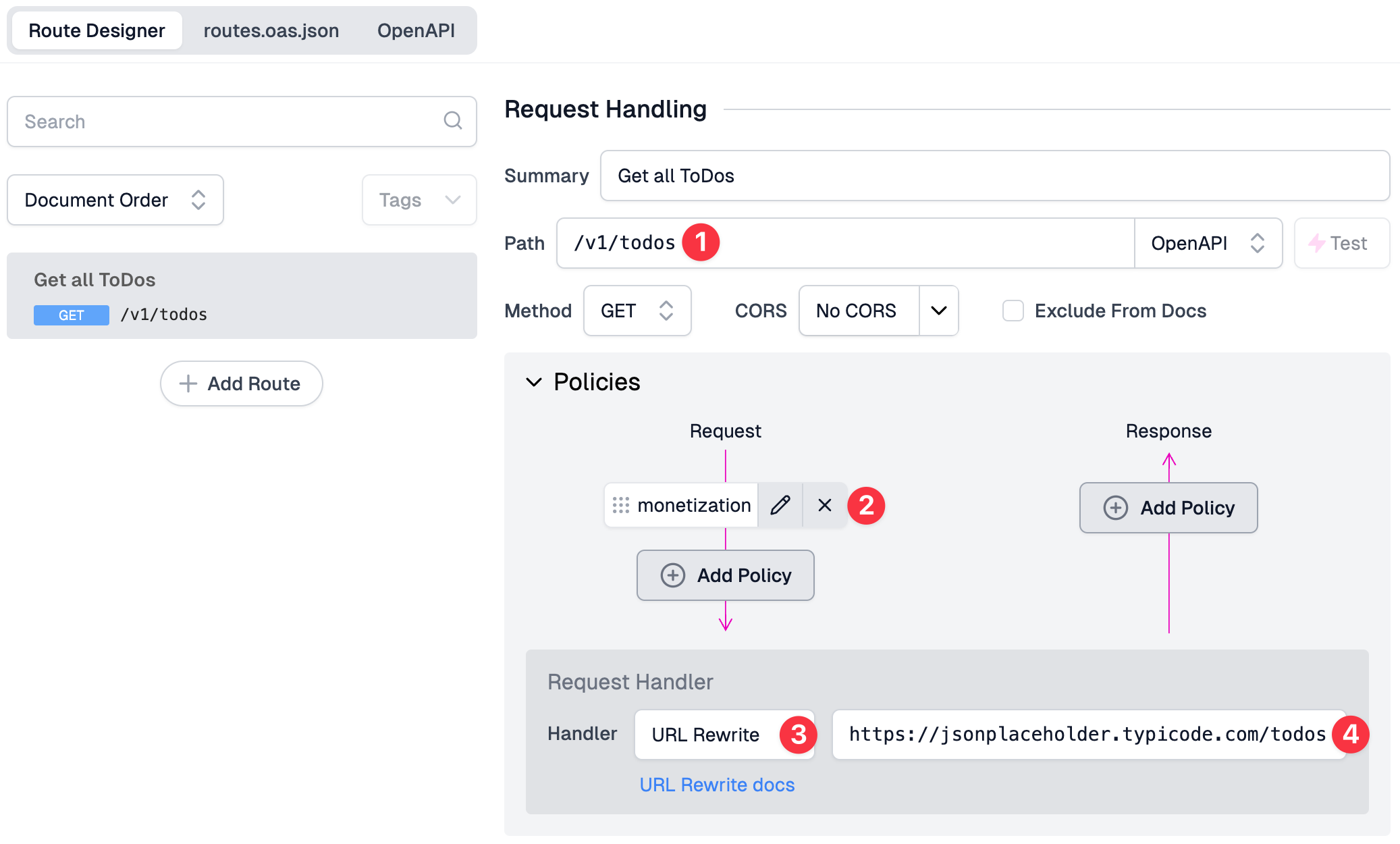
|  | ||
|
|
||
| 1. This is the path of your API endpoint. Your users will access this endpoint | ||
| by making a request to `https://yourapidomain.com/v1/todos`. | ||
| 2. You can add multiple policies to your endpoint. For this example, we are | ||
| using the pre-built `monetization` policy. Without this, the endpoint will be | ||
| accessible without any restrictions. | ||
| 3. The _Handler_ is the way Zuplo will handle the request. For this example, we | ||
| are using the [URL Rewrite handler](/docs/handlers/url-rewrite.md) to rewrite | ||
| the request. In this case, a request to `https://yourapidomain.com/v1/todos` | ||
| will be hitting the URL you set here. | ||
| 4. The URL that the request will be rewritten to. | ||
|
|
||
| Now add a new route `/v1/todos/:todosId` endpoint using the following details: | ||
|
|
||
| - **Description**: Get all blogs | ||
| - **Path**: /v1/todos/:todoId | ||
| - **Method**: GET | ||
| - **Handler**: URL Rewrite | ||
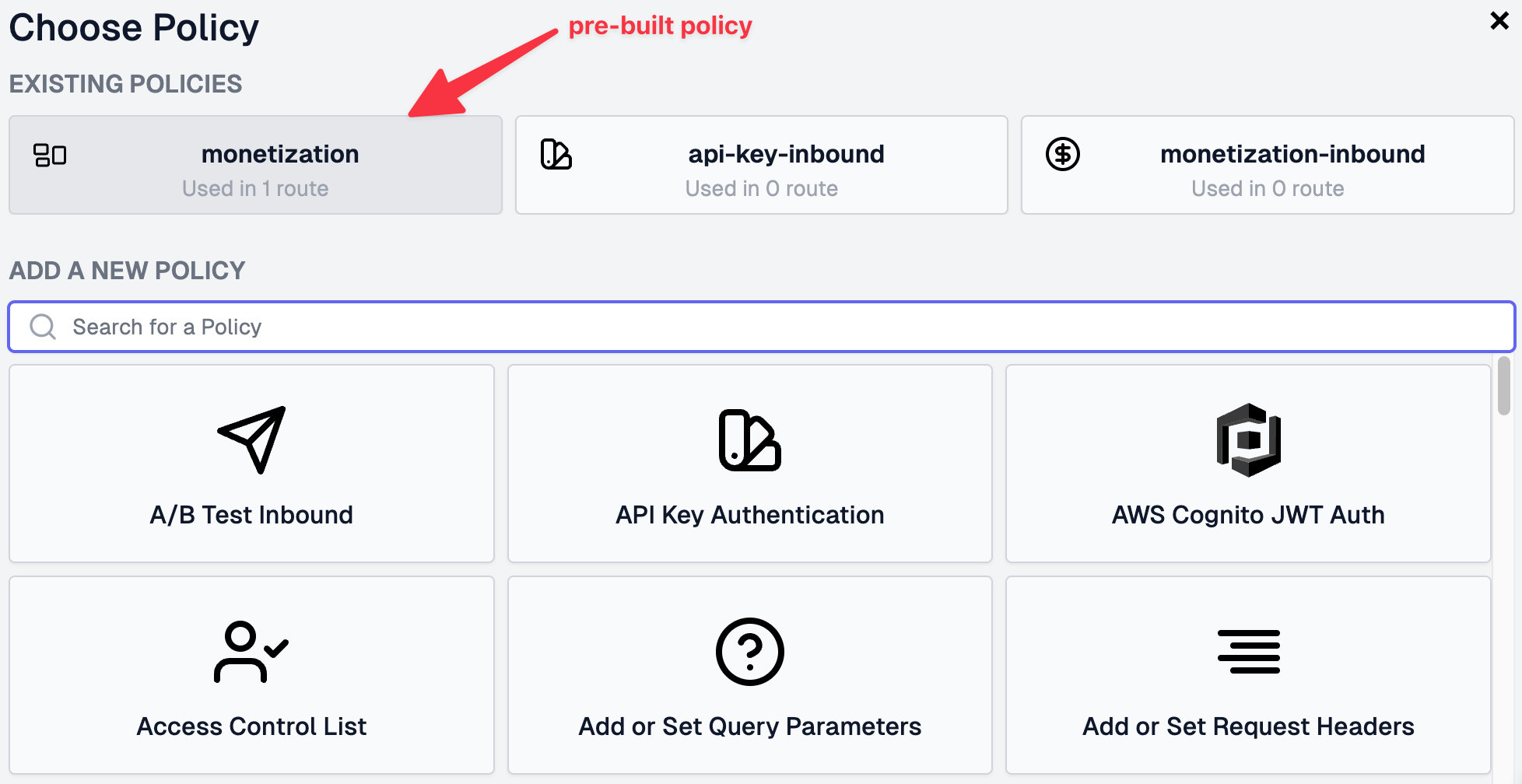
| - **Policy**: add the existing "monetization" policy as seen in the image below | ||
| - **URL**: `https://jsonplaceholder.typicode.com/todos/${params.todoId}` | ||
|
|
||
|  | ||
|
|
||
| Finally, make sure to **Save** the changes. | ||
|
|
||
| ## 3/ Test your API | ||
|
|
||
| Zuplo generates an API documentation that you can use to test your API. | ||
|
|
||
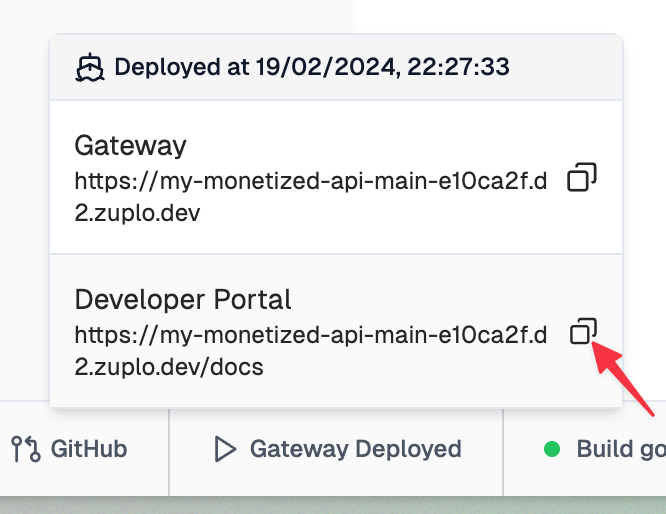
| Go to your generated API documentation by opening the URL which you can find in | ||
| toolbar in the bottom of the page. | ||
|
|
||
|  | ||
|
|
||
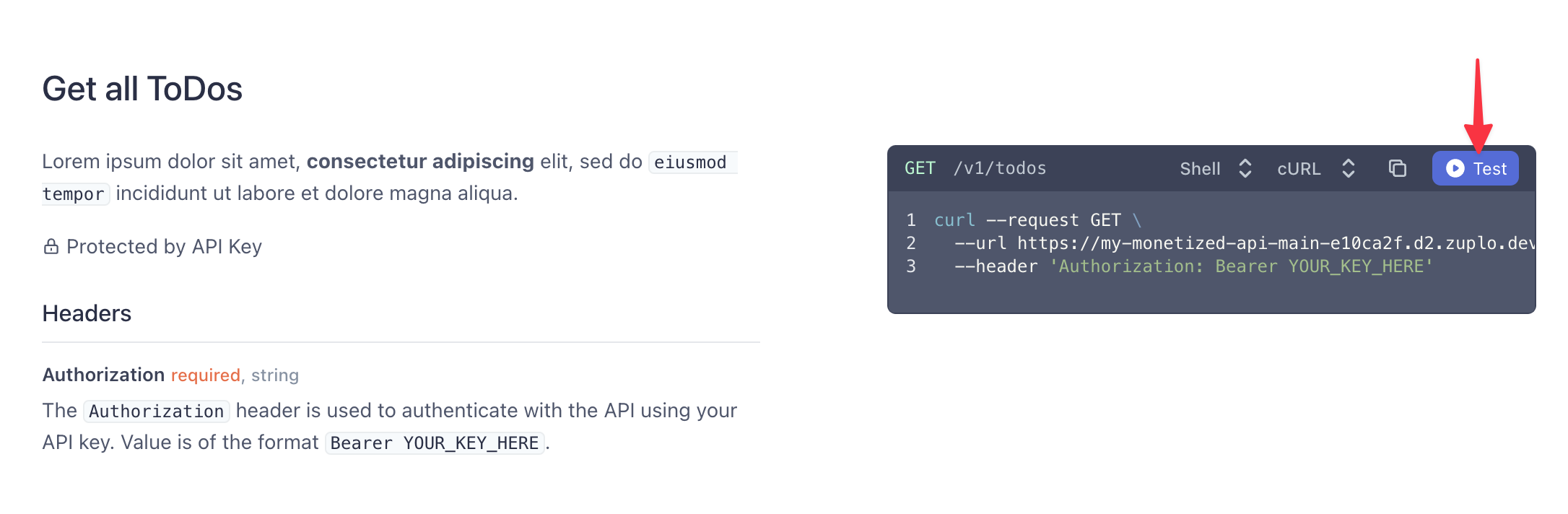
| In your Developer Portal, open the API Playground by clicking on **Test** for | ||
| the "Get all ToDos" endpoint. | ||
|
|
||
|  | ||
|
|
||
| You will receive a `401 Unauthorized` error because you don't have an API key | ||
| that allows you to access the endpoint. | ||
|
|
||
| In the next step, we will create the Zuplo plans and connect them to the Stripe | ||
| products, so we can subscribe to this API and get an API key to access the API. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,58 @@ | ||
| --- | ||
| title: Step 4 - Create your API Plans | ||
| --- | ||
|
|
||
| In this step, we will create the plans for your API using Zuplo. The plans will | ||
| be connected to the products we created in Stripe in Step 2. | ||
|
|
||
| ## 1/ Open the Metering Service | ||
|
|
||
| Go to **Services** page using the top menu. You will see the list of services | ||
| that your project has including the _Metering Service_ which will contain the | ||
| plans for your API. | ||
|
|
||
| There are three instances of the Metering Service: one for each environment | ||
| (Development or `Working Copy`, `Preview`, and `Production`). You can read more | ||
| about your API environments [here](/docs/articles/environments.md). | ||
|
|
||
| For this example, we will create the plans in the Working Copy environment to | ||
| test them before deploying to Production. Click on **Configure** in the | ||
| **Working Copy** instance. | ||
|
|
||
| ## 2/ Get your Stripe Product ID | ||
|
|
||
| We will use this ID to connect the plan to the product in Stripe. | ||
|
|
||
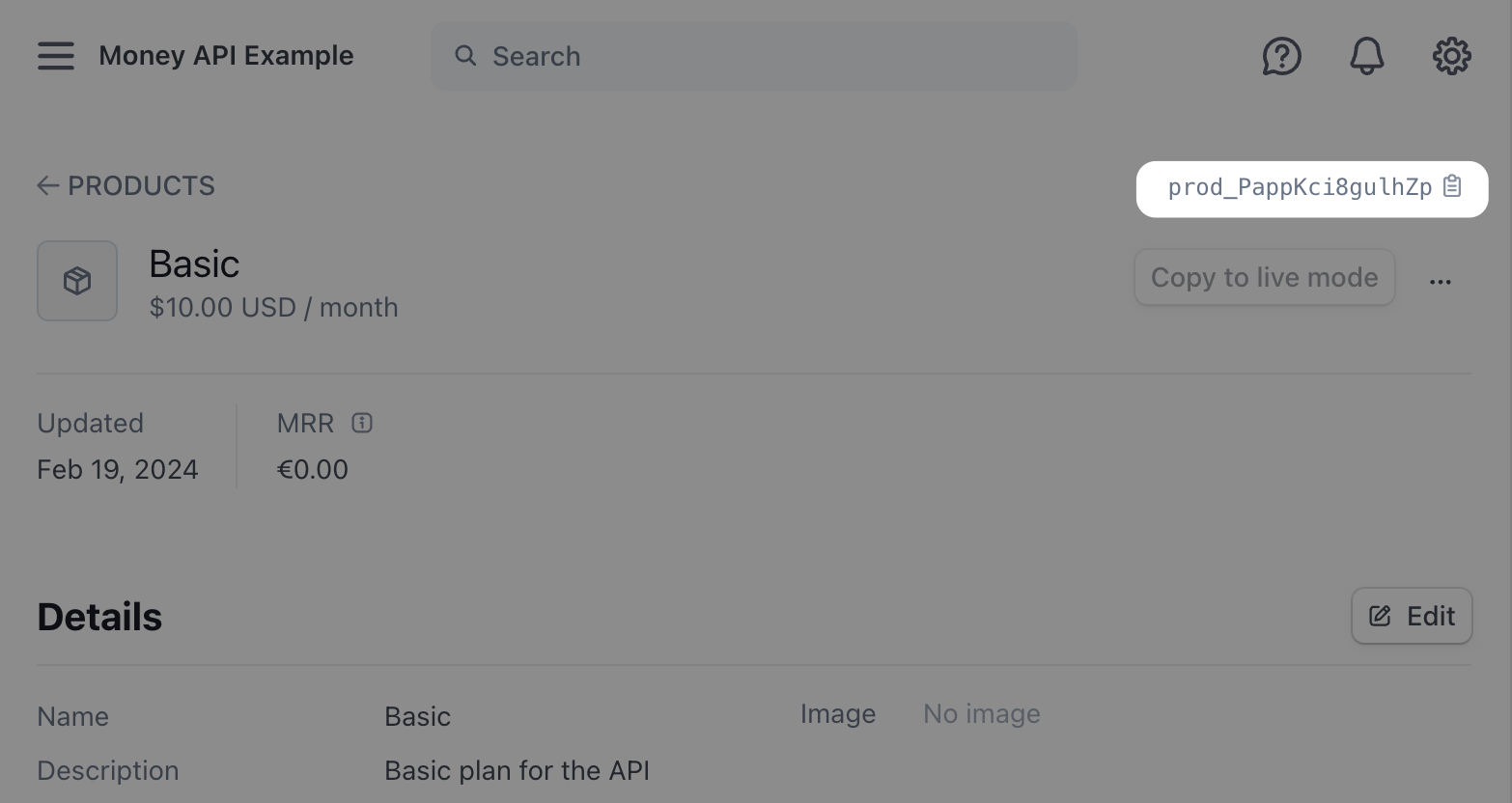
| Go to your Stripe Dashboard and open the "Basic" product. You will see the | ||
| Product ID at the top of the page. | ||
|
|
||
|  | ||
|
|
||
| ## 3/ Create the Basic Plan | ||
|
|
||
| Back in Zuplo, in your Working Copy Metering Service, click on the **Create | ||
| Plan**. | ||
|
|
||
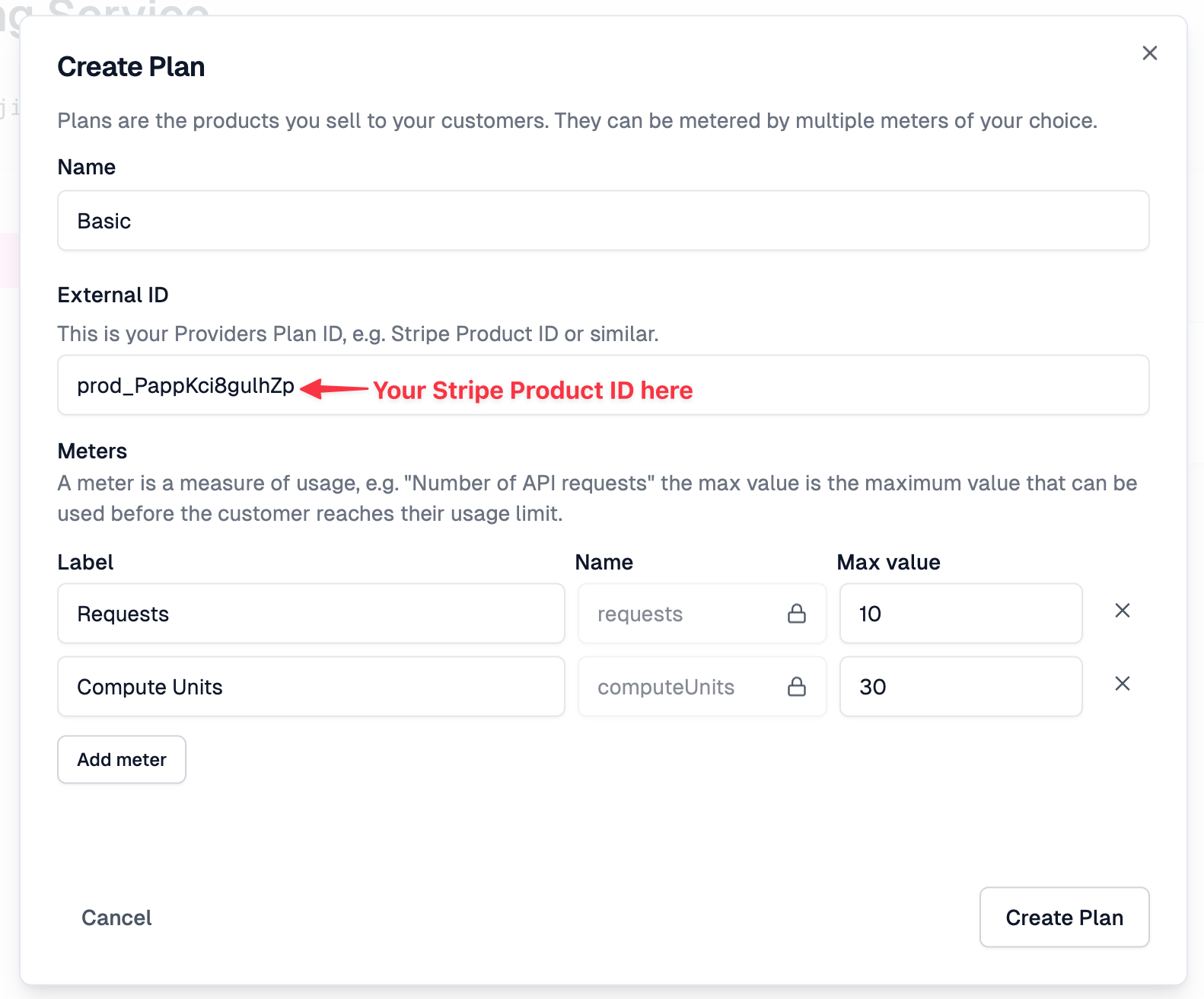
| Fill in the details for the Basic plan as in the image below. As we defined in | ||
| [Step 1](/docs/articles/monetization-understanding-stripe.md), the Basic plan | ||
| will have the following limits: | ||
|
|
||
| ```sh | ||
| requests: 10 # defines the max number of requests per month | ||
| computeUnits: 30 # defines the max number of custom compute units per month | ||
| ``` | ||
|
|
||
|  | ||
|
|
||
| ## 4/ Create the Pro Plan | ||
|
|
||
| Repeat the process to create the Pro plan with the details: | ||
|
|
||
| - **Name**: Pro | ||
| - **External ID**: Your Stripe Product ID for the "Pro" product | ||
| - **Meters**: | ||
| - `requests`: 100 | ||
| - `computeUnits`: 300 | ||
|
|
||
| Next, we will create a pricing page for your API so you can subscribe to this | ||
| API and get an API key to access the API. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,52 @@ | ||
| --- | ||
| title: Introduction | ||
| --- | ||
|
|
||
| Zuplo enables you to monetize your APIs in a way that has powerful defaults but | ||
| keeps a flexible implementation to fit your needs. | ||
|
|
||
| Your customers can have monthly subscriptions to your API, and you can create | ||
| different limits and features for each plan. | ||
|
|
||
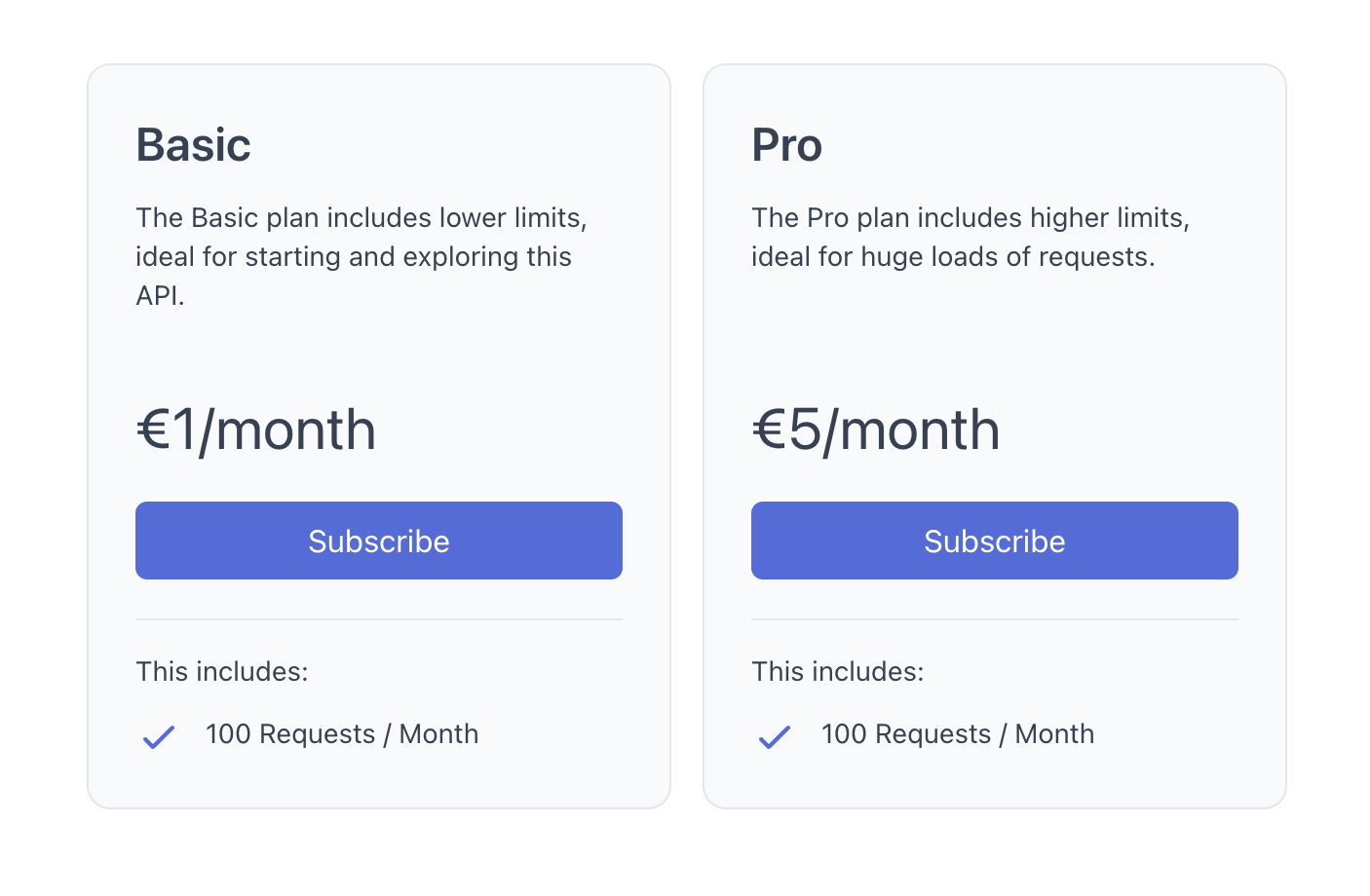
| A pricing page is automatically generated for you with your Zuplo | ||
| [Developer Portal](/docs/articles/developer-portal.md) so that your customers | ||
| can easily see the different plans and sign up for them directly on your API | ||
| documentation. | ||
|
|
||
|  | ||
|
|
||
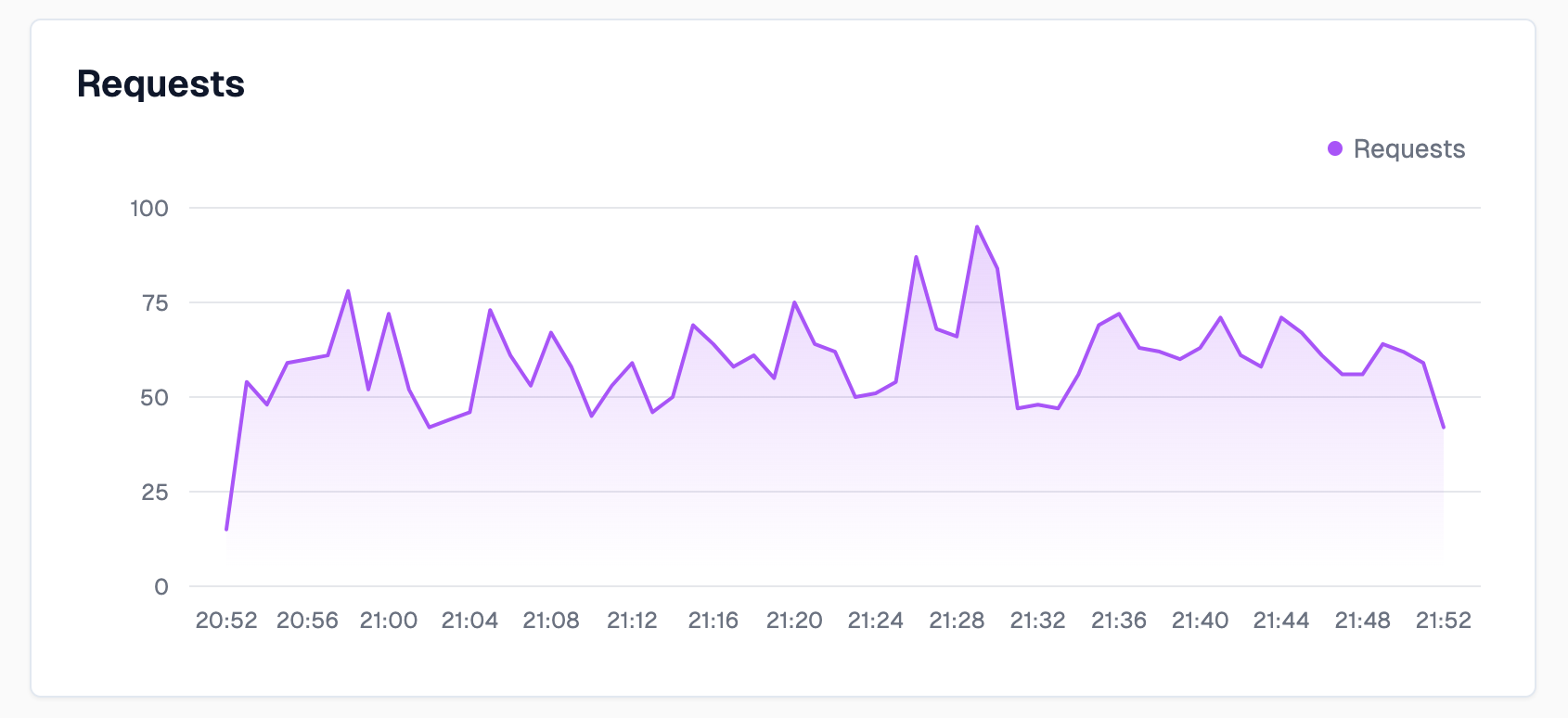
| You can also see all your API analytics with Zuplo to understand how your | ||
| customers are using your API. | ||
|
|
||
|  | ||
|
|
||
| ## About This Guide | ||
|
|
||
| At the end of this guide, you will have a fully monetized API with Zuplo. The | ||
| API will have a Basic and a Pro plan, both with different limits in terms of | ||
| requests per month and custom limit that we'll call `computeUnits` which can | ||
| represent any custom credit system you want to use for your API. | ||
|
|
||
| The guide is divided into the following sections: | ||
|
|
||
| - [Step 1 - Understanding Zuplo + Stripe](/docs/articles/monetization-understanding-stripe.md) | ||
| - [Step 2 - Creating your Stripe Products](/docs/articles/monetization-create-stripe-product.md) | ||
| - [Step 3 - Creating a simple API with Zuplo](/docs/articles/monetization-create-zuplo-api.md) | ||
| - [Step 4 - Creating your API Plans](/docs/articles/monetization-creating-api-plan.md) | ||
| - [Step 5 - Creating a Pricing Page](/docs/articles/monetization-pricing-page.md) | ||
|
|
||
| ## Supported Pricing Models | ||
|
|
||
| At the moment, the only supported pricing model is monthly subscription plans. | ||
| We believe this is the most common use case for API monetization as it allows | ||
| for predictable billing (e.g. OpenAI has | ||
| [changed](https://fozzels.com/en/changes-with-openai-billing-from-post-pay-to-pre-pay/) | ||
| recently its billing model to subscription-based). | ||
|
|
||
| We recognize that every company has a different use-case and will be adding more | ||
| pricing models in the very near future. | ||
|
|
||
| ## Supported Payment Processors | ||
|
|
||
| Zuplo uses [Stripe](https://stripe.com) as the billing and payments processor. | ||
| You will need to create a Stripe account to use Zuplo's monetization features. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,70 @@ | ||
| --- | ||
| title: Step 5 - Creating a Pricing Page | ||
| --- | ||
|
|
||
| In this step, we will create a pricing page for your API, from which your | ||
| customers can sign up for your plans. | ||
|
|
||
| This pricing page will be automatically generated for you with your Zuplo | ||
| [Developer Portal](/docs/articles//developer-portal.md). | ||
|
|
||
| ## 1/ Create a Stripe Pricing Table | ||
|
|
||
| A Stripe Pricing Table is a collection of Stripe Products that you want to show | ||
| to your customers and accept payments for. | ||
|
|
||
| To create one, go back to the Stripe Dashboard and in the **Product Catalog** | ||
| page, click on the **Pricing Table** tab, and then **Create pricing table**. | ||
|
|
||
| ## 2/ Add the two Stripe Products to the Pricing Table | ||
|
|
||
| Your Pricing Table will contain the "Basic" and "Pro" products that we created | ||
| in [Step 2](/docs/articles/monetization-create-stripe-product.md). | ||
|
|
||
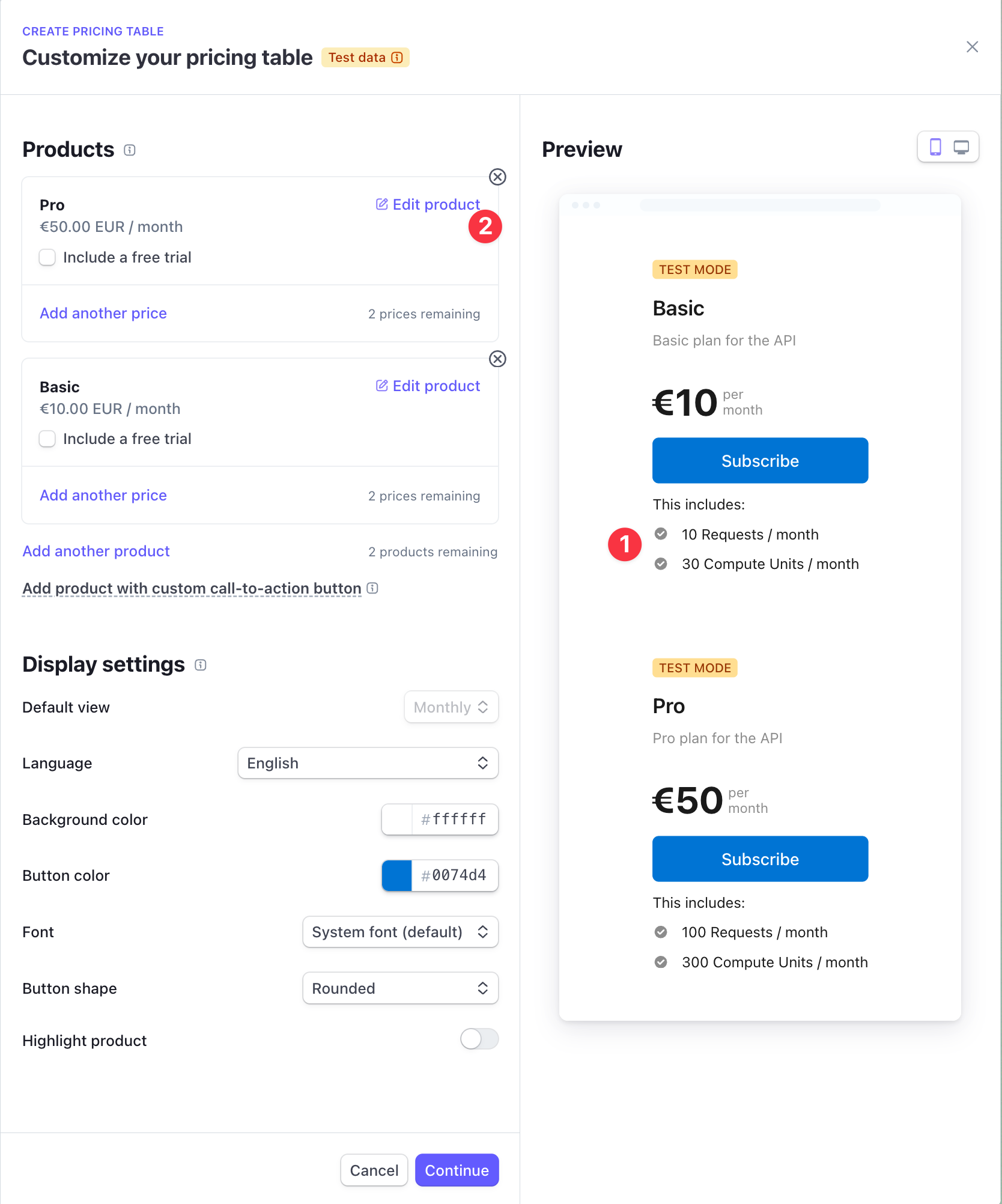
|  | ||
|
|
||
| To add a feature list as you can see in counter _1._ in the image above, you can | ||
| edit the product with the **Edit product** button in point _2._. | ||
|
|
||
| Now click on **Continue**. | ||
|
|
||
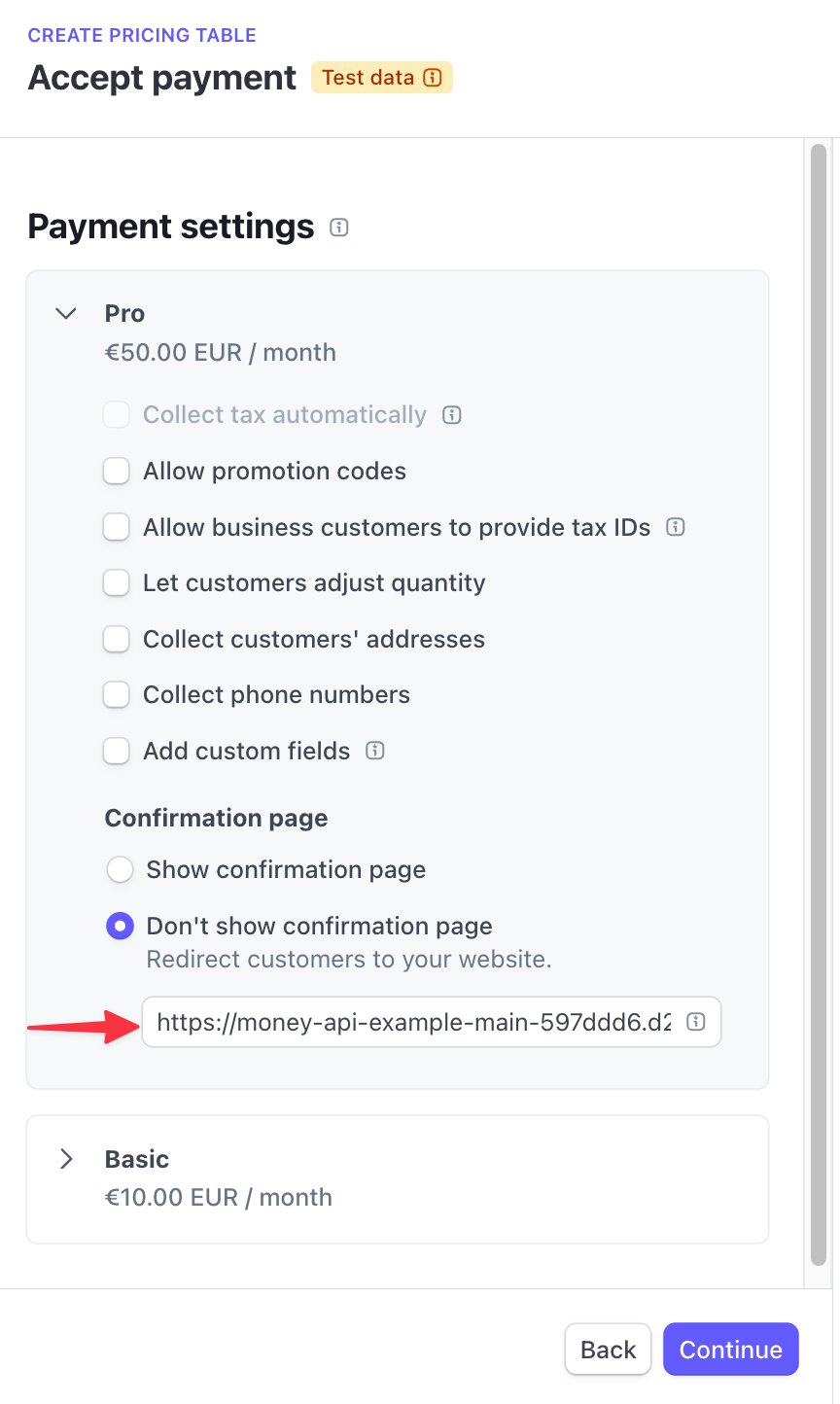
| To redirect your customers back to your API documentation after they complete | ||
| the payment, you can do that by choosing **Don't show confirmation page** as the | ||
| image below; and adding the URL of your API documentation in the redirect URL | ||
| field. | ||
|
|
||
| Remember to do the same for the "Pro" product. | ||
|
|
||
| ::: tip | ||
|
|
||
| You can get the URL of your API documentation from Zuplo by going to **Code > | ||
| Getting Started** and copying the **Developer Portal** URL. | ||
|
|
||
| ::: | ||
|
|
||
|  | ||
|
|
||
| Click on **Continue** and finally click on **Finish**. | ||
|
|
||
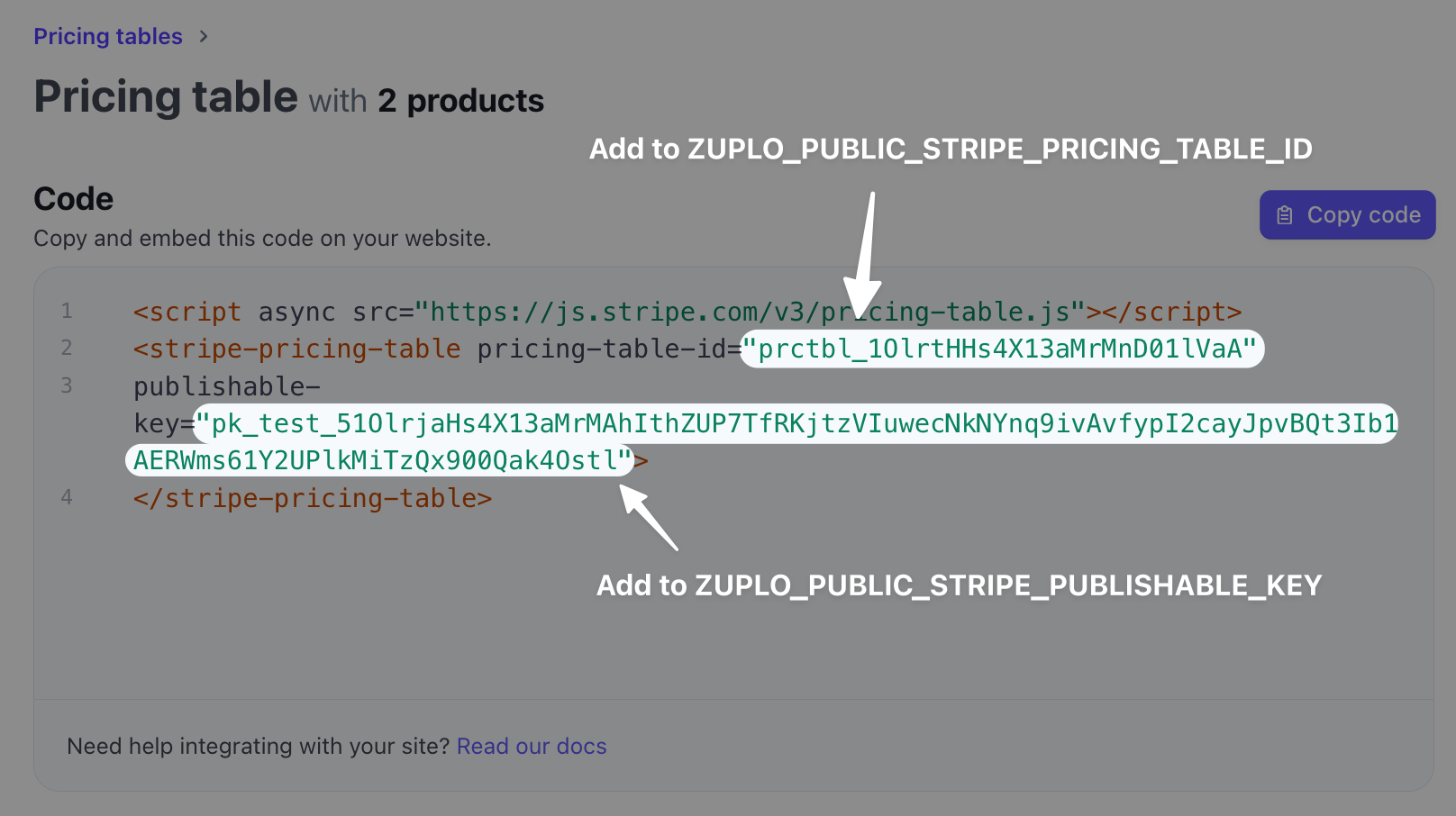
| You will now see the Pricing Table configuration. You will need to copy the | ||
| values of the **Pricing Table ID** and the **Publishable Key** for the next | ||
| step, which you can find here. | ||
|
|
||
|  | ||
|
|
||
| ## 3/ Add the Stripe environment variables to your Zuplo project | ||
|
|
||
| In Zuplo, go to **Settings > Environment Variables** and add the following | ||
| environment variables: | ||
|
|
||
| - `ZUPLO_PUBLIC_STRIPE_PRICING_TABLE_ID`: described in the previous step | ||
| - `ZUPLO_PUBLIC_STRIPE_PUBLISHABLE_KEY`: described in the previous step | ||
| - `STRIPE_SECRET_KEY`: in Stripe, go to **Developers > API keys** and copy the | ||
| **Secret key**. | ||
|
|
||
| ## 4/ Make sure your Developer Portal is configured to show the pricing page | ||
|
|
||
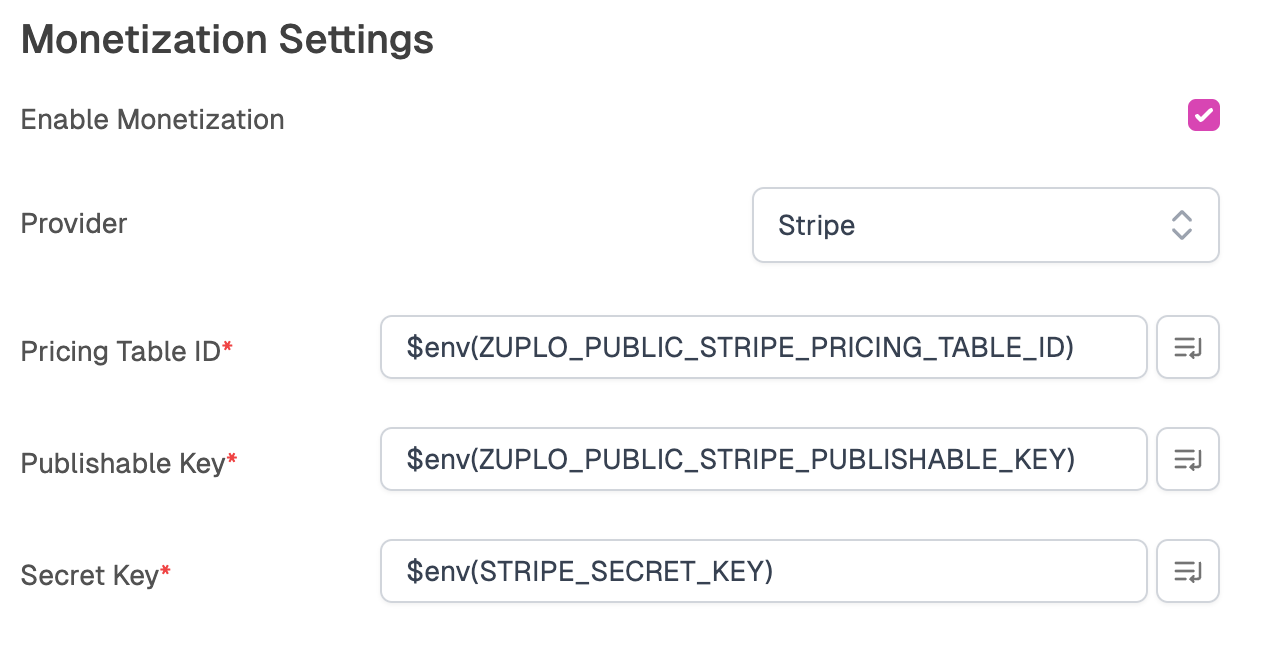
| In Zuplo, go to **Code > dev-portal.oas.json** and make sure that the | ||
| Monetization Setting is enabled and looks like the image below. | ||
|
|
||
|  |
Oops, something went wrong.