-
Notifications
You must be signed in to change notification settings - Fork 47
App architecture
maculateConception edited this page Jun 20, 2021
·
8 revisions
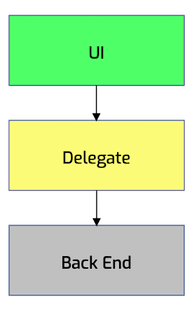
Aural Player loosely implements the MVVM architectural pattern, although it can more accurately be described as implementing an n-tier architecture, consisting of 3 distinct tiers each with its own set of responsibilities.

The UI layer consists of:
- The physical views (expressed as XIB files)
- View controllers, view delegates / data sources, window controllers, and menu controllers
- Custom view classes
The UI layer receives user commands such as playing a certain track or decreasing the player volume, and passes them on to the Delegate layer, described next.
The Delegate layer is the middleman between the UI and the back end. It is the "brains" or logic tier of the application, responsible for such duties as:
- Translating high-level user commands to low-level back end commands (eg. "Next chapter" to "Seek to position 2:34:55")
- Conversion of user-friendly data values to formats required by the back end (eg. converts "25% Left" to a stereo pan value of "-0.25")
- Initializing back end components upon app startup, based on user preferences and persisted app state (eg. populating the playlist with the same tracks from the previous app launch)
The Delegate layer consists of several classes simply named XXXDelegate, implementing protocols named XXXDelegateProtocol.
The core back end components are:
- Audio Graph (wrapper around AVAudioEngine) - responsible for audio playback and sound manipulation (effects).
- Player / Scheduler - responsible for track scheduling and initiation / manipulation of track playback (eg. seeking / segment looping).
- Playlist - a data structure for maintaining the state of, and performing all functions pertaining to, the app's playlist.