-
Notifications
You must be signed in to change notification settings - Fork 47
Changing the color scheme
Home > How To's > UI > Changing the color scheme
Aural Player allows extensive customization of its UI colors and comes with a few built-in color schemes you can choose from. You can customize the color of pretty much every component on the application's 4 main windows, and can save your hand-tailored color schemes for future use.
You can easily apply a built-in or custom-created color scheme with one click.

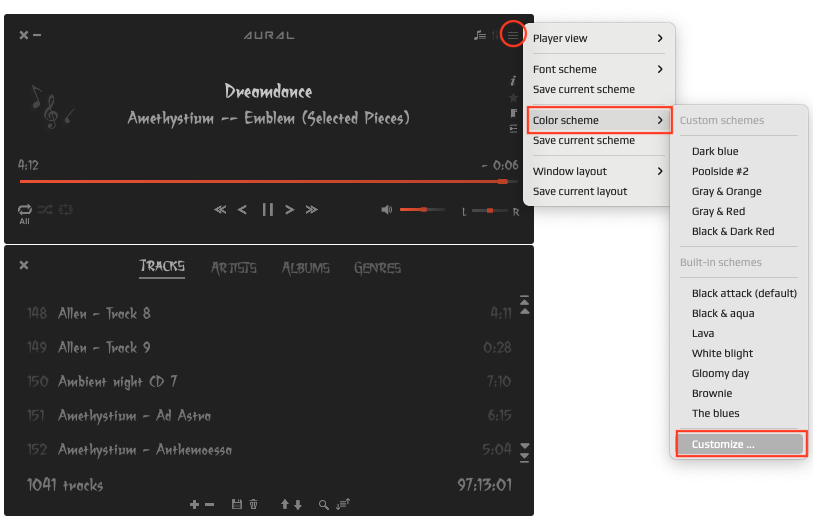
The color schemes menu can be accessed either by going to View > Color Scheme under the main menu bar or from the settings popup menu at the top right corner of the main (player) window, by opening the Color Scheme submenu.
To apply one of the color schemes, simply click the corresponding menu item.
If you want to precisely customize the UI color scheme, there is an editor panel that lets you do just that.
See a detailed video demo here

The color scheme editor panel can be accessed either by clicking View > Color Scheme > Customize under the main menu bar or from the settings popup menu at the top right corner of the main (player) window, by clicking Color Scheme > Customize.

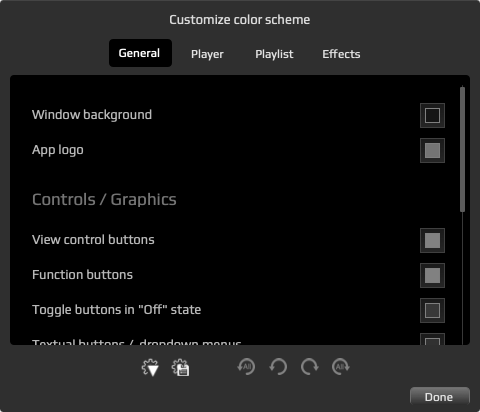
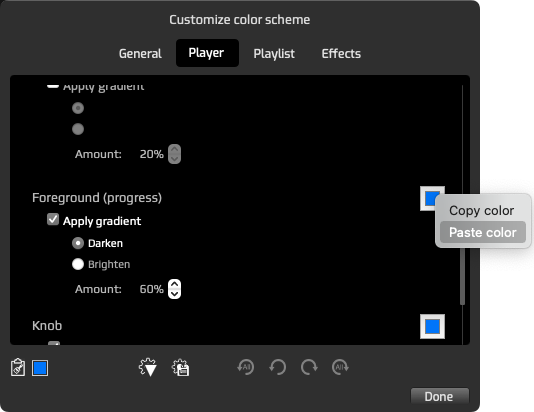
The panel offers 38 different UI elements whose colors can be customized. Some elements, such as sliders, allow further customization in the form of gradients. These UI elements are categorized according to which window they reside on, eg. Player, Playlist. Switch to the appropriate tabs to choose elements on different windows.
Simply click on the color chooser for the element whose color you wish to customize. The panel will modify the app-wide color scheme as you change the colors of different elements, so you can instantly see how your chosen colors look in the UI.
You can roll back/forward individual changes (or all at once) to different versions of your customized scheme (history is reset when the panel is closed).

You can copy a color you used for one UI element, and paste it onto another color picker for a different UI element, reducing tedious work.
From the editor panel, you can load a preset color scheme as a starting point, modify a few colors, then save the new version as your own custom scheme, so you can create several variations of color schemes. You don't need to start from scratch everytime.