-
Notifications
You must be signed in to change notification settings - Fork 32
Panels
lcaron edited this page Jul 7, 2015
·
1 revision


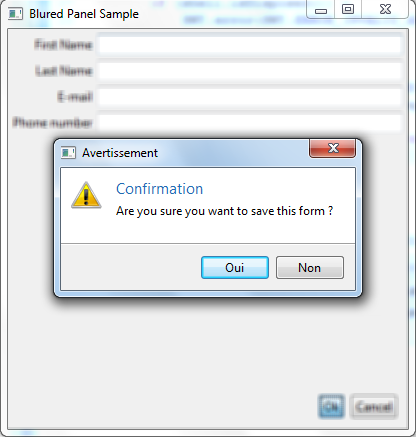
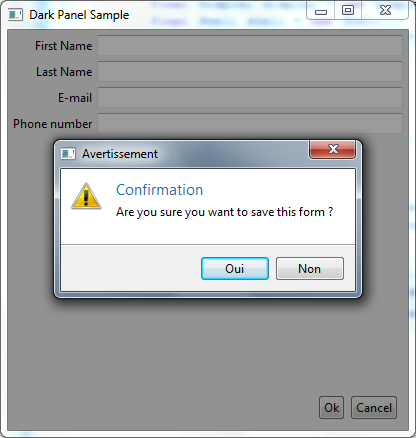
These panels can be use to put focus on a particular element. The blurredPanel blurs the content of the window, the darkPanel makes the window darker.
The usage is very simple :
- You create a DarkPanel or a BlurredPanel
- You can change the radius value of the BlurredPanel or the alpha value of the DarkPanel
- You open the panel with the method
show - You close the panel with the method
hide
final BlurredPanel p = new BlurredPanel(shell);
...
final Button ok = new Button(shell, SWT.PUSH);
ok.setText("Ok");
...
ok.addSelectionListener(new SelectionListener() {
@Override
public void widgetSelected(final SelectionEvent e) {
p.show();
Dialog.isConfirmed("Confirmation", "Are you sure you want to save this form ?");
p.hide();
}
@Override
public void widgetDefaultSelected(final SelectionEvent e) {
}
});
Two animations are available at
- https://github.com/lcaron/opal/blob/wiki/wink/blur.swf?raw=true
- https://github.com/lcaron/opal/blob/wiki/wink/dark.swf?raw=true
2 examples called SnippetBlurredPanel and SnippetDarkPanel are located in the directory src/test/java/org/mihalis/opal/panels.
These examples are also available here :