-
Notifications
You must be signed in to change notification settings - Fork 7
SotS Classes
-
-
Example page 11, 240
-
Headers are just
h2orh3as appropriate -
Text may be italicized - this should just be wrapped in
<i>...</i>tags.

<aside class="callout"> In the Darkest Times, before Eversink even had a history, a Calamity befell the world. The Calamity swept through </aside>
-
-
-
Example: page ii

<aside class="callout callout--in-world"> In the Darkest Times, before Eversink even had a history, a Calamity befell the world. The Calamity swept through </aside>
-
-
-
Example pg 168

<aside class="callout callout--faction"> The Church of Denari includes the religious structure of the church, the Church Militant that applies Denari’s will through force, and the Inquisitors that deal with sorcery, demons, spirits and sin. </aside>
-
-
-
Example pg 245

<aside class="callout callout--plot-hook"> <h3 class="callout__header">Designer Note: Creating House Rules</h3> <ul class="bullet-list"> <li>If you want your campaign to stress the busy lifeblood...</li> <li>When foreigners picture Eversink, it’s...</li> </aside>
-
-
-
Example page 337

<div class="scene-summary"> <h3 class="header header--subsection"> <div class="scene-summary__body"> <div>Scene Type: INTRO</div> <div>Lead-In: None</div> <div>Lead-Out: Scene 2</div> </div> </div>
-
-
-
Designer notes
-
Example page 2
-
Colored for each chapter

<aside class="callout callout--designer-notes"> <h3 class="callout__header">Designer Note: Creating House Rules</h3> One of the advantages of a long design process is that we have the </aside>
-
-
GM Advice
-
Example page 8

<aside class="callout callout--gm-advice"> <h3 class="callout__header">GM Advice: Jumping Around in Time</h3> Classic sword & sorcery stories often skip between the hero as a young fledgling... </aside>
-
-
Player Advice
-
Example page 4
 )
)<aside class="callout callout--player-advice"> <h3 class="callout__header">Player Advice - “You Tell Me”</h3> You have a responsibility alongside the GM to help create ... </aside>
-
-
-
Formula Callout
-
Example page 65

<p class="formula"> <b>Base Damage</b> + your <b>Damage Modifier</b> + <b>Investigative Spends</b> (p. 51) + <b>Critical Hits</b> (p.68) + <b>Teamwork Attacks</b> (p. 69). </p>
-
-
-
Example page v

<h1 class="header header--chapter">
-
-
-
Example page ii

<h2 class="header header--section">
-
-
-
Example pg 8

<h3 class="header header--subsection">
-
-
-
Example page 24

<h4 class="header header--4">
-
-
-
Example page 118

<h5 class="header header--5">
-
-
Item/Monster Headers
-
Example pg 134 (might not be needed since these will likely be links to compendium items)

<h4 class="header header--item">Badge of Office</h4>
-
-
Bullet list
-
See page 5 for examples
-
Colored by chapter

<ul class="bullet-list"> <li> An intricately carved stone bridge... </li>
-
-
Bullet list with labels
-
Example Page 86

<ul class="bullet-list"> <li> <i class="bullet-list__label">Stage 1:</i> You look different under Spirit Sight, mottled and sickly. </li> </ul>
-
-
Colored Italic Text
-
Seems like it’s used for in text examples
-
Example page 17, 31

<blockquote class="example"> You want to play a young woman recruited by the Guild of Architects </blockquote>
-
-
Paragraph labels
-
Example on page 28 shows the same font used as "Colored Italic Text" use as paragraph labels.
-
https://codepen.io/n3dst4/pen/KKGQNxM

<dl class="dl"> <div class="dl__item"> <dt class="dl_dt">Sample spend:</dt> <dd class="dl_dd"> Your ability to foretell the future can gain you benefits including the following: <dl class="dl"> <div class="dl__item"> <dt class="dl_dt">Wealth:</dt> <dd class="dl_dd"> You see the location of minor treasures, from coin-bags dropped in a sewer to lost and hidden art. Spend 1 point to foresee the location of forgotten wealth worth. </dd> </div> </dl> </dd> </div> <div>
<p class="p"> <i class="p p__label">Sample spend:<i> Your ability to foretell the future can gain you benefits including the following: </p> <p class="p"> <i class="p__label">Wealth:<i> You see the location of minor treasures, from coin-bags dropped in a sewer to lost and hidden art. Spend 1 point to foresee the location of forgotten wealth worth. </p> <p> If you let it be known that you have the gift of prophecy, strangers may approach... <p> <div class="indented"> <p class="p"]> <i class="p__label">Stealth:<i> You gain a vision of exactly the right time to sneak unobserved. You... </p> </div>
-
-
Example page 19, page 20
-
Colored by chapter
-
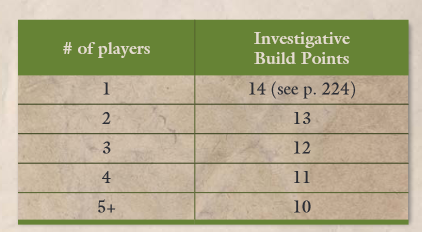
Without a title:

<div class="table table--2-column"> <div class="table__header"># of players</div> <div class="table__header">Investigative build points</div> <div class="table__cell">1</div> <div class="table__cell">1</div> <!-- etc --> </div>
-
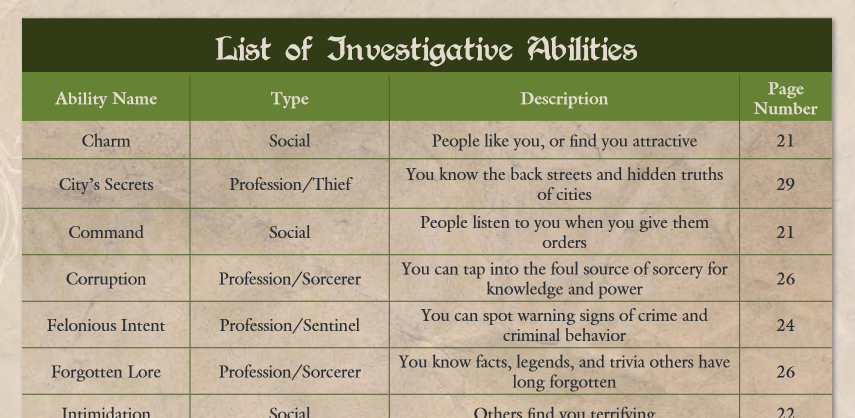
With a title:

<div class="table table--4-column"> <div class="table__title">List of Investigative Abilities</div> <div class="table__header">Ability Name</div> <div class="table__header">Type</div> <div class="table__header">Description</div> <div class="table__header">Page Number</div> <div class="table__cell">Charm</div> <div class="table__cell">Social</div> <div class="table__cell">People like you, or find you attractive</div> <div class="table__cell">21</div> <div class="table__cell">City’s Secrets</div> <div class="table__cell">Profession/Thief</div> <div class="table__cell"> You know the back streets and hidden truths of cities </div> <div class="table__cell">29</div> <!-- etc --> </div>
-
Each chapter has it’s own color
-
I will handle this in CSS - need to have a wrapper element for each chapter, something like
<section class="chapter-1"> <!-- ... --> </section>
-
-
Pregen example character on page 12
- We will point to a compendium character sheet
-
Quickstart pregens starting page 45 (also art to mine)
- This just looks like
<i>and<b>tags.
- This just looks like
-
Need a plan for showing scene maps in Gumshoe – would love to have links to the specific journal entries/scenes